iconfont对于前端应用来说有很多便捷:
1、自由变化大小
2、自由修改颜色
3、可以添加一些视觉效果如:阴影、旋转、透明度。
4、兼容IE6
在线引用和下载到本地两种方法
一。在线引用
图标的制作和上传可以参照官网给出的文档:
Page 1
图标的下载和使用官网上说的不是很清楚,简单介绍下:
1.首先在
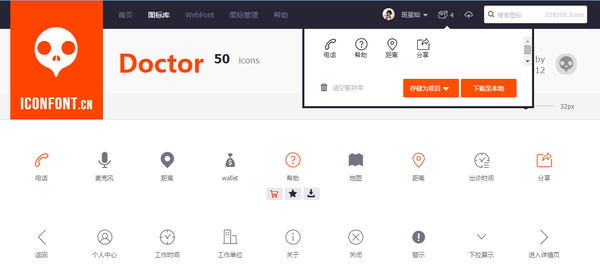
Iconfont-阿里巴巴矢量图标库(微博登录)上面将你需要的图标点击购物车按钮加入“暂存架”
<img src="https://i-blog.csdnimg.cn/blog_migrate/61178df2ea0e134896175a7eda5d1a7c.png" data-rawwidth="1165" data-rawheight="522" class="origin_image zh-lightbox-thumb" width="1165" data-original="https://pic2.zhimg.com/6a10d31f4ad8f62ae3920d846d94be79_r.png">2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。

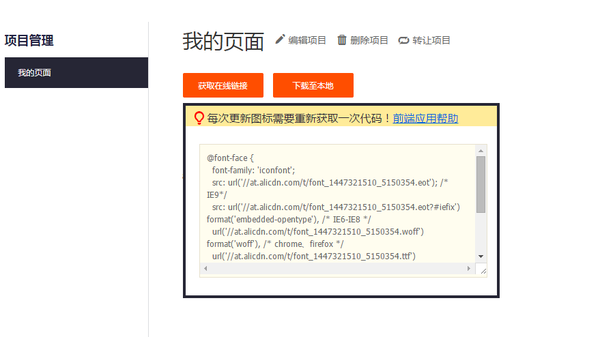
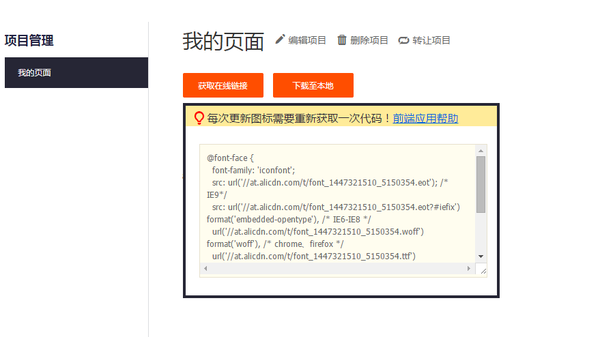
2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。
<img src="https://i-blog.csdnimg.cn/blog_migrate/6016678a3c55514878f34f638e1366c4.png" data-rawwidth="879" data-rawheight="494" class="origin_image zh-lightbox-thumb" width="879" data-original="https://pic1.zhimg.com/4296b2d4a83d31e20821bb4b6aaed8c8_r.png">3.在HTML中需要使用到图标时,使用iconfont类名。
<img src="https://i-blog.csdnimg.cn/blog_migrate/6016678a3c55514878f34f638e1366c4.png" data-rawwidth="879" data-rawheight="494" class="origin_image zh-lightbox-thumb" width="879" data-original="https://pic1.zhimg.com/4296b2d4a83d31e20821bb4b6aaed8c8_r.png">3.在HTML中需要使用到图标时,使用iconfont类名。

3.在HTML中需要使用到图标时,使用iconfont类名。
里面写上你想用的图标下面的Unicode:
<img src="https://i-blog.csdnimg.cn/blog_migrate/f1dcb641e4fcfcd64ba2f1cd3f21a34d.png" data-rawwidth="869" data-rawheight="308" class="origin_image zh-lightbox-thumb" width="869" data-original="https://pic1.zhimg.com/728e9355a943847ac945c463eb7966f0_r.png">
4.然后你可以通过控制iconfont类的属性改变图标的样式,比如:
就可以在页面中引用和修改了。
<img src="https://i-blog.csdnimg.cn/blog_migrate/6ce016924bc6ccd14059d753c3c7d0c7.png" data-rawwidth="411" data-rawheight="57" class="content_image" width="411">
官网中还列出了使用时候的兼容性问题及其解决方法: Page 2
<i class="iconfont"></i> &amp;lt;img src="https://i-blog.csdnimg.cn/blog_migrate/f1dcb641e4fcfcd64ba2f1cd3f21a34d.png" data-rawwidth="869" data-rawheight="308" class="origin_image zh-lightbox-thumb" width="869" data-original="https://pic1.zhimg.com/728e9355a943847ac945c463eb7966f0_r.png"&amp;gt;

4.然后你可以通过控制iconfont类的属性改变图标的样式,比如:
.iconfont{
font-family:"iconfont"; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; padding-left:20px } &amp;lt;img src="https://i-blog.csdnimg.cn/blog_migrate/6ce016924bc6ccd14059d753c3c7d0c7.png" data-rawwidth="411" data-rawheight="57" class="content_image" width="411"&amp;gt;

官网中还列出了使用时候的兼容性问题及其解决方法: Page 2
原文:作者-班星灿
链接:http://www.zhihu.com/question/25952487/answer/71917554
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
二、放到暂存架后,点击"下载到本地",xx.zip文件。按照demo.html文件说明进行设置
我再IEtester测试ie6,ie7,ie8,ie9,ie9图标右侧有方块,按上面page2说的加display:block;不管事。ie7不显示图标(在线和本地),在电脑浏览器ie9.0.8中也不显示

可以把这两个结合,给她加个class,控制颜色大小等。比如我做的极速电脑的那个图标





















 670
670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








