安装swagger-edit
a.install node.js
b.install http-server
npm install -g http-server
c.download swagger-editor
d.运行查看效果
cd path/to/swagger-edit
http-servers swagger-editor
默认运行在8080 port
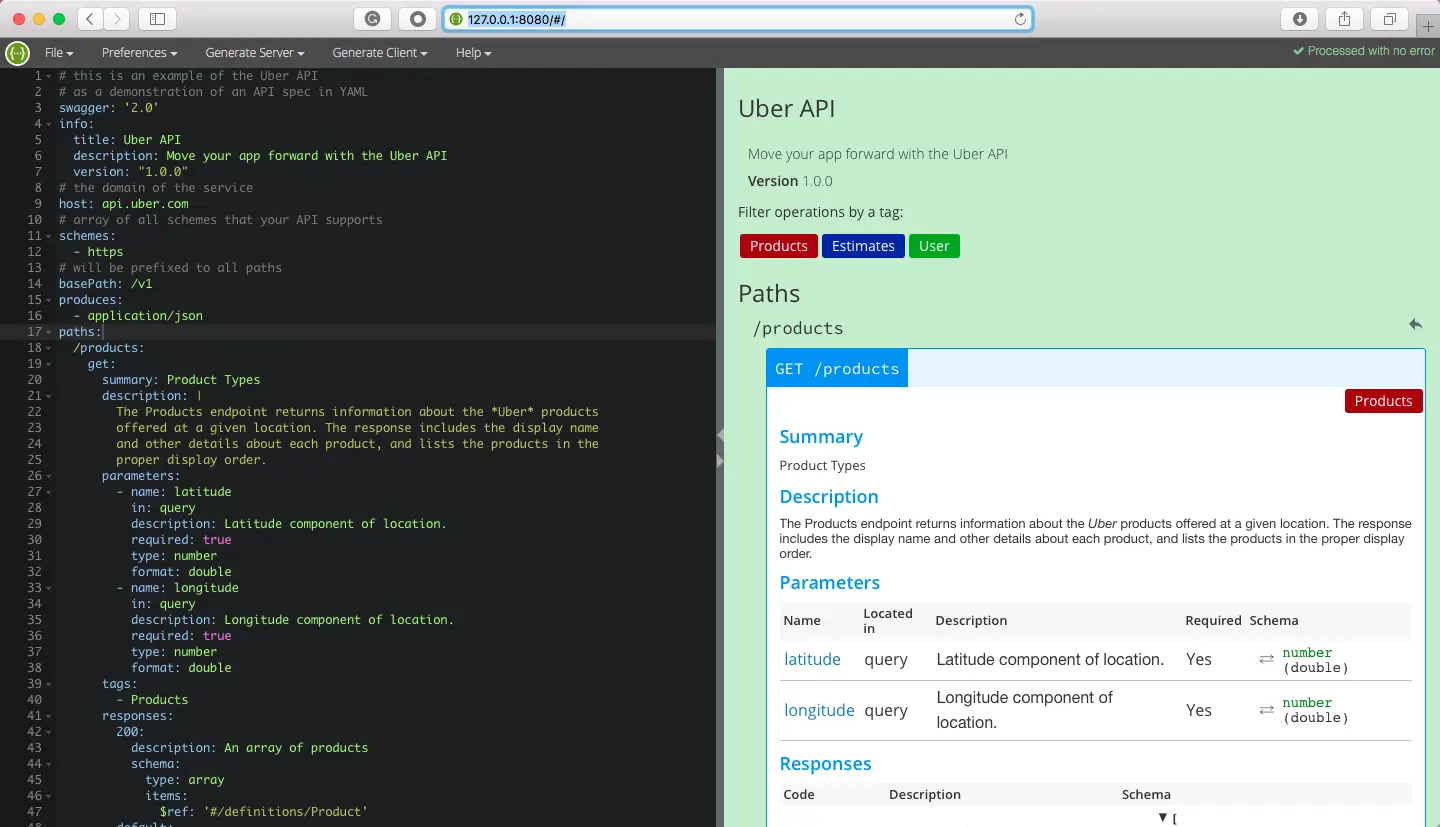
e.在浏览器打开窗口


安装swagger-ui
a.download swagger-ui
b. mkdir a folder for swagger project, then init to node
cd path/to/swagger/project
npm init
(input some infomation)
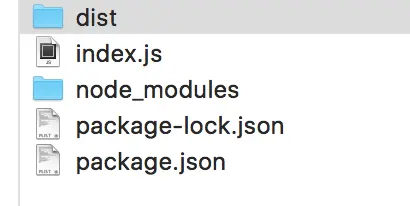
then you can check there is a package.json
c.copy dist folder(in swagger-ui) to swagger project
d.install express model
npm install express
there is a node_modules folder and a package-lock.json
e.create index.js under swagger project
var express = require('express');
var app = express(); app.use('/swagger.json', express.static('dist')); app.get('/swagger.json', function (req, res) { res.send('Hello World!'); }); app.listen(3000, function () { console.log('Example app listening on port 3000!'); }); f.test
node index.js

自定义样式
修改dist中的index.html的url,可以指定到自定义的json
default is url: "http://petstore.swagger.io/v2/swagger.json
change to ./swagger.json
the . is important
you can download example json from swagger editor.
if the host is not based on swagger url, you need to specify the host.
host:****:** //swagger.json
if the request or response is specify model,needs a definition
definitions for response or request
运行时如果提示origin *** is not allowed by Access-Control-Allow-Origin.
需要在要获取资料的那个项目中添加header
@GetMapping("/account/tag/{tag}")
public ResponseEntity accountByTag(@PathVariable("env") String env, @PathVariable("tag") String tag) { ..... HttpHeaders headers = getHttpHeaders(); return ResponseEntity.ok().headers(headers).body(accounts); private HttpHeaders getHttpHeaders() { HttpHeaders headers = new HttpHeaders(); headers.add(HttpHeaders.ACCESS_CONTROL_ALLOW_ORIGIN,"*"); headers.add(HttpHeaders.ACCESS_CONTROL_ALLOW_HEADERS,"Origin, X-Requested-With, Content-Type, Accept"); return headers; }




















 840
840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








