今天做一个大的页面,主要是对table布局的理解:
代码:
<table cellspacing=0 border=1 style="bordercolor:#C0C0C0;" align="center" width="100%">
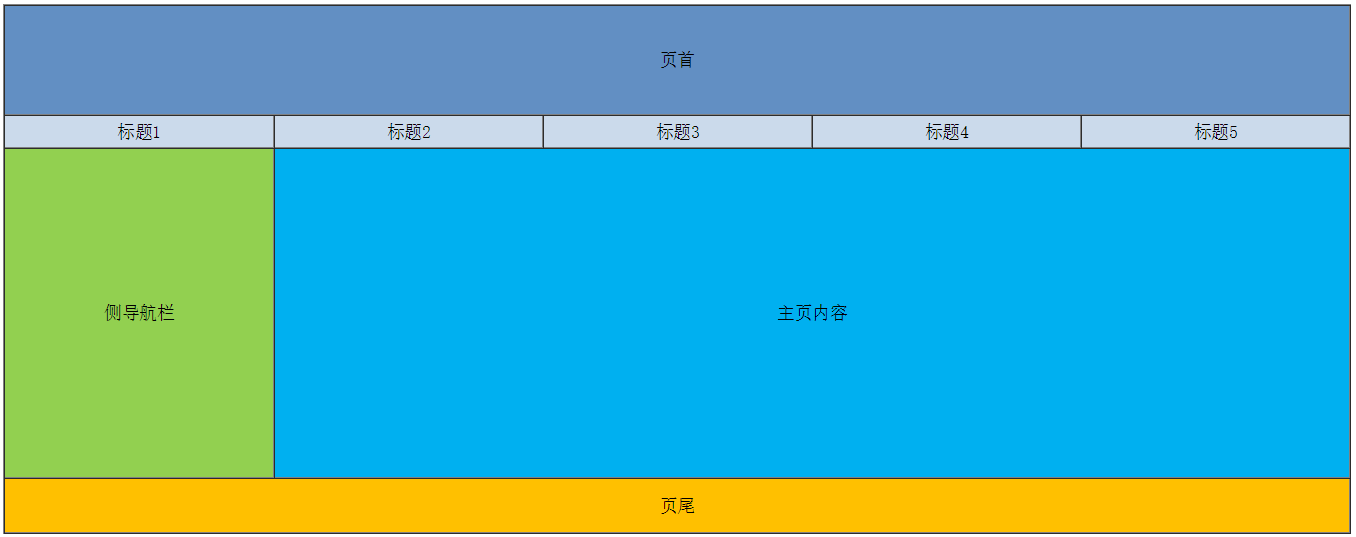
<tr align="center" style="background:#628FC3"><td colspan="5" height="100px" width="100%" >页首</td></tr>
<tr align="center" style="background:#CBDAEB"><td height="30px" width="20%">标题1</td><td width="20%">标题2</td><td width="20%">标题3</td><td width="20%">标题4</td><td width="20%">标题5</td></tr>
<tr align="center"><td height="300px" style="background:#92D050">侧导航栏</td><td colspan="4" style="background:#00B0F0">主页内容</td></tr>
<tr align="center"><td height="50px" colspan="5" style="background:#FFC000">页尾</td></tr>
</table>
效果:

这里需要用到一个取色工具FSCapture,还有对布局的美感掌控。





















 1738
1738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








