Part.1 linear-gradient()
linear-gradient() 函数用于创建一个线性渐变的 "图像"。为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果;还要定义终止色。
又因为其结果属于 <gradient> 数据类型,是一种特别的 <image> 数据类型,所以可以通过 background-size 来控制渐变的大小
Part.2 实现斑马条纹
HTML:
1 <div style="width: 500px; 2 height: 400px; 3 margin: 10% auto; 4 background-image: linear-gradient(0deg, #000000 50%, #ffffff 50%); 5 background-size: 100% 50px"> 6 </div>
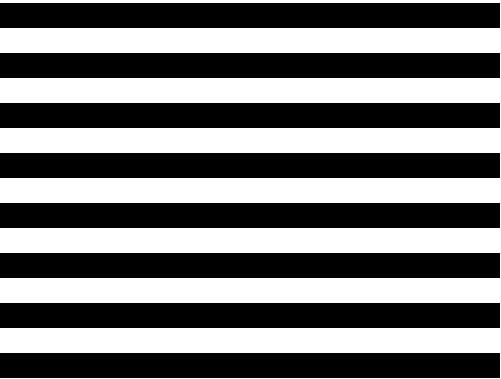
效果如下:

Part.3 斑马条纹多样性
3.1 不等宽斑马条纹
上述示例展示为等宽斑马条纹,那如何不等宽呢?easy!!!
只需改变 linear-gradient() 函数的中值即可。
如:将上述示例中的 linear-gradient(0deg, #000000 50%, #ffffff 50%) 改为 linear-gradient(0deg, #000000 70%, #ffffff 0);
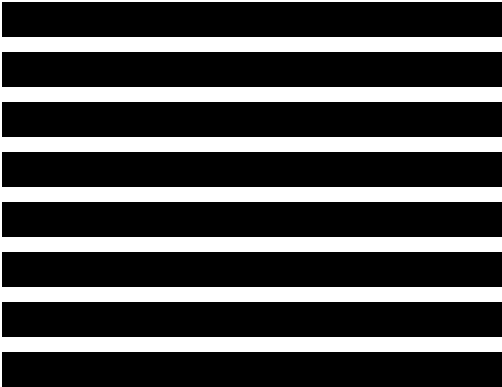
效果如下:

3.2 垂直斑马条纹
如何实现垂直斑马条纹?
1. 改变 linear-gradient() 函数中的度数 (deg的值)。
2. 改变 background-size 的值
如:将上述示例中的 linear-gradient(0deg, #000000 50%, #ffffff 50%) 改为 linear-gradient(90deg, #000000 50%, #ffffff 50%);
将上述示例中的 background-size: 100% 50px 改为 background-size: 50px 100%;
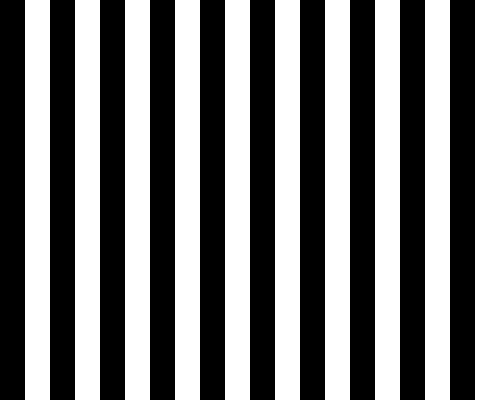
效果如下:

3.3 45deg 斑马条纹
如:将上述示例中的 linear-gradient(0deg, #000000 50%, #ffffff 50%) 改为 linear-gradient(45deg, #000000 50%, #ffffff 50%);
将上述示例中的 background-size: 100% 50px 改为 background-size: 50px 50px;
效果1如下:

如:将上述示例中的 linear-gradient(0deg, #000000 50%, #ffffff 50%) 改为 linear-gradient(45deg, #000000 25%, #ffffff 0, #ffffff 50%, #000000 0, #000000 75%, #ffffff 0);
将上述示例中的 background-size: 100% 50px 改为 background-size: 50px 50px;
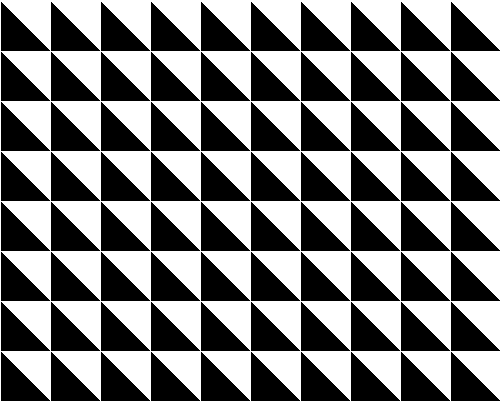
效果2 如下:






















 1610
1610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








