1.首先创建基于对话框的MFC应用程序,在资源视图中的主DIALOG界面上拖一个TabControl容器。
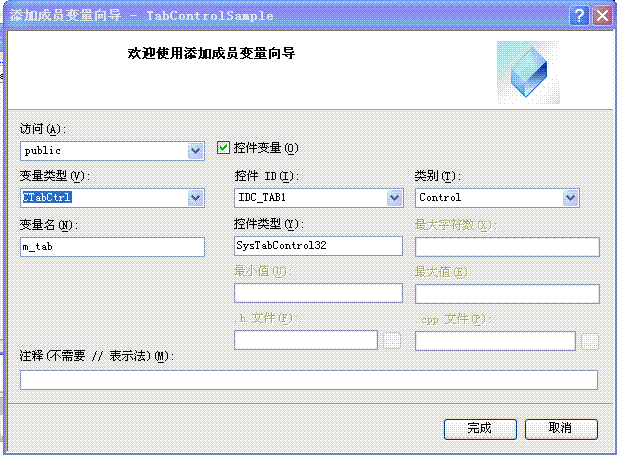
2.为该TabControl添加一个CTabCtrl的变量。

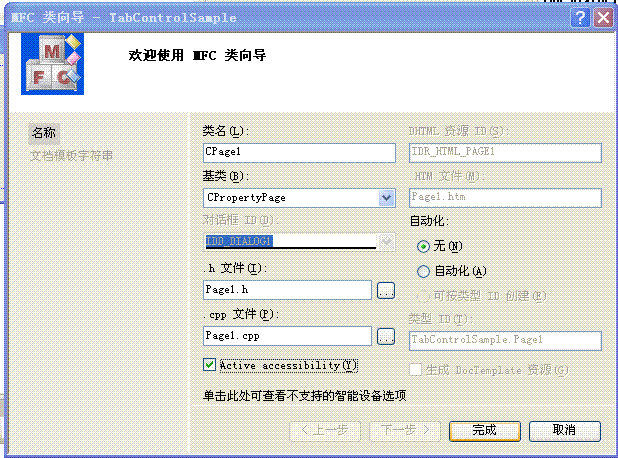
3.在资源视图中添加两个DIALOG(如果要做成3页、4页或者更多页的话就添加多个这样的DIALOG),将对话框中的"Border"属性设置为"None"、"Style"属性设置为"Child",然后分别为这两个DIALOG创建基于CPropertyPage属性页的类。
4.属性页的类创建完成之后,在主对话框头文件中将这两个对话框的头文件包括进来,并创建两个公共变量"m_pg1"和"m_pg2"。
//
把属性页的头文件包括进来
#include " Page1.h "
#include " Page2.h "
#include " Page1.h "
#include " Page2.h "
public
:
CTabCtrl m_tab;
// 定义两个属性页的变量
CPage1 m_pg1;
CPage2 m_pg2;
CTabCtrl m_tab;
// 定义两个属性页的变量
CPage1 m_pg1;
CPage2 m_pg2;
5.在主对话框OnInitDialog初始化消息事件中填写如下代码:

 View Code
View Code
//
初始化m_tab控件上的属性页标签
m_tab.InsertItem( 0 ,_T( " page1 " ));
m_tab.InsertItem( 1 ,_T( " page2 " ));
// 创建属性页;
m_pg1.Create(IDD_DIALOG1,GetDlgItem(IDC_TAB1));
m_pg2.Create(IDD_DIALOG2,GetDlgItem(IDC_TAB1));
// 获取TAB的客户端矩形框,从而设置各属性页在TAB上的物理位置
CRect rs;
m_tab.GetClientRect( & rs);
rs.top += 20 ;
rs.bottom -= 4 ;
rs.left += 4 ;
rs.right -= 4 ;
// 设置属性页的大小和位置
m_pg1.MoveWindow( & rs);
m_pg2.MoveWindow( & rs);
// 默认第一页显示
m_pg1.ShowWindow(TRUE);
m_tab.SetCurSel( 0 );
m_tab.InsertItem( 0 ,_T( " page1 " ));
m_tab.InsertItem( 1 ,_T( " page2 " ));
// 创建属性页;
m_pg1.Create(IDD_DIALOG1,GetDlgItem(IDC_TAB1));
m_pg2.Create(IDD_DIALOG2,GetDlgItem(IDC_TAB1));
// 获取TAB的客户端矩形框,从而设置各属性页在TAB上的物理位置
CRect rs;
m_tab.GetClientRect( & rs);
rs.top += 20 ;
rs.bottom -= 4 ;
rs.left += 4 ;
rs.right -= 4 ;
// 设置属性页的大小和位置
m_pg1.MoveWindow( & rs);
m_pg2.MoveWindow( & rs);
// 默认第一页显示
m_pg1.ShowWindow(TRUE);
m_tab.SetCurSel( 0 );
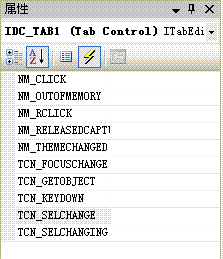
6.这样TabControl容器中的属性页就已经添加完成了,另外若要实现点击TabControl上的标签来切换各属性页的话,还需为TabControl容器添加OnTcnSelchange消息事件,在该消息事件中执行各属性页的切换操作。
添加OnTcnSelchange事件:

页面选择代码:

 View Code
View Code
//
根据当前TAB上的选择来显示属性页
switch (m_tab.GetCurSel())
{
case 0 :
m_pg1.ShowWindow(TRUE);
m_pg2.ShowWindow(FALSE);
break ;
case 1 :
m_pg1.ShowWindow(FALSE);
m_pg2.ShowWindow(TRUE);
break ;
default : ;
}
switch (m_tab.GetCurSel())
{
case 0 :
m_pg1.ShowWindow(TRUE);
m_pg2.ShowWindow(FALSE);
break ;
case 1 :
m_pg1.ShowWindow(FALSE);
m_pg2.ShowWindow(TRUE);
break ;
default : ;
}
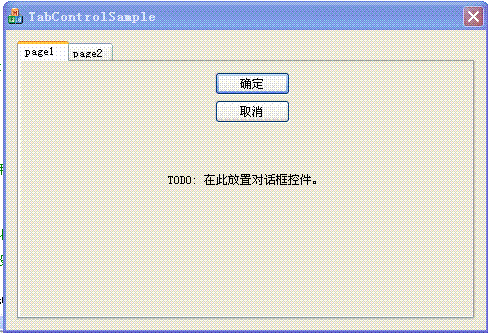
效果:

附上Sample:TabControlSample.rar






















 106
106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








