这次给大家带来如何实现vue项目中vue-i18n和element-ui国际化开发,实现vue项目中vue-i18n和element-ui国际化开发的注意事项有哪些,下面就是实战案例,一起来看一下。
默认你已构建好了一个vue项目,在vue项目中安装vue-i18n以及element-ui插件cnpm i vue-i18n --save-dev
cnpm i element-ui --save-dev
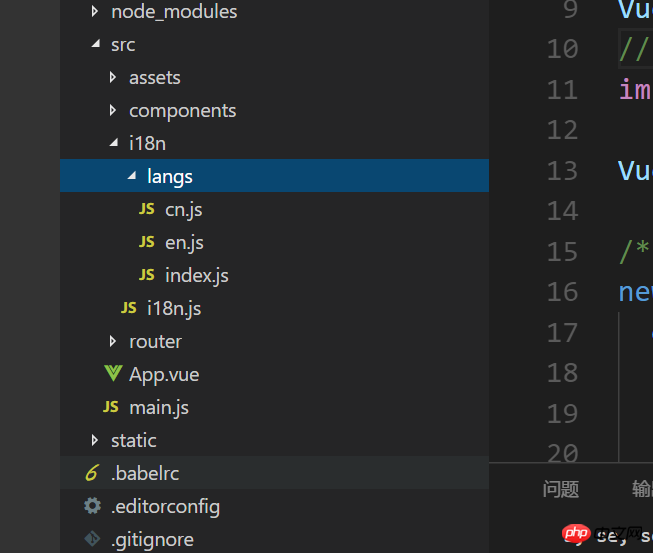
在项目文件中如下图,创建语言包文件夹i18n文件夹

在main.js用引入i18n.js,以及引入element-ui插件import Vue from 'vue'
import App from './App'
import router from './router'
// element-ui
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
// vuei18n
import i18n from './i18n/i18n'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
i18n,
components: {
App
},
template: ''
})
在i18n.js中import Vue from 'vue'
import locale from 'element-ui/lib/locale'
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: localStorage.lang || 'cn',
messages,
})
locale.i18n((key, value) => i18n.t(key, value))
export default i18n
文件夹langs中
index.jsimport en from './en';
import cn from './cn';
export default {
en: en,
cn: cn
}
en.jsimport enLocale from 'element-ui/lib/locale/lang/en'
const en = {
message: {
'mes': 'hello',
},
...enLocale
}
export default en;
cn.jsimport enLocale from 'element-ui/lib/locale/lang/zh-CN'
const cn = {
message: {
'mes': '你好',
},
...enLocale
}
export default cn;
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:





















 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








