这有说关于jquery.boxy的详细用法:http://www.zhangxinxu.com/study/200911/jQuery-plugin-boxy.html
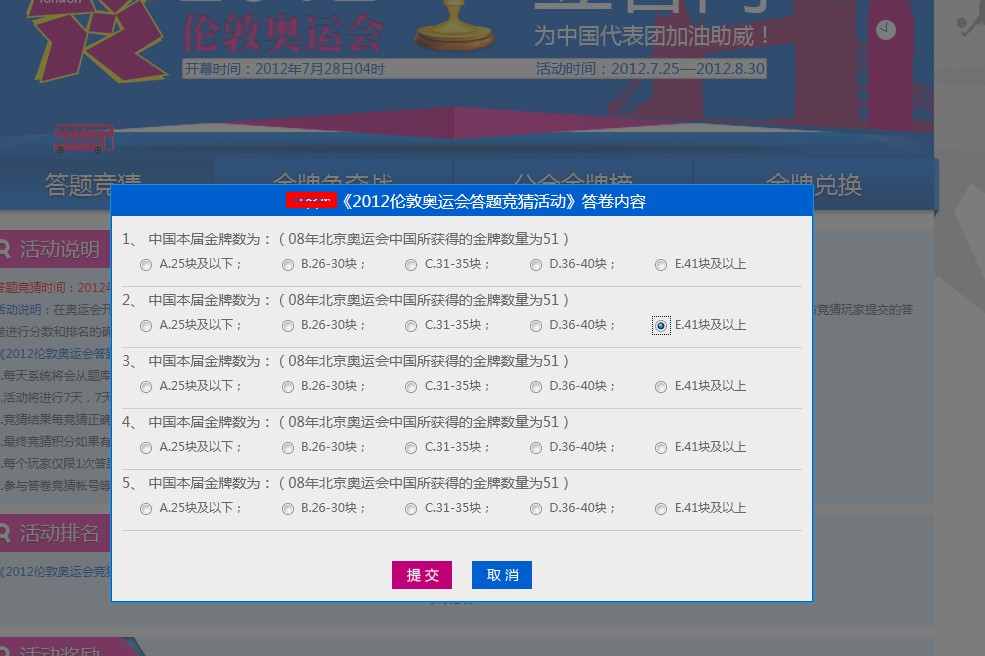
当弹出如下

上面弹出层隐藏了这个插件自带的关闭按钮,要点击我们自己设计“取消”按钮进行关闭怎么办?
研究了下,发现插件自带的关闭无非就是在一个a标记样式里面写了个class="close",原来是能过.close执行关闭,所以我们只需要随便定义一个标记,不显示出来,如<a class="close"><a>,
这样点击取消时,这样调用即可:$(".close").click()




















 2190
2190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








