网上常见方法全是安装 babel-plugin-transform-decorators-legacy 然后添加babel配置的,
实际情况是最新版本的create-react-app 生成的项目已经是基于babel7了,
所以我们需要安装 @babel/plugin-proposal-decorators 替换 旧版的babel-plugin-transform-decorators-legacy ,
然后添加babel配置
{ "plugins": [ ["@babel/plugin-proposal-decorators", { "legacy": true }], ] }
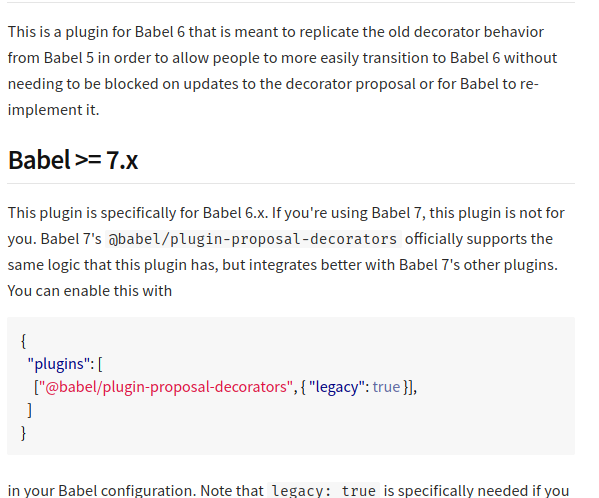
这一点 通过看 babel-plugin-transform-decorators-legacy库的npm的readme可以获得信息
截图如下






















 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








