laypage是一款非常简单易用的分页控件,由于最近项目中使用到了,简单记录一下使用方法
1、引入laypage所需的js和css文件
2、定义分页需要显示的地方,id为doctorDiv是分页要显示的地方
1
2
3
4
5
6
7
8
9
3、使用ajax异步请求查询数据,并分页显示
1
2
3 //定义全局变量记录页码信息
4 var globalDate = {};
5 //1页显示两条数据
6 globalDate.pageSize=2;
7
8 $(function () {
9 //查询数据
10 search();
11
12 });
13
14
15 //查询数据
16 function search(date) {
17 var str = "";
18 $.ajax({
19 type: "post",
20 url: "mytlist.html",
21 dataType: "json",
22 async: true,
23 data: date,
24 success: function (data) {
25 if (data.result) {
26 var mydata = data.obj.list;
27 for (var i = 0; i < mydata.length; i++) {
28 var info = mydata[i];
29 str += "
";30 str += "";
31 // str+="";
32 str += "";
33 str += "
34 str += "
" + info.name;
35 str += "" + info.title + "";
36 str += "";
37 str += "
科室:" + info.department_one + "
";38 str += "
";
39 str += "评分:";
40 str += "";
41 if (info.total_score != null && info.total_score != "" && info.total_evaluate_num != null && info.total_evaluate_num != "") {
42 var pingfen = info.total_score / info.total_evaluate_num; //评分
43 var j;
44 for (j=0; j < pingfen; j++) {
45 str += "![]() ";
";
46 }
47 if(j<5){
48 for(var k=0;k<5-j;k++){
49 str += "![]() ";
";
50 }
51 }
52 }
53 str += ""
54 str += "";
55 str += "
所在医院:" + info.hospital + "
";56 str += "
疾病擅长:" + info.skilful + "
";57 str += "
58 str += "";
59 str += "
";60 }
61 $("#doctorUL").empty();
62 $("#doctorUL").append(str);
63 var page = data.obj.pages; //总页数
64 var curr = data.obj.pageNum; //当前页
65 laypage({
66 cont: 'doctorDiv', //分页需要显示的地方
67 pages: page, //总页数
68 curr: curr, //当前页
69 groups: 3,//连续显示分页数
70 skip: true, //是否开启跳页
71 first: '首页',
72 last: '尾页',
73 skin: 'molv', //加载内置皮肤,也可以直接赋值16进制颜色值,如:#c00
74 prev: '
75 next: '>', //若不显示,设置false即可
76 jump: function (e, first) { //触发分页后的回调
77 if (!first) { //一定要加此判断,否则初始时会无限刷新
78 globalDate.pageNum = e.curr;
79 search(globalDate);
80 }
81 }
82 });
83
84
85 } else {
86 //错误
87 console.log("错误");
88 }
89 }
90 });
91 }
92
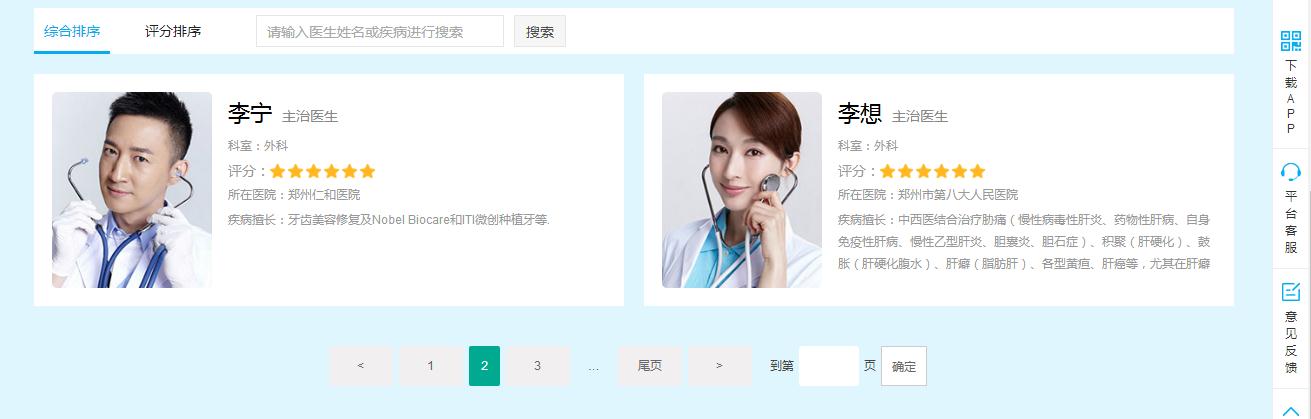
4、最终效果

5、感觉laypage显示出来的页码有点扁,高度不够,所以稍微修改了一点css
1
2
3 .laypage_main a, .laypage_main input, .laypage_main span {
4 height: 40px;
5 line-height: 40px
6 }
7
8 .laypage_main button {
9 height: 40px;
10 line-height: 40px;
11 margin-left: 5px;
12 padding: 0 10px;
13 color: #666
14 }
15
希望与广大网友互动??
点此进行留言吧!





















 2095
2095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








