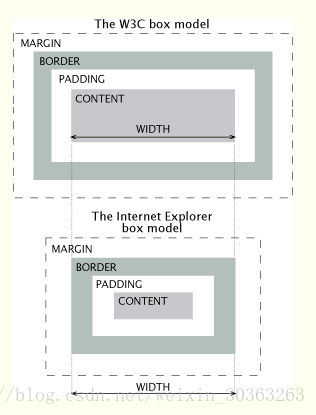
一张图记住盒子模型,注意上面是W3C的标准,下面是IE浏览器的标准,注意二者在宽度上的区别:
写这些样式的时候需要记得一个原则:用小属性层叠大属性
- 在 CSS 盒子模型 (Box Model) 规定了元素处理元素的几种方式: 内容、内边距、边框、外边距。
- 在 CSS的标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
真实占有宽度 = 左border + 左padding + width + 右padding + 右border
border:边框
认识border
border就是边框。边框有三个要素:像素(粗细)、线型、颜色。
颜色如果不写,默认是黑色。另外两个属性不写,要命了,显示不出来边框。
PS:小技巧:在sublime text中,为了快速输入border:1px solid red;这个属性,可以直接输入bd,然后选第二个后回车。
border属性是能够被拆开的,有两大种拆开的方式:
-
(1)按三要素拆开:border-width、border-style、border-color。(一个border属性是由三个小属性综合而成的)
-
(2)按方向拆开:border-top、border-right、border-bottom、border-left。
组合使用的话就是3*4=12中拆开的方式
https://www.cnblogs.com/smyhvae/p/7256371.html该博客详细有具体实例,还通过盒子模型画出三角形等,具体可以查看
在网页查看样式:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
padding: 20px;
margin: 30px;
}
</style>
</head>
<body>
<div>看看这个盒子</div>
</body>
</html>在网页中打开,这里是谷歌浏览器,打开界面如下:
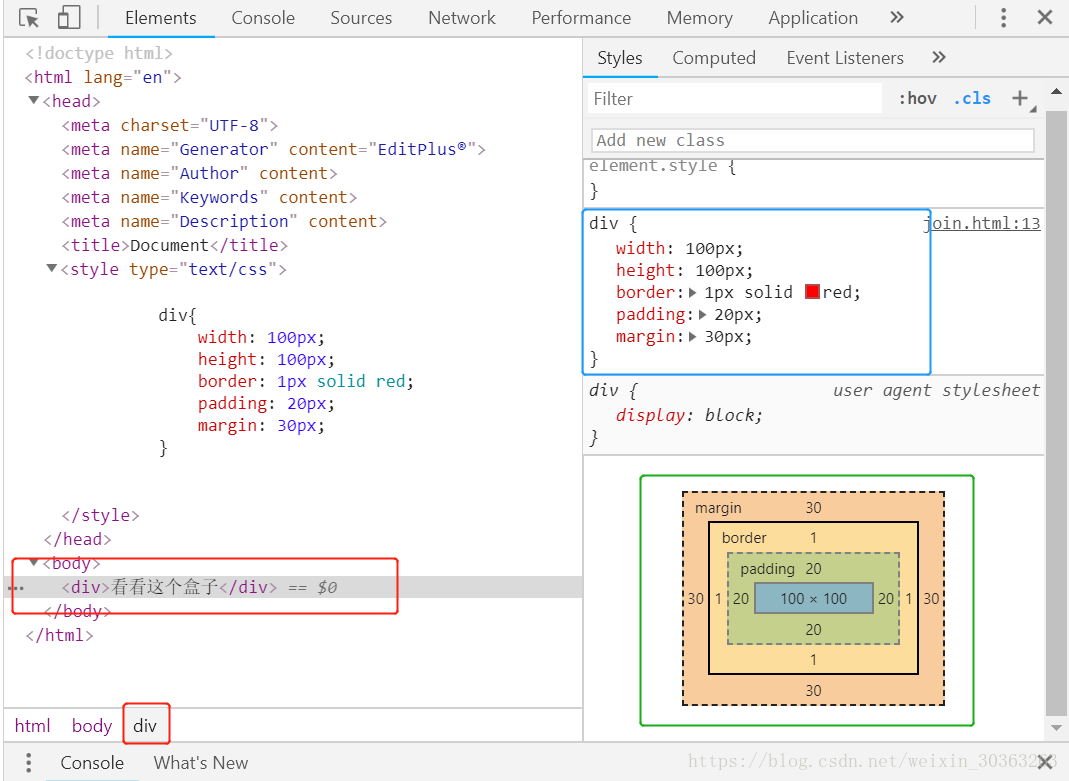
按下F12得到,在查看样式的时候需要选中要查看的对象,这样我们便可以清晰的看到其盒子模型了:
























 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








