主要使用css3属性
text-align: justify;
text-align-last: justify;
上代码:
<ul> <li> <label class="mark">用户名</label> <div> <input type="text" id="form-name" /> </div> </li> <li> <label class="mark">验证码</label> <div> <input type="text" id="form-verifiy" /> </div> </li> <li> <label class="mark">密码</label> <div> <input type="text" id="form-password" /> </div> </li> <li> <label class="mark">确认密码</label> <div> <input type="text" id="form-sure_pass" /> </div> </li> </ul>
li { clear: both; list-style: none; } .mark { display: block; float: left; overflow: hidden; width: 78px; height: 29px; padding-right: 10px; text-align: justify; text-align-last: justify; }
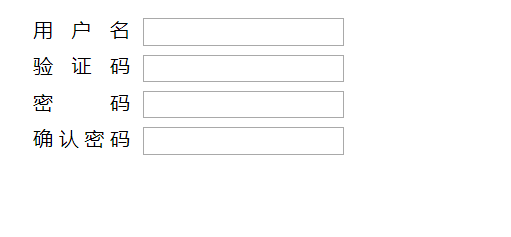
效果展示:





















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








