1、提交表单

提交表单,可以通过2种方式:
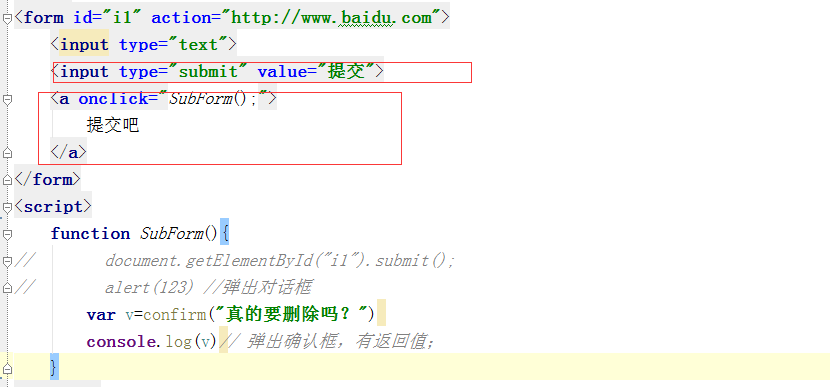
1、使用submit函数;
2、通过函数 subform(),通过dom获取后,使用.submit()方法;
2、其它
1)、alert 弹窗;
2)、confirm 弹出确认对话框 ,对话框有返回值;
3)、location.href 获取当前url (可获取,也可以重新设置);
4)、location.reload 页面刷 新;
5)、setInterval(function(){},5000) 定时器(5秒执行一次);
6)、obj = setInterval(.....)
clear(obj) 清除定时器
7)、setTimeout() 定时器,与setInterval不同在于,setTimeout只执行一次。
示例:单击按钮后,显示出”已删除“的文字,4秒后,文字自动消失






















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








