

插件描述:一款基于jQuery的QQ表情特效插件
2016-3-23下载文件修改更新
/*更新说明
由于jquery 1.9.0 以上版本 jquery去掉了对 $.browser 的支持,采用$.support 来判断浏览器类型。导致之前的很多插件报错
我们采取的思路是使用jquery的继承机制对jquery 1.11.1版本进行扩展 使其支持 $.browser 方法,已达到兼容之前组件的目的.
下载文件中加入了jquery-browser.js,低于jquery 1.9.0版本的用户可以不调用!感谢网友(全?剿)提供。
*/
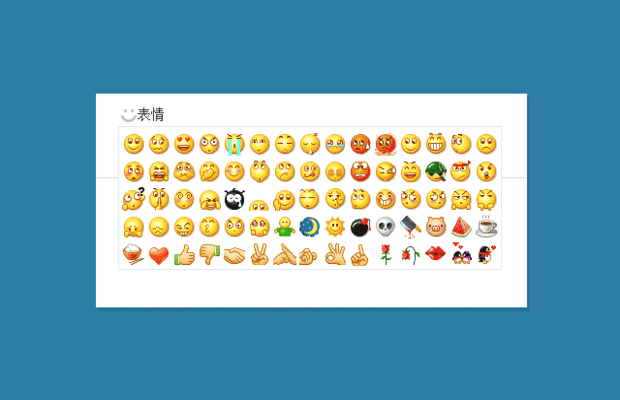
我们在QQ聊天或者发表评论、微博时,会有一个允许加入表情的功能,点击表情按钮,会弹出一系列表情小图片,选中某个表情图片即可发表的丰富的含表情的内容。今天和大家分享一款基于jQuery的QQ表情插件,您可以轻松将其应用到你的项目中。
使用方法
HTML
首先在html页面的head中引入jQuery库文件和QQ表情插件jquery.qqFace.js文件。
然后在body中加入以下html代码:
表情
页面中有一个输入框,用来输入要发表的内容,还有一个表情按钮,点击此按钮可以调用表情图片,完了就可以点击“提交”按钮发布带表情的内容了。
CSS
我们用CSS来美化页面,关键是表情按钮图片span.emotion的鼠标滑上与移开效果,以及调用表情插件后,显示的表情.qqFace面板效果,请看代码:.comment{width:680px; margin:20px auto; position:relative}
.comment h3{height:28px; line-height:28px}
.com_form{width:100%; position:relative}
.input{width:99%; height:60px; border:1px solid #ccc}
.com_form p{height:28px; line-height:28px; position:relative}
span.emotion{width:42px; height:20px; background:url(icon.gif) no-repeat 2px 2px;
padding-left:20px; cursor:pointer}
span.emotion:hover{background-position:2px -28px}
.qqFace{margin-top:4px;background:#fff;padding:2px;border:1px #dfe6f6 solid;}
.qqFace table td{padding:0px;}
.qqFace table td img{cursor:pointer;border:1px #fff solid;}
.qqFace table td img:hover{border:1px #0066cc solid;}
#show{width:680px; margin:20px auto}
我们在domo中还用CSS3设置了提交按钮的样式,其代码在本文中不做解释,您可以下载代码了解下。
jQuery
当我们点击页面输入框下方那个笑脸时,触发调用qqface表情插件,简单几行就搞定。$(function(){
$('.emotion').qqFace({
assign:'saytext', //给输入框赋值
path:'face/' //表情图片存放的路径
});
...
});
当选择表情图片后,输入框中会插入一段如[em_5]之类的代码,代表插入的表情图片,实际应用中,点提交按钮后应该将这段表情代码连同其他内容插入到数据表中。而在页面显示的时候,我们应该将表情代码替换成真正的图片显示在页面上。下面的代码是插入表情图片后,点击提交按钮,使用javascript自定义函数将表情代码替换并显示:$(function(){
...
$(".sub_btn").click(function(){
var str = $("#saytext").val();
$("#show").html(replace_em(str));
});
});
function replace_em(str){
str = str.replace(/
str = str.replace(/>/g,'>;');
str = str.replace(/
/g,';');
str = str.replace(/[em_([0-9]*)]/g,'');
return str;
}
如果您想用PHP代码来正则替换表情图片的话,可以使用以下函数:function ubbReplace($str) {
$str = str_replace ( ">", '
$str = str_replace ( ">", '>;', $str );
$str = str_replace ( "\n", '>;br/>;', $str );
$str = preg_replace ( "[\[em_([0-9]*)\]]", "", $str );
return $str;
}




















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








