在网页中有时候会使用到图标,自己弄图标有些麻烦所以就使用了fontawesome框架。
官网: 下载地址
我使用的fontawesome版本是5.5.0版本
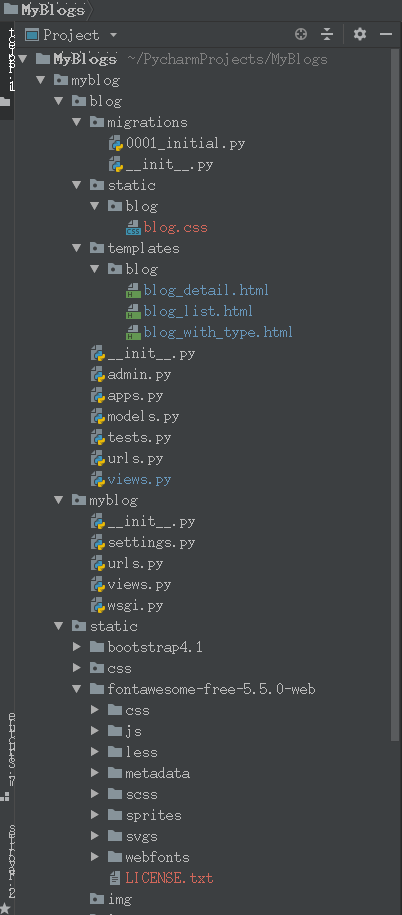
1、先上变化的部分

2、解释
图中fontawesome文件夹是从官网下载的,可以去下载:下载地址
3、变化文件内容


ul.blog-types{ list-style-type: none; } div.blog:not(:last-child){ margin-bottom: 2em; padding-bottom: 1em; border-bottom: 1px solid #eee; } div.blog h3{ margin-top: 0.5em; } div.blog-info p{ margin-bottom: 0; } div.blog-info-description{ list-style-type: none; margin-bottom: 1em; } ul.blog-info-description li{ display: inline-block; margin-right: 2em; } div.blog-content{ text-indent: 2em; }


{# 引用模板 #}
{% extends 'base.html' %}
{% load staticfiles %}
{% block header_extends %}
<link rel="stylesheet" href="{% static 'blog/blog.css' %}">
{% endblock %}
{# 标题 #}
{% block title %}
{{ blog.title }}
{% endblock %}
{# 内容#}
{% block content %}
<div class="container">
<div class="row">
<div class="col-6 offset-1">
<ul class="blog-info-description">
<h3>{{ blog.title }}</h3>
<li>作者:{{ blog.author }}</li>
{# 时间过滤器让时间按照自己需要的格式过滤 #}
<li>发布日期:{{ blog.created_time|date:"Y-m-d H:n:s" }}</li>
<li>分类:
<a href="{% url 'blogs_with_type' blog.blog_type.pk %}">
{{ blog.blog_type }}
</a>
</li></ul>
<p class="blog-content">{{ blog.content }}</p>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script>
$(".nav-blog").addClass("active").siblings().removeClass("active");
</script>
{% endblock %}


{% extends 'base.html' %}
{% load staticfiles %}
{# 标题 #}
{% block title %}
felix Blog
{% endblock %}
{% block header_extends %}
<link rel="stylesheet" href="{% static 'blog/blog.css' %}">
<link rel="stylesheet" href="{% static 'fontawesome-free-5.5.0-web/css/all.min.css' %}">
{% endblock %}
{# 内容#}
{% block content %}
<div class="container">
<div class="row">
<div class="col-md-8">
<div class="card" style="">
<div class="card-header"><h5 class="card-title">{% block blog_type_title %}博客列表(一共有
{{ blogs|length }}篇博客){% endblock %}</h5></div>
<div class="card-body">
{% for blog in blogs %}
<div class="blog">
<h3><a href="{% url 'blog_detail' blog.pk %}">{{ blog.title }}</a></h3>
<div class="blog-info">
<p>
{# 添加图标 #}
<i class="fas fa-tag"></i>
<a href="{% url 'blogs_with_type' blog.blog_type.pk %}">
{{ blog.blog_type }}
</a>
<i class="far fa-clock "></i>
{{ blog.created_time|date:"Y-m-d" }}
<p>
</div>
<p>{{ blog.content|truncatechars:30 }}</p>
</div>
{% empty %}
<div class="blog">
<h3>--暂无博客,敬请期待--</h3>
</div>
{% endfor %}
</div>
</div>
</div>
<div class="col-md-4">
<div class="card" style="">
<div class="card-header"><h5 class="card-title">博客分类</h5></div>
<div class="card-body">
<ul class="blog-types">
{% for blog_type in blog_types %}
<li><a href="{% url 'blogs_with_type' blog_type.pk %}">{{ blog_type.type_name }}</a>
</li>
{% empty %}
<li>暂无分类</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
<script>
$(".nav-blog").addClass("active").siblings().removeClass("active");
</script>
{% endblock %}


{% extends 'blog/blog_list.html' %}
{# 标题 #}
{% block title %}
{{ blog_type.type_name }}
{% endblock %}
{% block blog_type_title %}
分类:{{ blog_type.type_name }}(一共有{{ blogs|length }}篇博客)
{% endblock %}


from django.shortcuts import render_to_response, get_object_or_404 from .models import Blog, BlogType # Create your views here. # 博客列表 def blog_list(requests): context = { 'blogs': Blog.objects.all(), 'blog_types':BlogType.objects.all(), } return render_to_response('blog/blog_list.html', context) # 博客详情 def blog_detail(requests, blog_pk): context = { 'blog': get_object_or_404(Blog, pk=blog_pk) } return render_to_response('blog/blog_detail.html', context) def blogs_with_type(requests, blog_type_pk): blog_type = get_object_or_404(BlogType, pk=blog_type_pk) context = { 'blogs': Blog.objects.filter(blog_type=blog_type), 'blog_type':blog_type, 'blog_types': BlogType.objects.all(), } return render_to_response('blog/blog_with_type.html', context)
4、注意点梳理
(1)、关于静态文件和模板文件的命名空间问题。
默认寻找是先从全局找,然后到每个app中找,如果直接放在app中的static和templates里面,django找不到,因为先从全局找了。所以我在app中新建了一个blog文件夹,把文件和模板放在新建的文件夹中。
(2)、fontawesome非常好用,要多查文档:fontawesome文档





















 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








