用户控件login.ascx代码:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="login.ascx.cs" Inherits="login" %> <style type="text/css"> .style1 { width: 273px; } .style3 { width: 115px; } .style4 { width: 101px; } </style> <table align="center" cellpadding="0" cellspacing="0" class="style1" style="height: 189px; width: 360px"> <tr> <td class="style4"> 用 户 名:</td> <td class="style3"> <asp:TextBox ID="txtUserName" runat="server" Width="150px"></asp:TextBox> </td> <td> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtUserName" Display="Dynamic" ErrorMessage="*"></asp:RequiredFieldValidator> </td> </tr> <tr> <td class="style4"> 密 码:</td> <td class="style3"> <asp:TextBox ID="txtPwd" runat="server" TextMode="Password" Width="150px"></asp:TextBox> </td> <td> <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPwd" Display="Dynamic" ErrorMessage="*"></asp:RequiredFieldValidator> </td> </tr> <tr> <td class="style4"> 安全问题:</td> <td class="style3"> <asp:TextBox ID="txtquestion" runat="server" Width="150px"></asp:TextBox> </td> <td> <asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtquestion" Display="Dynamic" ErrorMessage="*"></asp:RequiredFieldValidator> </td> </tr> <tr> <td class="style4"> 提示答案:</td> <td class="style3"> <asp:TextBox ID="txtresult" runat="server" Width="150px"></asp:TextBox> </td> <td> <asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ControlToValidate="txtresult" Display="Dynamic" ErrorMessage="*"></asp:RequiredFieldValidator> </td> </tr> <tr> <td class="style4"> 电子邮件:</td> <td class="style3"> <asp:TextBox ID="txtEmail" runat="server" Width="150px"></asp:TextBox> </td> <td valign="middle"> <asp:RequiredFieldValidator ID="RequiredFieldValidator5" runat="server" ControlToValidate="txtEmail" Display="Dynamic" ErrorMessage="*"></asp:RequiredFieldValidator> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" BorderStyle="Solid" BorderWidth="1px" ControlToValidate="txtEmail" Display="Dynamic" ErrorMessage="邮件地址错误" Font-Overline="False" Font-Size="10pt" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator> </td> </tr> <tr> <td class="style4"> 输入住址:</td> <td colspan="2"> <asp:TextBox ID="txtaddr" runat="server" Width="149px"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator6" runat="server" ControlToValidate="txtaddr" Display="Dynamic" ErrorMessage="*"></asp:RequiredFieldValidator> </td> </tr> <tr> <td class="style4"> </td> <td colspan="2"> <asp:Button ID="Button1" runat="server" Text="注册" onclick="Button1_Click" /> <asp:Button ID="Button2" runat="server" Text="重置" onclick="Button2_Click" CausesValidation="False" /> </td> </tr> </table>
login.ascx.cs代码
public partial class login : System.Web.UI.UserControl { protected void Page_Load(object sender, EventArgs e) { } protected void Button2_Click(object sender, EventArgs e) { txtEmail.Text = ""; txtPwd.Text = ""; txtquestion.Text = ""; txtresult.Text = ""; txtUserName.Text = ""; txtaddr.Text = ""; } protected void Button1_Click(object sender, EventArgs e) { string sqlstr = System.Configuration.ConfigurationManager.AppSettings["con"].ToString(); SqlConnection conn = new SqlConnection(sqlstr); conn.Open(); SqlCommand cmd = new SqlCommand(); cmd.Connection = conn; cmd.CommandType = CommandType.Text; cmd.CommandText = "select count(*) from Tb_Login where UseName='"+txtUserName.Text.Trim()+"'"; int flag=int.Parse(cmd.ExecuteScalar().ToString()); if (flag > 0) { Page.ClientScript.RegisterStartupScript(this.Parent.GetType(), "", "alert('该用户名已经存在');", true); } else { cmd.CommandText = "insert into Tb_Login(UseName,UsePassword,UserEmail,Question,UserKey,Useraddr) values ('" + txtUserName.Text + "','" + txtPwd.Text + "','" + txtEmail.Text + "','" + txtquestion.Text + "','" + txtresult.Text + "','"+txtaddr.Text+"')"; if(cmd.ExecuteNonQuery()>0) { Page.ClientScript.RegisterStartupScript(this.Parent.GetType(), "", "alert('用户注册成功');", true); } else { Page.ClientScript.RegisterStartupScript(this.Parent.GetType(), "", "alert('用户注册失败');", true); } } conn.Close(); } }
Default.aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%@ Register src="login.ascx" tagname="login" tagprefix="uc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> </head> <body> <form id="form1" runat="server"> <div> <uc1:login ID="login1" runat="server" /> </div> </form> </body> </html>
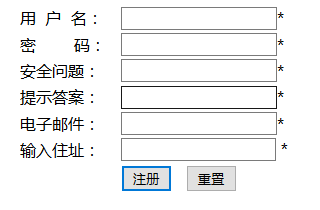
最终效果:






















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








