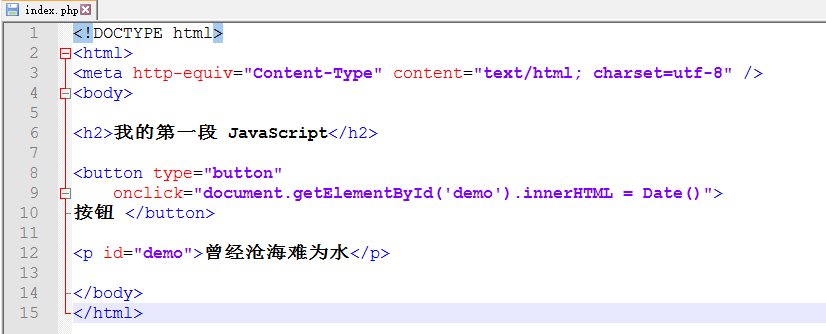
一、代码如下:

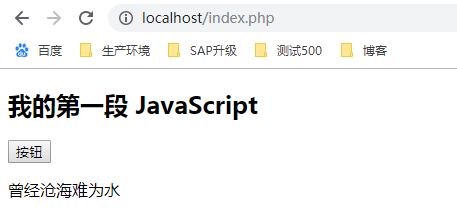
二、运行后效果如下

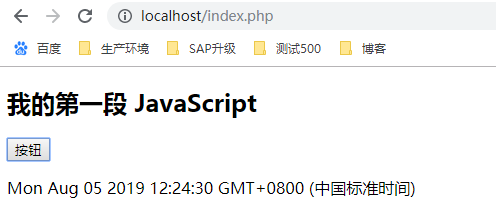
三、点击按钮,"曾经沧海难为水"变成了日期事件了

<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <body> <h2>我的第一段 JavaScript</h2> <button type="button" onclick="document.getElementById('demo').innerHTML = Date()"> 按钮 </button> <p id="demo">曾经沧海难为水</p> </body> </html>





















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








