微信小程序的页面分别由四个文件组成:
1..js(逻辑处理文件):负责页面逻辑内容的处理,遵循js语言框架。
2..json(配置文件):用来设置页面的窗口内容,遵循JSON语法规范。
3..wxml(页面结构文件或视图文件):用于页面可视化组件的组织和描述,语法结构类似于xml,与html格式差别较大。
4..wxss(样式文件):兼容CSS语法规范。
数据绑定:视觉层数据与逻辑层数据通信的方法,也就是将一个用户界面元素的属性绑定到一个逻辑文件的对象实例上的某个属性的方法。在用户与视觉界面进行交互时,视觉界面数据改变,由视觉界面传递至逻辑层面更改数据(如输入框输入数据)。相反,当逻辑层数据更改后,也会即使更改视觉层数据(如网络数据的获取和展示)。数据绑定使用一种叫做Mustache语法的形式,是将属性变量用双层花括号({{}})括起来的形式进行绑定,可以作用于内容、组件属性、控制属性、关键字的绑定。
1.数据的简单绑定:
<!--index.wxml-->
<view>{{text}}</view>//文本内容的绑定
//index.js
Page({
data: {
text:'hello 打字学英语!'
}
})
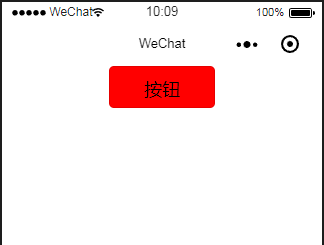
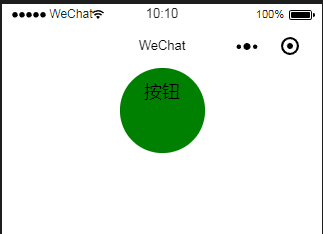
2.组件属性绑定:
//index.wxml <button class='{{item}}' bindtap='clickme'>按钮</button> //index.wxss .first{ width: 250rpx; height: 100rpx; background-color: red; } .second{ width: 200rpx; height: 200rpx; background-color: green; border-radius: 100rpx; } //index.js data: { checked:true, item:'first' }, clickme:function(event){ this.data.checked = !this.data.checked; if(this.data.checked){ this.data.item = 'first'; } else{ this.data.item = 'second'; } this.setData({ item: this.data.item }) }


3.运算绑定:
<view hidden='{{type?true:false}}'>Hidden</view>
4.控制属性的绑定:
在WXML中,我们用wx:if="{{condition}}"控制属性来判断是否需要渲染一个代码块。
当myKey为true时,渲染模块,显示view。为false时,销毁模块,不显示view。
//index.wxml
<view wx:if="{{myKey}}">你的名字</view>
//index.js
data: {
myKey:false,
},
在wx:if语句中可以用wx:elif(其他条件判断)和wx:else(表示判断的一个分支)来添加else块,如果通过一条判断语决定几个组件标签是否需要渲染,可以使用<block>标签包装起来进行渲染。
<view wx:if="{{length>=7}}">this is a dog</view> <view wx:elif="{{length<3}}">this is a cat</view> <view wx:else>this is a lion</view>
5.wx:for列表渲染语句
默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item:
index.wxml <view wx:for="{{array}}">{{index}}:{{item.info}}</view> index.js data:{ array:[{ info:"墨雪" },{ info:"晓风残月" }] }
在进行组件的列表渲染时,使用wx;for-item属性可以指定数组当前元素的变量名,使用wx:for-index属性可以指定数组当前下标的变量名:
<view wx:for="{{array}}" wx:for-index='idx' wx:for-item='itemName'>{{idx}}:{{itemName.info}}</view>
wx:key="字符串"这个”字符串”代表在 for 循环的 array 中 item 的某个“属性”该“属性” 的值需要是列表中唯一的字符串或数字,且不能动态改变。用于被遍历的组件需要多个属性的时候。
//index.js data: { myList: [ { number: 1, unique: "unique1" }, { number: 2, unique: "unique2" }, { number: 3, unique: "unique3" }, { number: 4, unique: "unique4" }, ] } //index.wxml <view wx:for="{{myList}}" wx:key="unique" >{{item.unique}}</view> <view wx:for="{{myList}}" wx:key="number" >{{item.number}}</view>
保留关键字”*this”代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,用于组件仅需要一个属性,且属性值唯一。
//index.js data: { numberArray: [1, 2, 3, 4], stringArray:['aaa','ccc','fff','good'] } //index.wxml <view wx:for="{{numberArray}}" wx:key="*this" >{{item}}</view> <view value="id:{{ item }}" wx:for="{{stringArray}}" wx:key="*this">{{item}}</view>





















 3267
3267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








