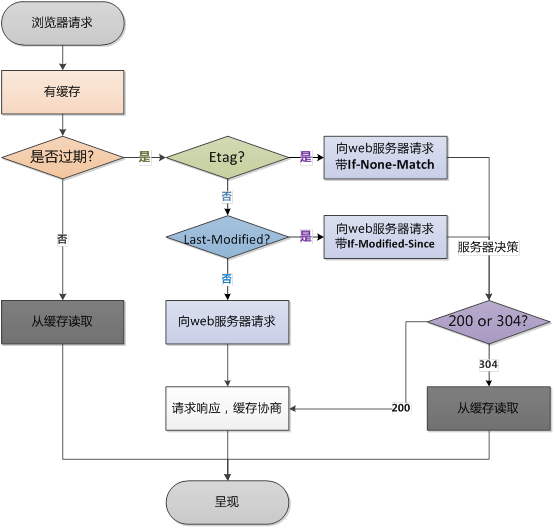
关于浏览器缓存,直接看图:

如上图,当输入url回车或按f5刷新时,浏览器先判断是不是有缓存,这个判断是通过判断 Expires 或 Cache-control;其中,Cache-control 优先级大于 Expires,也就是说,当两者同时出现时,只会通过判断Cache-control来判断请求是否有缓存。有缓存时,直接从缓存读取;没有时,则再判断Etag,Etag也没有时,再判断Last-Modified,这些都没时,则就是没有缓存的了。
上面的判断还与用户行为有关,如下图:
图片来源:http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.html
参考文章:http://www.cnblogs.com/TankXiao/archive/2012/11/28/2793365.html
http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.html





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








