我们在项目中,经常会定义一些变量(很多时候,定义过多的全局变量),当我们调用这些变量的时候,就会发生各种各样的突发状况。
看一个示例:
var a;
typeof a;
typeof b;
很简单的一段javascript代码,那么会输出什么呢?
var a;
typeof a; // undefined
typeof b; // undefined
那么a和b有什么区别呢?很明显,a声明了,但是未赋值,b直接就是未声明,那通过typeof 检测都返回undefined是不是让人很迷惑?
而当我们调用这两个变量的时候,

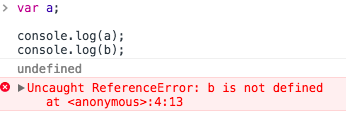
调用a的时候,输出了undefined,不难理解。
调用b的时候,浏览器报错,b is not defined。
这是个什么鬼?
not defined 难道不是undefined的意思?
也确实,从浏览器角度来讲,报not defined 其实真正表述的意思是,该变量未声明。
在《你不知道的javascript(中)》中,讲到这里的时候,
Similar to above, it would have been nice if typeof used with an undeclared variable returned "undeclared" instead of conflating the result value with the different "undefined" case.
大意是说,使用typeof 变量,检测变量类型的时候,这时候如果对于未声明的变量返回“undeclared”以区别于undefined,就不会那么让人迷惑了。
然而这里有个关键性的问题就是:
javascript中,变量是没有类型的,只有变量的值才有类型,而且javascript只支持6种类型值,undefined, null, boolean, number, string, object,在ES6种,新增了一种symbol,所以typeof 变量,他检测的是变量的值的类型,返回的也是变量的值的类型,他并不关心变量是否声明,他也没有办法关心变量是否声明,因为javascript关心的是值而已,变量的存在仅仅是为了方便我们来使用这些值,所以typeof 变量,无论如何也不可能返回undeclared。





















 1375
1375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








