条件渲染
v-if
v-if会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
<div id="app">
<h3 v-if="ok">Title</h3>
<p v-if="no">Paragraph 1</p>
<p v-if="ok">Paragraph 2</p>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: true,
no: false
}
})
</script>
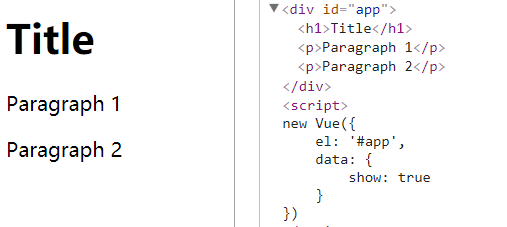
在 template 元素上使用 v-if 条件渲染分组
因为v-if是一个指令,所以必须将它添加到一个元素上。但是如果想切换多个元素呢?此时可以把一个<template>元素当做不可见的包裹元素,并在上面使用 v-if。最终的渲染结果将不包含<template>元素。
<div id="app">
<template v-if="show">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true
}
})
</script>
v-else
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
<div id="app">
<!-- 如果ok为true 第一个div重建 第二个销毁 -->
<!-- 如果ok为false 第一个div销毁 第二个重建 -->
<div v-if="ok">Hello...</div>
<div v-else>World...</div>
<div v-if="num == 10">num = {{num}}</div>
<div v-else>num != 10</div>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: false,
num: 10
}
})
</script>
v-else-if
类似于 v-else,v-else-if也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
<div id="app">
<!-- 返回条件成立的内容 并退出判断 -->
<div v-if="num>10"> num = {{num}} </div>
<div v-else-if="num>5"> num > 5 </div>
<div v-else-if="num<5"> num < 5 </div>
</div>
<script>
new Vue({
el: '#app',
data: {
num: 11
}
})
</script>
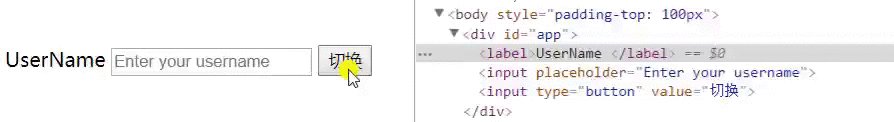
用 key 管理可复用的元素
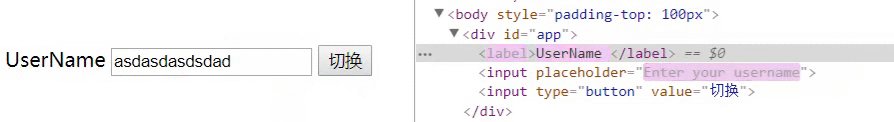
以下说明示例中的2个两个模板使用了相同的元素,如果我们不想让他们重复使用,只需添加一个具有唯一值的 key 属性即可
<div id="app">
<template v-if="loginType === 'username'">
<label>UserName </label>
<input type="text" placeholder="Enter your username">
</template>
<template v-else>
<label>Email </label>
<input type="text" placeholder="Enter your email address">
</template>
<input v-on:click="btn" type="button" value="切换">
</div>
<script>
new Vue({
el: '#app',
data: {
loginType: 'username'
},
methods: {
btn: function(){
if(this.loginType === "username"){
this.loginType = "email"
}else{
this.loginType = 'username'
}
}
}
})
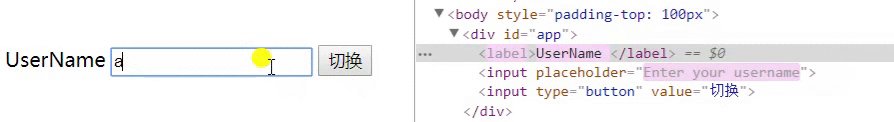
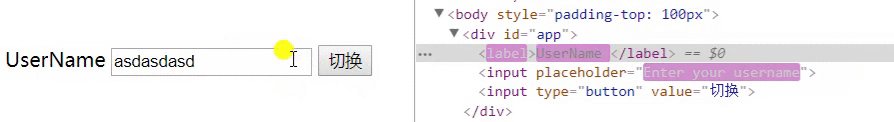
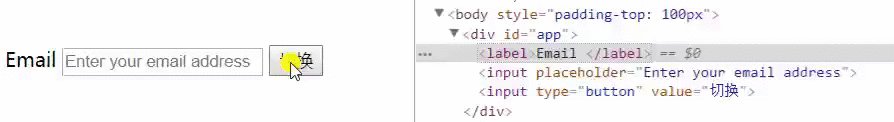
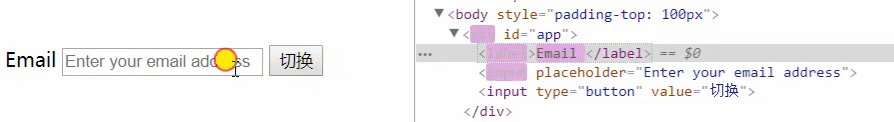
</script>那么在上面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素,<input> 不会被替换掉——仅仅是替换了它的 placeholder。
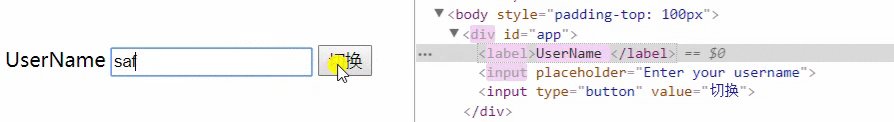
Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key 属性即可。
现在,每次切换时,输入框都将被重新渲染
<div id="app">
<template v-if="loginType === 'username'">
<label>UserName </label>
<input key="username-input" placeholder="Enter your username">
</template>
<template v-else>
<label>Email </label>
<input key="email-input" placeholder="Enter your email address">
</template>
<input v-on:click="btn" type="button" value="切换">
</div>
<script>
new Vue({
el: '#app',
data: {
loginType: 'username'
},
methods: {
btn: function(){
if(this.loginType === "username"){
this.loginType = "email"
}else{
this.loginType = 'username'
}
}
}
})
</script>
v-show
v-show 只是简单地切换元素的 CSS 属性 display,为false的时候,则display: none
v-show 不支持
<template>元素,也不支持v-else
<div id="app">
<p v-show="ok">永远相信美好的事情即将发生</p>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: false
}
})
</script>
v-if 与 v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
列表渲染
v-for 数组渲染
数组渲染 提供两个参数 ( 值, 索引 )
<div id="app">
<p v-for=" (item, index) in items">{{index}} - {{item}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
items: [ 'foo1', 'foo2', 'foo3', 'foo4']
}
})
</script>
v-for 对象渲染
对象渲染 提供三个参数 ( 值, 键名, 索引 )
<div id="app">
<p v-for=" (value, key, index) in object">{{index}}. {{key}} : {{value}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
object: {
firstName: 'xiaobai',
lastName: 'heibai',
age: 18
}
}
})
</script>
显示过滤/排序结果
有时,我们想要显示一个数组的过滤或排序副本,而不实际改变或重置原始数据。在这种情况下,可以创建返回过滤或排序数组的计算属性。
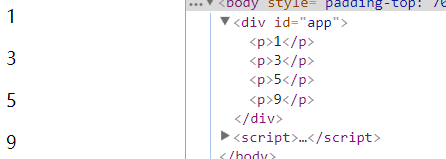
<div id="app">
<p v-for=" n in evenArr">{{n}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
arr: [1, 10, 3, 5, 9, 4, 6]
},
computed: {
// 过滤数组双数的值
evenArr: function(){
return this.arr.filter(function(arr){
return arr % 2 === 1;
})
},
// 排序
evenArr2: function(){
return this.arr.sort(function(a, b){
return a - b
})
}
}
})
</script>

在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中) 你可以使用一个 method 方法:
<div id="app">
<p v-for=" n in even(arr) ">{{n}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
arr: [1, 10, 3, 5, 9, 4, 6]
},
methods: {
even: function(arr){
return arr.filter(function(arr){
return arr % 2 === 1;
})
}
}
})
</script>
v-for in template
类似于 v-if,可以利用带有 v-for 的 <template>渲染多个元素
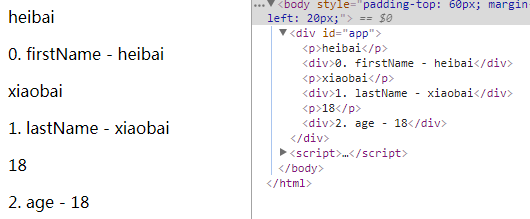
<div id="app">
<template v-for="(item, key, index) in items">
<p>{{item}}</p>
<div>{{index}}. {{key}} - {{item}}</div>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
items: {
firstName: 'heibai',
lastName: 'xiaobai',
age: 18
}
}
})
</script>
v-for with v-if
当它们处于同一节点,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。当你想为仅有的一些项渲染节点时,这种优先级的机制会十分有用。
下面这个例子是先进行 v-for 的渲染,然后在进行 v-if 的渲染。
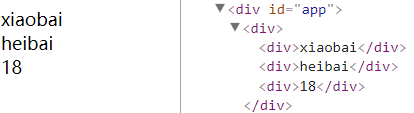
<div id="app">
<div v-if="item.ok" v-for="(item, key) in items">{{item.test}}</div>
<div v-else>你看吧</div>
</div>
<script>
new Vue({
el: '#app',
data: {
items: [
{ test: 'xiaobai', ok: true},
{ test: 'heibai', ok: false},
{ test: 18, ok: true}
]
}
})
</script>
如果你的目的是有条件地跳过循环的执行,那么可以将 v-if 置于外层元素 (或 <template>)上
<div id="app">
<div v-if="ok">
<div v-for="item in items">{{item.test}}</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: true,
items: [
{ test: 'xiaobai'},
{ test: 'heibai'},
{ test: 18}
]
}
})
</script>





















 7399
7399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








