近期1,2个月一直都尝试开发一款hybird app,遇到了非常多问题。谈谈自己的体会。
Hybird app (混合模式移动应用),它利用比如安卓端webview组件+HTML5内嵌的方式混合的方式开发的移动应用。
优点显而易见。因为内嵌的是Html5, 所以跨平台。扩展性,开发成本都是非常不错的优势。
Hybird App拥有非常多从开发工具到打包公布的解决方式,比較出名的是来自Adobe的phonegap, 国内有AppCan,这2种解决方式都有比較好的工具平台。这次我採用的的是Appcan, 须要注意的是Appcan的开发工具仅仅有windows平台的,另外不得不吐槽的是。方案里面集成的js插件脚本,bug非常多。
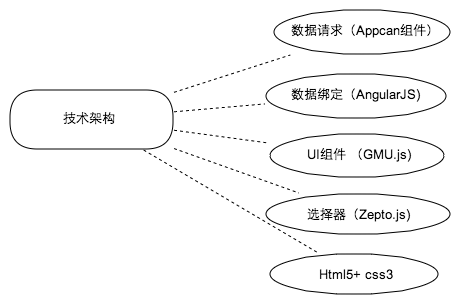
我採用的技术架构,如图:

当中利用Appcan作为应用的打包平台,通过其内置的JS组件进行数据请求,请求得到的数据利用JS做些业务逻辑处理后,使用Angular进行绑定渲染,UI组件的东西则用的GMU.js,而gmu内置了zepto.js和scroll.js等等, 页面则是h5+css3。
能够看到的是与传统的web相比,当中多了不少js框架和库的应用,毕竟把数据的调用和业务处理都移到了JS端。所以在这里提醒大家,能够考虑增加js模块管理的框架,比如seajs。数据绑定这块感觉Angular真的非常棒,写好绑定后,仅仅须要专注后端JS数据的业务处理就可以,提升了不少开发效率。
在编码阶段遇到了不少问题,比如并不能利用url像平时那样进行參数传递。发现抓取不到页面跳转后的參数。
为了降低请求次数,也尝试採用LocalStorage缓存json。
通过Manifest cache 缓存html,css,js文件,来提升界面的响应速度。通过css3替代js做动画效果,可是效果并不理想,感觉还是没有js来的流畅。页面跳转白屏。数据载入的延迟等等状况,载入动画体验须要做的更好,并且尽量降低页面的跳转,把一些功能集中到单个html文件。
总而言之,採取了非常多优化方法,可是显然这样的hybird app在性能体验等方面还是问题非常多。可是比如一些交互简单的app话,用这样的方案还是能够考虑的。
原文地址:http://imziv.com/blog/article/read.htm?id=54





















 8365
8365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








