Chrome浏览器有并发的Http请求限制,Bundles可以将多个JS文件合并成一个文件并进行压缩,最终得到一个单文件的压缩包。
第一步:BundleConfig
public class BundleConfig { // 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862 public static void RegisterBundles(BundleCollection bundles) { //bundles.Add(new ScriptBundle("~/bundles/jquery").Include( // "~/Scripts/jquery-{version}.js")); //// 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好 //// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。 //bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( // "~/Scripts/modernizr-*")); //bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( // "~/Scripts/bootstrap.js", // "~/Scripts/respond.js")); //bundles.Add(new StyleBundle("~/Content/css").Include( // "~/Content/bootstrap.css", // "~/Content/site.css")); //以上注释掉的是系统自动生成的Bundles //新建一个Bundle var scriptBundle = new ScriptBundle("~/bundles/test"); //需要合并的JS文件,可以无限多个 scriptBundle.Include("~/Scripts/1.js", "~/Scripts/2.js"); //add bundles.Add(scriptBundle); //找到虚拟路径 和 真实文件的一个关系 //指定优化压缩 BundleTable.EnableOptimizations = true; } }
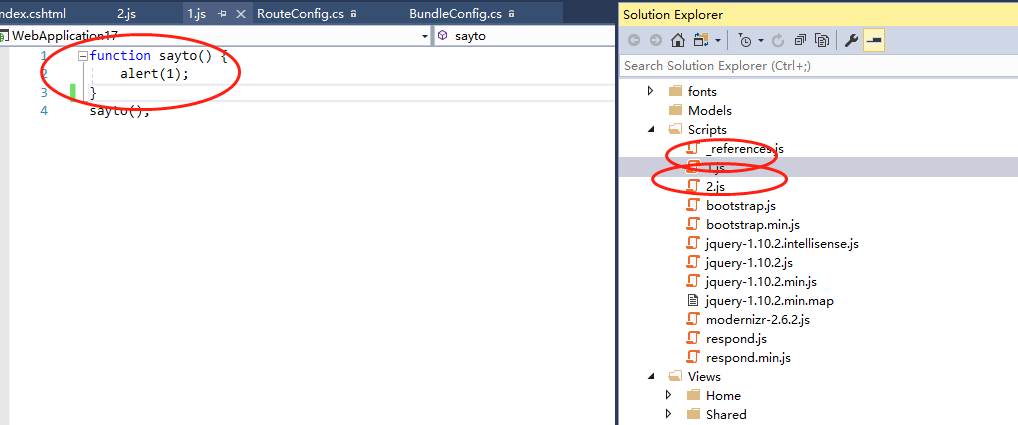
两个JS文件:

第二步:页面引用
引用bundle @Scripts.Render("~/bundles/test")
@{ ViewBag.Title = "Index"; } <h2>Index</h2> @Scripts.Render("~/bundles/test")
第三步:运行查看合并压缩

注意:
1、debug="false" 才进行压缩
<system.web>
<compilation debug="true" targetFramework="4.5"/>
<httpRuntime targetFramework="4.5"/>
</system.web>
BundleTable.EnableOptimizations源代码里会读取该配置,根据debug="false" 才进行压缩,所以前边没有压缩,压缩是如下图所示:
2、除了ScriptBundle还有StyleBundle,他们都继承自Bundle






















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








