什么是圣杯布局?
圣杯布局是三列布局,中间宽度自适应,两边定宽,这样做的优势是重要的东西放在文档流前面可以优先渲染。也就是在html文档中,中间的部分要写在左右布局之前。
当然,这种布局是面向PC端的,移动端由于屏幕宽度较小,不推荐多列布局。
圣杯布局需要用到什么东西?
(1)圣杯布局,需要用到浮动,负边距,相对定位(相对于自身定位relative),这种方法不需要添加额外的标签。
(2)关于margin或者padding单位是百分比的时候,它是基于父级元素或者包含块的宽度来进行计算的。
探索圣杯布局
首先我们列出一个基本的DOM结构。
<div class="header">Header</div> <div class="bd"> <div class="main">Main</div> <div class="left">Left</div> <div class="right">Right </div> </div> <div class="footer">Footer</div>
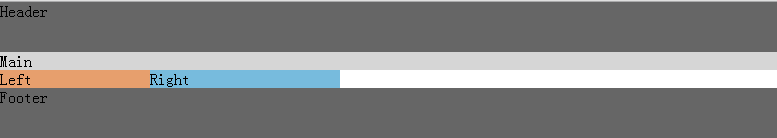
效果最终样式:


*{ padding:0;margin:0; } .header,.footer{ height:50px; width:100%; background:#666; clear:both; } .bd{ padding-left:150px; padding-right:190px; } .main{ width:100%; float:left; background:#D6D6D6; } .left{ width:150px; background:#E79F6D; float:left; margin-left:-100%; /*相对于包含快的宽度*/ position:relative; left:-150px; } .right{ float:left; width:190px; background:#77BBDD; margin-left:-190px; position:relative; right:-190px; }
左中右布局变化过程
1、中间部分需要根据浏览器宽度的变化而变化,所以要用100%,这里设左中右向左浮动,因为中间100%,左层和右层根本没有位置上去,被挤下去了。
.main{ width:100%; float:left; background:#D6D6D6; } .left{ width:150px; background:#E79F6D; float:left; } .right{ float:left; width:190px; background:#77BBDD; }

到这里我们会发现,main由于是100%的宽度,所以它会把left和right两块给挤下去,而且由于在文档中,main是在left和right之前渲染的,因此,它会在left和right的上面显示。
如果我把html的顺序调一下。

那么,文档渲染的顺序也会相应发生变化。

2、把左层设置margin-left:-150px后,发现left上去了,因为负到出窗口没位置了,只能往上挪。(如果margin-left:-100px发现还是上不去,而是左移出窗口,留下剩余的在显示在窗口中)。

3、那么按第二步这个方法,可以得出它只要挪动窗口宽度那么宽就能到最左边了,利用负边距,把左右栏定位(左栏先上去,右栏再上去)。
.main{ width:100%; float:left; background:#D6D6D6; } .left{ width:150px; background:#E79F6D; float:left; margin-left:-100%; /*相对于包含快的宽度*/ } .right{ float:left; width:190px; background:#77BBDD; margin-left:-190px; }

4、然而问题来了,中间被左右挡住了啊,只好给外层加padding了。
.bd{ padding-left:150px; padding-right:190px; }

5、但是加了之后左右栏也缩进来了,于是采用相对定位方法(relative相对自身定位),各自相对于自己把自己挪出去,得到最终结果
.left{ width:150px; background:#E79F6D; float:left; margin-left:-100%; /*相对于包含快的宽度*/ position:relative; left:-150px; } .right{ float:left; width:190px; background:#77BBDD; margin-left:-190px; position:relative; right:-190px; }

因此,这样就实现了,三列布局,左右固定宽度,中间随浏览器宽度进行自适应。




















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








