总结
- thymeleaf的模板解析规则不清楚,或者忘了;
- 出现bug时,瞎调试, 没有打开NETWORK 进行查看资源的加载情况
- 控制器中的其他代码,可以先注释掉,这样就可以迅速屏蔽掉其他代码的影响.
- thymeleaf重写href超链接的时候, 注意格式: href="asserts/css/bootstrap.min.css" th:href="@{/asserts/css/dashboard.css}" ,asserts前加上'/';
- 在js脚本中src也需要进行thymeleaf重写, src="asserts/js/Chart.min.js" th:src="@{/asserts/js/Chart.min.js};问题描述
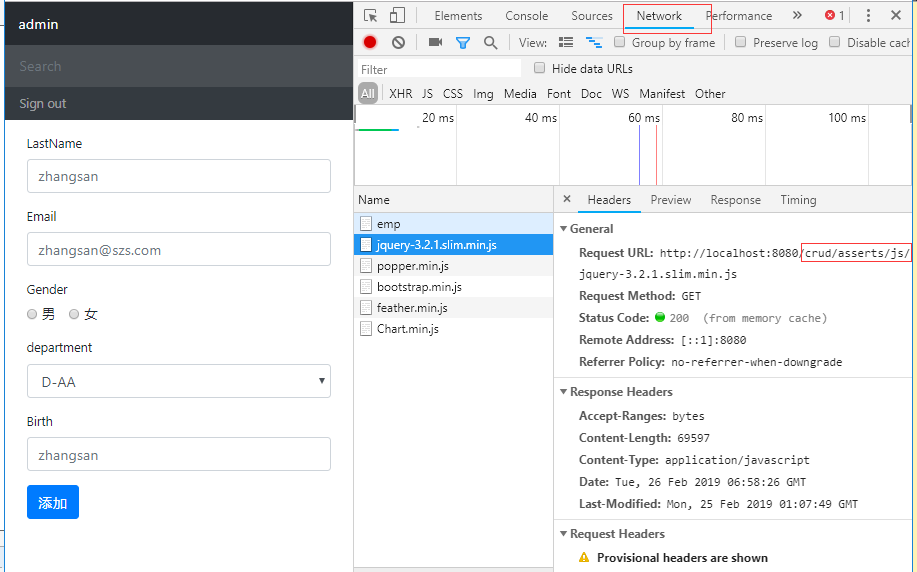
通过路径1跳转,正常加载

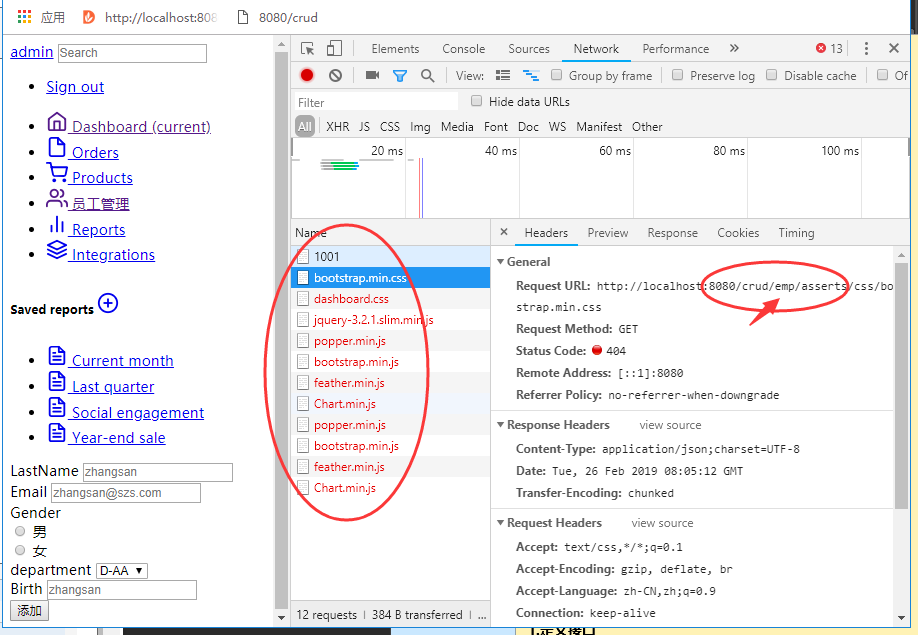
通过路径2跳转,加载失败 莫名其妙地多出现了emp路径 ,并且页面的样式全无

springboot控制器的写法
//4.来到修改页面,查出当前员工,在页面回显,进而修改员工信息页面
@GetMapping("/emp/{id}")
public String toEditPage(@PathVariable Integer id,Model model){
Employee employee = employeeDao.get(id);
System.out.println(employee);
model.addAttribute("emp",employee);
//页面要显示所有的部门列表
Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("depts",departments);
System.out.println(departments);
//回到修改页面,add.html 是一个修改添加二合一的页面
return "/emp/add.html";
}找到上面的图中的 Bootstrap core JavaScript 等 静态资源的所在位置
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="asserts/css/dashboard.css" rel="stylesheet">
<style type="text/css">
/* Chart.js */
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script type="text/javascript" src="asserts/js/jquery-3.2.1.slim.min.js"></script>
<script type="text/javascript" src="asserts/js/popper.min.js"></script>
<script type="text/javascript" src="asserts/js/bootstrap.min.js"></script>问题分析
- thymeleaf有动态模板渲染的功能, 没有使用thymeleaf将静态资源的位置进行重写;
- 控制器没问题,不用瞎改半天;
- ```js
只要我们把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
**同样的,如果加了html/css等后缀,thymeleaf就不再渲染,不在"classpath:/templates/"文件夹里的,也是不进行渲染的.**
```
- **因此,如上代码需要进行按照thymeleaf的语法进行再次引用重写, 可保证路径的引用正确**代码重写
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="asserts/css/dashboard.css" th:href="@{/asserts/css/dashboard.css}" rel="stylesheet">
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script type="text/javascript" src="asserts/js/jquery-3.2.1.slim.min.js" th:src="@{/asserts/js/jquery-3.2.1.slim.min.js}"></script>
<script type="text/javascript" src="asserts/js/popper.min.js" th:src="@{/asserts/js/popper.min.js}"></script>
<script type="text/javascript" src="asserts/js/bootstrap.min.js" th:src="@{/asserts/js/bootstrap.min.js}"></script>
订正后效果






















 2504
2504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








