一、CSS3的一些特殊属性
1.1 text-shadow
text-shadow曾经在css2中就出现过,但在css2.1版本中又被抛弃了,现在css3.0版本又重新捡回来了。这说明text-shadow这个属性非常值得我们做前端的人员重视。
语法:text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
示例:
代码:


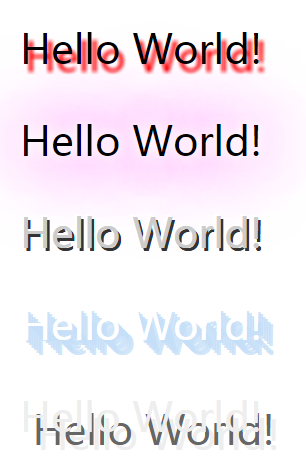
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Text_shadow</title> <style type="text/css"> .p_shadow1 { text-shadow: 2px 3px 2px red; } .p_shadow2 { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de; } .p_shadow3 { color: #ccc; text-shadow: -1px -1px 0 #fff, 1px 1px 0 #333, 1px 1px 0 #444; } .p_shadow4 { color: #fff; text-shadow: 1px 1px rgba(197, 223, 248, 0.8), 2px 2px rgba(197, 223, 248, 0.8), 3px 3px rgba(197, 223, 248, 0.8), 4px 4px rgba(197, 223, 248, 0.8), 5px 5px rgba(197, 223, 248, 0.8), 6px 6px rgba(197, 223, 248, 0.8); } .p_shadow5 { color: #eee; text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; } </style> </head> <body> <p class="p_shadow1">Hello World!</p> <p class="p_shadow2">Hello World!</p> <p class="p_shadow3">Hello World!</p> <p class="p_shadow4">Hello World!</p> <p class="p_shadow5">Hello World!</p> </body> </html>
5种效果展示:

1.2 box-shadow
含义:给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果。
随着HTML与CSS3的普及,这一特殊效果使用越来越普遍。
基本语法:
{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}
对象选择器 {box-shadow:[投影方式] X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色}
box-shadow属性的参数设置取值:
阴影类型:此参数可选。如不设值,默认投影方式是外阴影;如取其唯一值“inset”,其投影为内阴影;
X-offset:阴影水平偏移量,其值可以是正负值。如果值为正值,则阴影在对象的右边,其值为负值时,阴影在对象的左边;
Y-offset:阴影垂直偏移量,其值也可以是正负值。如果为正值,阴影在对象的底部,其值为负值时,阴影在对象的顶部;
阴影模糊半径:此参数可选,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
阴影颜色:此参数可选。如不设定颜色,浏览器会取默认色,但各浏览器默认取色不一致,特别是在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色(已验证),建议不要省略此参数。
浏览器的兼容:

下面用一个例子:
代码如下:


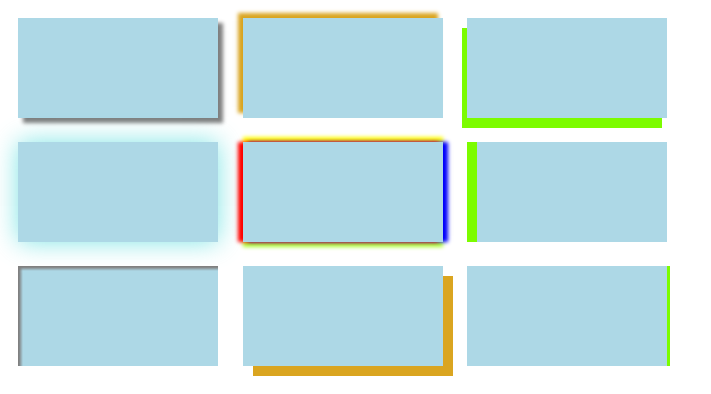
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS3属性:box-shadow测试</title> <style type="text/css"> div { width: 200px; height: 100px; background: lightblue; margin: 10px; display: inline-block; } .box-shadow1 { box-shadow: 5px 5px 5px gray; } .box-shadow2 { box-shadow: -5px -5px 5px goldenrod; } .box-shadow3 { box-shadow: -5px 10px 0 lawngreen; } .box-shadow4 { box-shadow: 0 0 40px rgba(0, 204, 204, .5); } .box-shadow5 { box-shadow: -5px 0 5px red, /*左边*/ 5px 0 5px blue, /*右边*/ 0 5px 5px greenyellow, /*下边*/ 0 -5px 5px yellow;/*上边*/ } /*内阴影*/ .box-shadow6 { box-shadow: inset 10px 0 0 lawngreen; } .box-shadow7 { box-shadow: inset 3px 3px 3px gray; } .box-shadow8 { box-shadow: 10px 10px 0 goldenrod; } .box-shadow9 { box-shadow: 3px 0 0 lawngreen; } </style> </head> <body> <div class="box-shadow1"></div> <div class="box-shadow2"></div> <div class="box-shadow3"></div> <div class="box-shadow4"></div> <div class="box-shadow5"></div> <div class="box-shadow6"></div> <div class="box-shadow7"></div> <div class="box-shadow8"></div> <div class="box-shadow9"></div> </body> </html>
结果:





















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








