思路: 评论:1.建立评论APP,2.设计模型models,3.后台显示 admin。
用户登录: 1.页面进行用户登录判断,2.设计登录url和处理方法(detail),3.设计登录错误页面。
评论: 1.页面添加评论内容,2.评论url和评论内容处理方法(APP comment),3.页面detail中显示评论列表,修改处理方法。
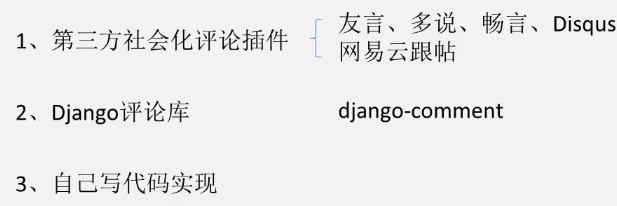
一.实现评论功能方式:

二、自己写代码创建评论模型
1.模型包含的内容:

2.在项目mysite中创建应用APP---》comment
3.models中创建模型
1 from django.db import models 2 from django.contrib.contenttypes.fields import GeneriForeignKey 3 from django.contrib.contenttypes.models import ContentType 4 5 6 class Comment(models.Model): 7 content_type = models.ForeignKey(ContentType,on_delete=models.DO_NOTHING) 8 object_id = models.PositiveIntegerField() 9 content_object = GenericForeignKey('content_type','object_id') #评论对象 10 11 text = models.TextField() 12 comment_time = models.DateTimeField(auto_now_add=True) 13 user = models.ForeignKey(User,on_delete=models.DO_NOTHING)
15 class Meta:
ordering = ['-comment_time']
4.后台显示
1 from django.contrib import admin 2 from .models import Comment 3 4 @admin.register(Comment) 5 class CommentAdmin(admin.ModelAdmin): 6 list_display = ('content_object','text','comment_time','user')
5.settings中注册应用。
6.同步数据库。
7.在blog_detail中设置两个区域作为评论提交区域和评论列表。

7.评论需要登录用户

通过request的user属性判断用户是否登录 request.user
django2.0以上用render取代render_to_response 用右键高级查找替换。
学习参考Django文档中author用户认证, 使用request.user的is_authenticated属性判断是否登录。
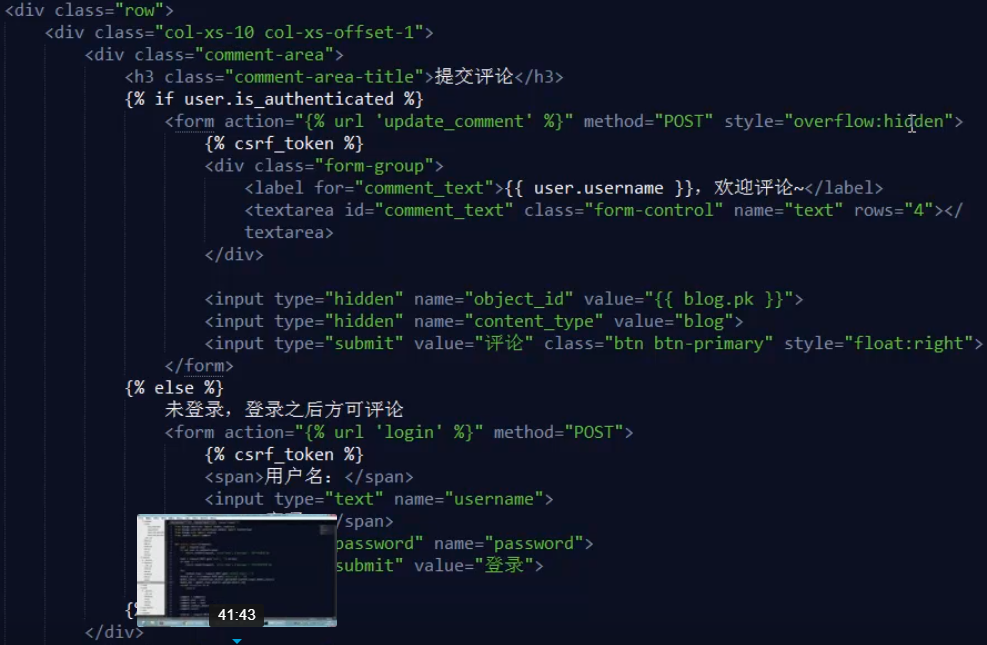
8.在blog_detail.html中进行用户登录判断
<div class="row"> <div class="col-xs-10 col-xsoffset-1"> <div class="comment-area"> #area表示区域 <h3 class="comment-title">提交评论</h3> {% if user.is_authenticated %} {{ user.username }},欢迎评论!
<form action="{% url 'update_comment' %}" method="POST">
{% csrf_token %}
<textarea id="commenttext" name="text"></textarea> #textarea文本域
<input type="hidder" name="object_id" value="{{blog.pk}}"> #hidder隐藏不可见
<input type="hidder" name="content_type" value="blog">
<input type="submit" value="提交评论">
</form> {% else %} 未登录,登陆之后方可评论。 <form action="{% url 'login' %}" method="POST">
{% csrf_token %} <span>用户名:</span>
<input type="text" name="username"><br> <span>密 码: </span>
<input type="password" name="password">
<input type="submit" value="登录"> </form> {% endif %}
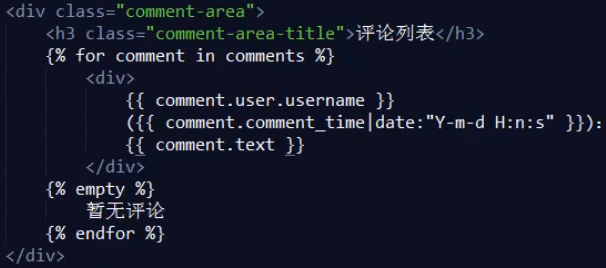
<div class="comment-area">
<h3 class="comment-area-title">评论列表</h3>
</div>
修改css样式
div.comment-area{ margin-top:2em; } h3.comment-area-title{ border-bottom:1px solid #ccc; padding-bottom:0.5em; }
9.登录网址设置 在mysite.urls中增加 path('login/',views.login,name="login"),
在mysite.views设置处理方法:
from django.contrib import auth
def login(requestt): username = request.POST.get('username','') password = request.POST.get('password','') user = auth.authenticcate(request.username=username,password=password) #用户密码验证
referer = request.META.get('HTTP_REFERER','home') #从请求头获取原来页面,没有时返回首页。 if user is not None: #登录 auth.login(request,user)
return redirect(referer,reverse('home')) #reverse反向解析重新定向到原来页面 else: return render(request,'error.html',{''messgage':'用户名或密码不正确'})
10.新建登录错误页面。公共template中建立error.html。
复制home页面修改。
{% extem 'base.html' %}
{% load staticfiles %}
{% block title %}
我的网站 | 错误
{% endblock %}
{% block nav_home_avtive %}active{% endblock %}
{% block content %}
{{message}},<a href="{{ redirect_to }}">返回</a>
{% endblock %}
11.CSRF验证失败,需要在模板<form>中增加标签{% csrf_token %} 表示csrf令牌。
12.blog_detail页面继续添加提交评论内容。
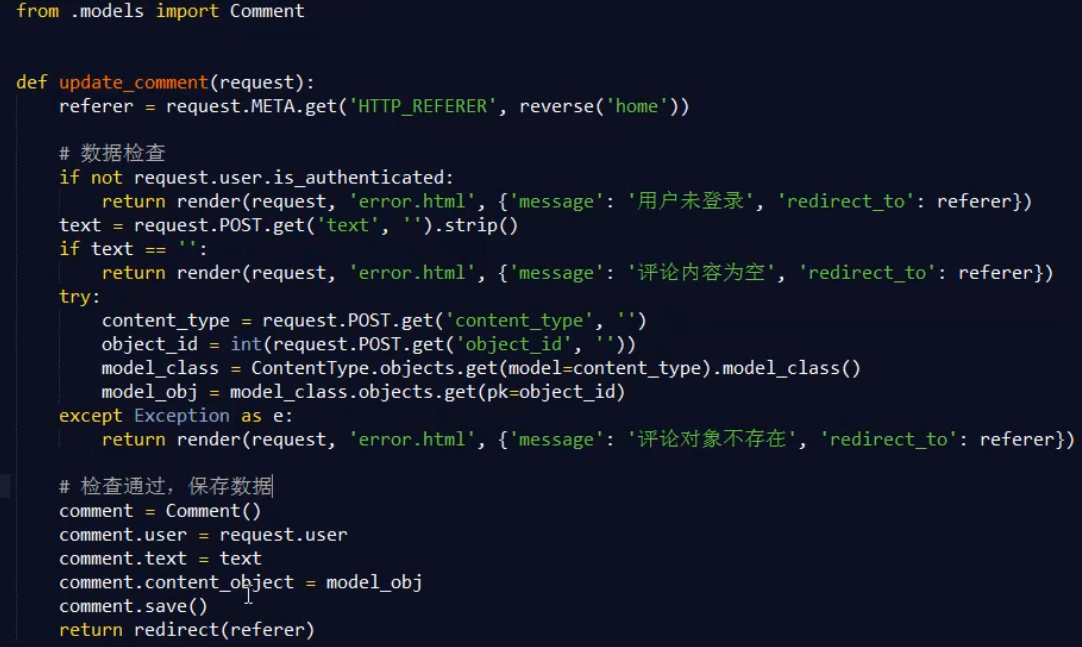
13.对于detail页面提交的内容进行处理,在comment的views.py 中写处理方法。
def update_comment(request): user = request.user
if not user.is_authenticaed:
return render(request,'error.html',{'message':'用户未登录'})
text = request.POST.get('text','').strip()
if text == '':
return render(request,'error.html',{'message':'评论内容为空’})
try:
content_type = request.POST.get("content_type",'')
content_id = int(request.POST.get('content_id',''))
model_class = ContentType.objects.get(model=content_type).mode_class() #获取对应的模型
model_obj = model_class.objects.get(pk=object_id)
except Exception as e:
returm render(request,'error.html',{'message':'评论对象不存在'})
comment= comment() #实例化对象
comment.user = user
comment.text = text
comment.conent_object = model_obj
comment.save()
referer = request.META.get('HTTP_REFERER',reverse('home'))
return redirect(referer)
14.在comment的urls中添加path
from django.urls import path from . import views urlpatterns = [ path('update_comment',views.update_comment,name='update_comment') ]
15.全局路由中加入
path('comment/',include('comment.urls'))
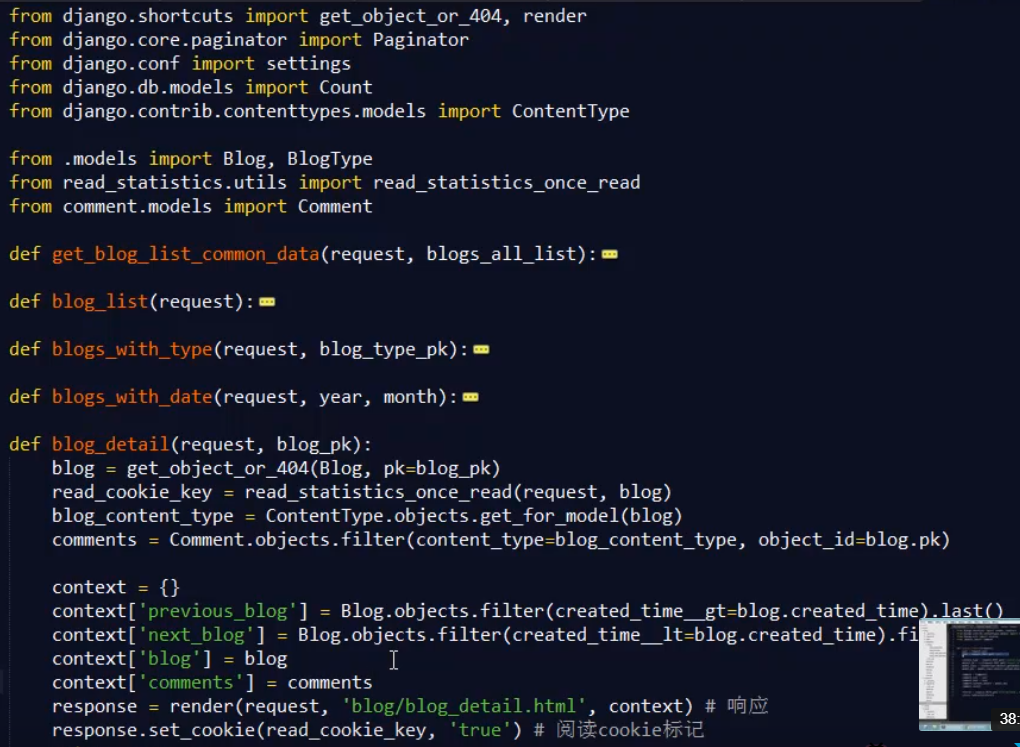
16.在detail方法中获取评论内容,传出给detail页面的评论列表显示。

17.前端页面

18.继续修改detail方法

19.优化页面 使用bootstrap优化。在form标签中加class="form-control"。






















 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








