<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>注册用户</title>
</head>
<body>
<font color="red">
<h3>注册新用户</h3>
</font>
<ul type ="disc">
<form action=""method="set"class="form-example">
<div class="form-example">
<label for="name"><li>name:</li></label>
<input type="text" name="name" id="name" required>
</div>
<div calss="form-example">
<label for="sex"><li>sex:</li></label>
<small>male</small>
<input type="radio" checked="checked" name="Sex" value="male" />
<small>female</small>
<input type="radio" name="Sex" value="female" >
</div>
<div calss="form-example">
<label for="email"><li>Email:</li></label>
<input type ="email"name="email"id="email">
</div>
<div class="form-example">
<label for="tel"><li>tel:</li></label>
<input type="tel"name="tel"id="tel">
</div>
<div class="form-example">
<label for="password"><li>password:</li></label>
<input type="password"name="password"id="password"required>
</div>
<div class="form-example">
<label for="Repeat password"><li>Repeat password:</li></label>
<input type="Repeat password"name="Repeat password"id="Repeat password"required>
</div>
<br>
<input type="submit" value="Submit" >
</form>
</ul>
</body>
</html>
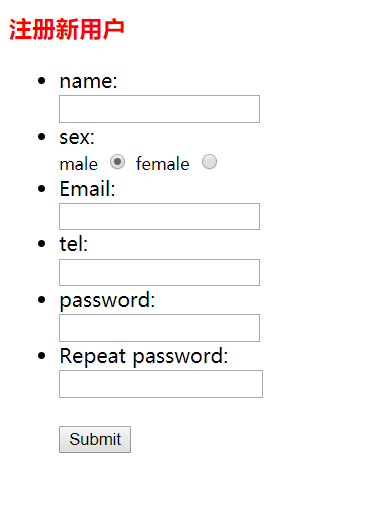
测试结果如图:





















 1619
1619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








