本篇全是实战,没有基础,如果不明白3d特效的原理,可能会看不懂,不过没关系,给你推荐一下 张鑫旭css3 3d转换,或者看我的另一篇博客 css3 2d转换3d转换以及动画的知识点汇总,看完这些3d特效的原理基本就没问题了,下面实战开始
第一个:3d按钮 hover上下翻效果
dom结构
<figure> <div> <span class="face">Hover Me</span> <span class="face">Button</span> </div> </figure>
原理:把两个span弄成方块,给figure绑定 hover: hover 时 div 绕x旋转
figure:hover div { transform: rotateX(-90deg); }
span.face:nth-child(1) {
color: #fff;
transform: translate3d(0, 0, 30px);
-webkit-transform: translate3d(0, 0, 30px);
}
span.face:nth-child(2) {
color: #094b2c;
background: #fff;
transform: rotateX(90deg) translate3d(0, 0, 30px);
-webkit-transform: rotateX(90deg) translate3d(0, 0, 30px);
}

在线 demo
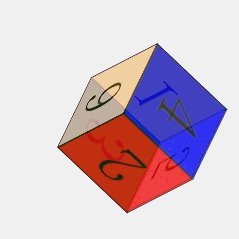
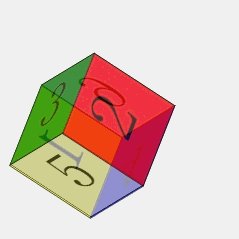
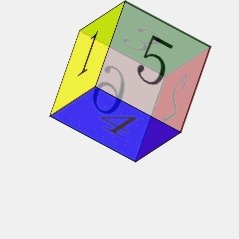
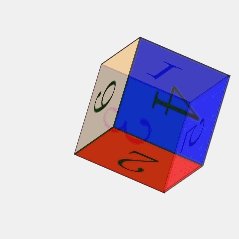
第二个:3d魔方效果
实现效果和 第一个类似 仅仅是 第一个有2个边 这个有6个边而已

第三个:3d旋转图片

第四个:3d旋转地球仪

第五个:3d翻书

这个效果用到了一个 transform-origin属性 这个属性是关键
他是控制坐标轴的 不懂的可以看我的这个文章 css3 2d转换3d转换以及动画的知识点汇总
最后ps:
现在心情非常不好,因为起初这篇文章是写的很详细的,在接近末尾的时候,我竟然把这个网页给关闭了,然后就什么都没有了,唉,是我花了2个小时写的,所以加上心情什么的,就不再重头写,
仅仅把 deom 附上,,,,,,最后又重新截了一边图,以后可得长点心了,
反正都有在线代码,演示,大家先看着,如果真有不太明白的,可以给我评论。我会一一答复的




















 1128
1128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








