由于手机上的自带的记事本有个bug,打开之前的文档编辑后这篇文档就会跑到列表最上面去,又没有自定义排序功能,体验非常不好。于是想着自己写一个玩玩吧,于是就有了这个项目。
开始想估计还得写个后台,还要弄数据库,可是不想这么折腾,于是想到了HTML5的localStorage可以当本地小型数据库使用,那就简单多了。
前前后后写写停停磨了一个月终于弄出简单的样子来了,代码已提交到github上去访问这个项目
目前只完成电脑端的,用浏览器打开就能使用了,后续打算用Cordova弄一个手机端的看看。
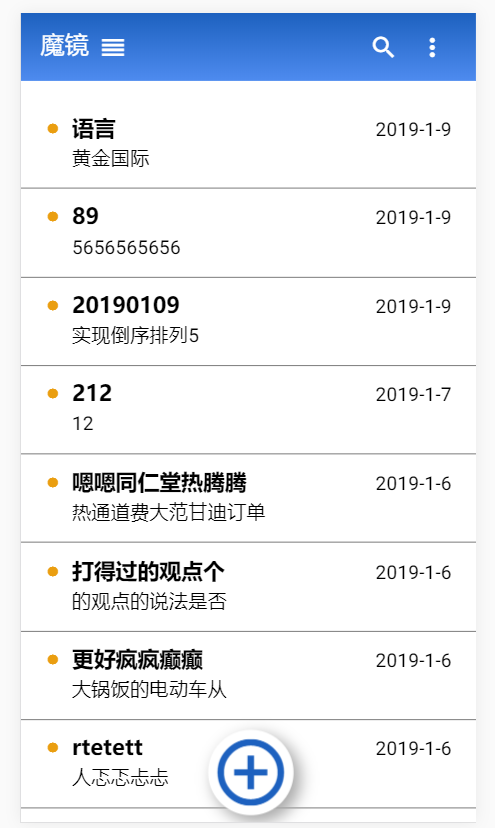
截个图如下:






















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








