最近在学习一份来自git的动画框架源码,看懂70%的核心代码后,打算自己动手实践一版,然鹅,所有框架搭起来以后,在动画这块却出了问题:
想设计一个slideInLeft的动画,必然想到了要从偏移-10%的位置,移动到0的位置,于是,乐呵呵编写了如下代码:
@keyframes fadeInLeft{
from{transform:translate3d(-100px,0,0);}
to{transform:translate3d(0px,0,0);}
}
自认为,逻辑严密没有任何问题,初始帧、结束帧都有了,但是为什么没有动画呢?看了git的动画源码,原来是我忘记加火狐的私有属性前缀了,加上如下代码:
@keyframes fadeInLeft{
from{transform:translate3d(-100px,0,0);}
to{transform:translate3d(0px,0,0);}
}
@-webkit-keyframes fadeInLeft{
from{-webkit-transform:translate3d(-100px,0,0);transform:translate3d(-100px,0,0);}
to{-webkit-transform:translate3d(0,0,0);transform:translate3d(0px,0,0);}
}
刷新页面,动画动起来了(*^▽^*)~
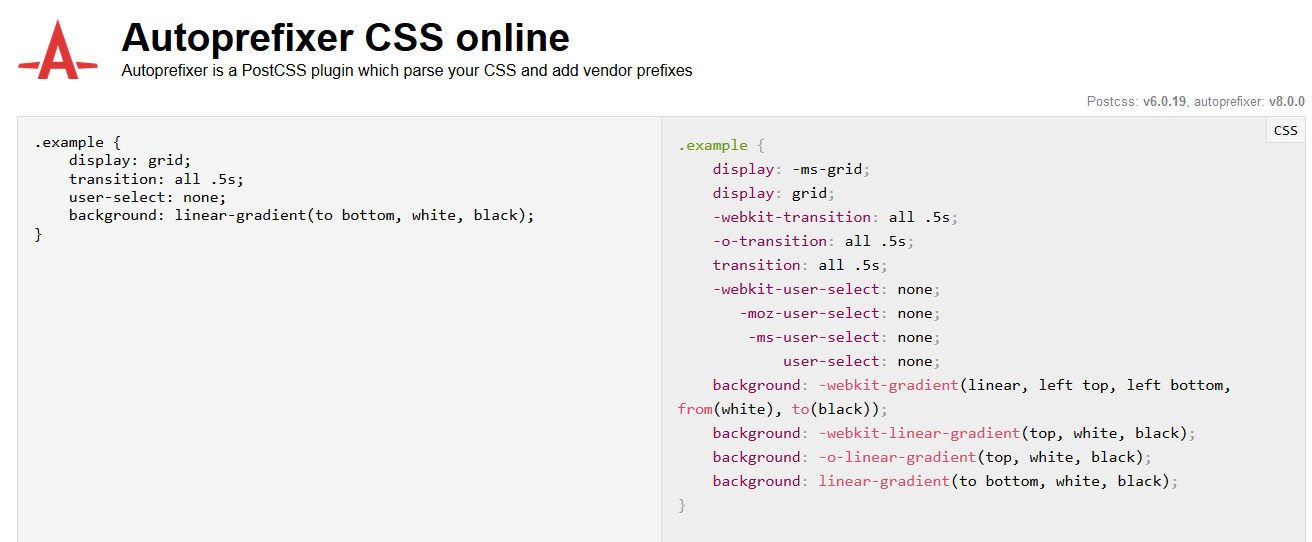
综上可见,尤其对css3的新属性而言,浏览器私有属性前缀,是多么的重要,然鹅,如果要知道每个属性的浏览器私有前缀,必须每用一个就去mdn或者w3查一遍,好不麻烦,于是度娘一下,“如何不全css前缀”,这一百度不要紧,排名前几的答案无一例外都是回复:autoprefixer,不明白什么东西,根据链接点开一看:

是不是很惊喜,意外?你只需要按照标准写法编写左侧代码,右侧会自动生成兼容各个浏览器版本的带前缀写法,是不是很酷炫,而且你还可以根据网站的兼容性设置向前兼容的版本数,一般来说,向前兼容越少,生成的补全代码也越精简,因为后代浏览器的兼容性、对css3标准的实现肯定是越来越棒哒~
就此记录一下,神器autoPrefixer,你最美~





















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








