1 前言
仅作为记录使用。
2 内容
post请求主体详解:
对于get请求来说没有请求主体entity-body。对于post请求而言,不会对发送请求的数据格式进行限制,理论上你可以发任意数据,但是服务器能不能处理就是另一回事了。服务器收到数据后,如何解析数据呢?
它会以请求头中的Content-Type设置的内容来进行数据解析。确定好Content-Type的格式之后,请求主体的数据格式也就确定下来了。
Content-Type的格式有四种:分别是application/x-www-form-urlencoded(这也是默认格式)、application/json、text/xml以及multipart/form-data格式。
接下来就详细地介绍每一种数据格式对应的fiddler请求模拟的实现情况。
四种Post请求数据格式:
(一)application/x-www-form-urlencoded数据格式
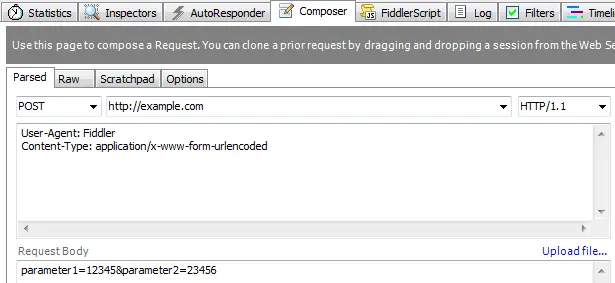
这是post请求最常见也是默认的数据提交格式。它要求数据名称(name)和数据值(value)之间以等号相连,与另一组name/value值之间用&相连。例如:parameter1=12345&meter2=23456。将请求的内容进行格式化了,其实这个方法同时简化的客户端发送,也简化了服务器端获取,服务器通过getParameters(String name)即可获取到传送来的信息。
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:

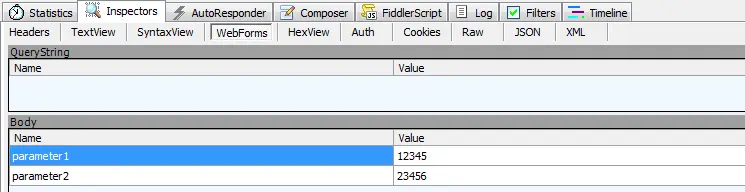
模拟请求之后,从返回结果可以查看到我们的请求数据:

(二)application/json数据格式
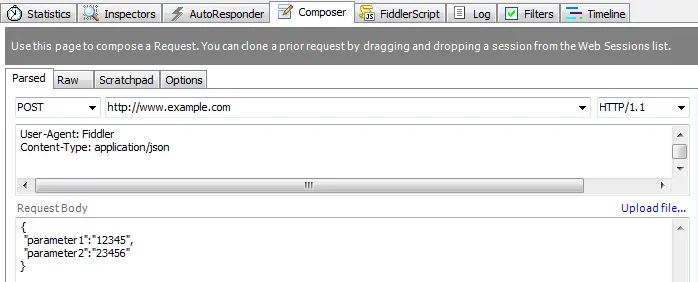
application/json格式的请求头是指用来告诉服务端post过去的消息主体是序列化后的 JSON 字符串。
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:

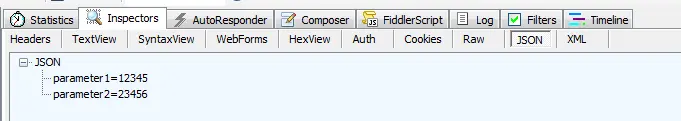
模拟请求之后,从返回结果可以看到我们的请求数据:

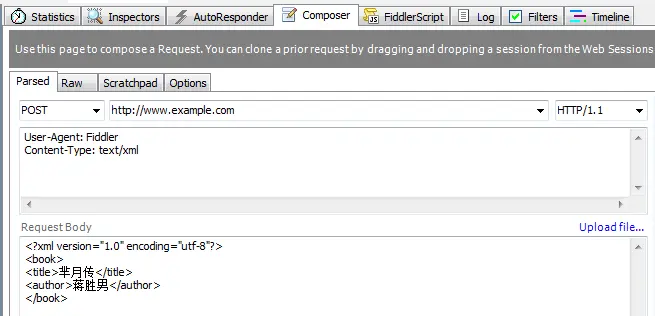
(三)text/xml数据格式
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:

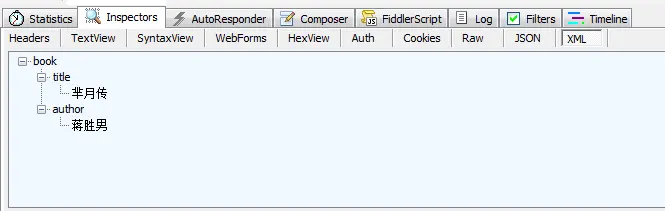
模拟请求之后,从返回结果可以看到我们的请求数据:

(四)multipart/form-data数据格式
除了传统的application/x-www-form-urlencoded表单,我们另一个经常用到的是上传文件用的表单,这种表单的类型为multipart/form-data。
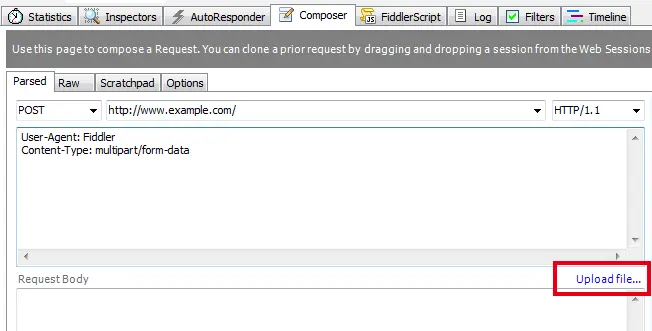
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
第一步,先设置好请求头格式,然后点击upload file...

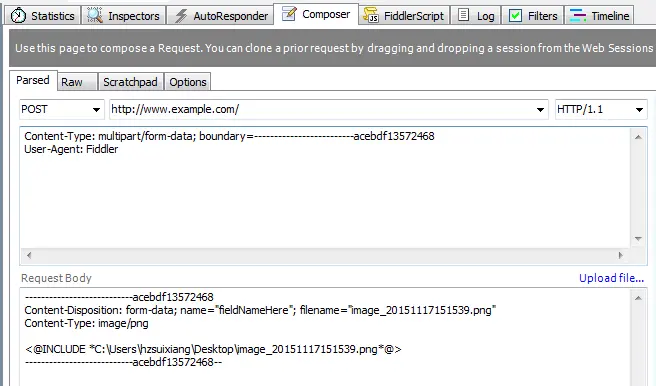
第二步,上传你的文件,这里我上传一个png的图片

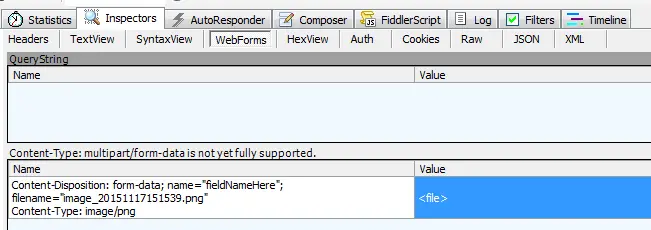
这是fiddler根据我们上传的文件自动调整生成的请求,在请求头中看到,我们需要选择一段数据作为“分割边界”(boundary属性),这个“边界数据”不能在内容其他地方出现,一般来说使用一段从概率上说“几乎不可能”的数据即可。每次post浏览器都会生成一个随机的30-40位长度的随机字符串,浏览器一般不会遍历这次post的所有数据找到一个不可能出现在数据中的字符串,一般都是随机生成。选择了这个边界之后,浏览器便把它放在Content-Type 里面传递给服务器,服务器根据此边界解析数据。下面的数据便根据boundary划分段,每一段便是一项数据。(每个field被分成小部分,而且包含一个value是"form-data"的"Content-Disposition"的头部;一个"name"属性对应field的ID等等,文件的话包括一个filename)
模拟请求之后,从返回结果可以看到我们的请求数据:

3 参考
https://www.cnblogs.com/xiaoxi-3-/p/7612254.html
作者:搁浅
出处: http://www.cnblogs.com/xiaoxi-3-/
如果对您有帮助,请关注我的同名简书:https://www.jianshu.com/u/da1677475c27
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





















 461
461

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








