AngularJS 的全选、反选实现
一、需求
- 要使用 AngularJS 实现 checkbox 的全选、反选。
- 其中所有项都选中,则全选的 checkbox 也选中。
- 有一项没有选中,全选的 checkbox 不选中。
- 点击反选按钮,所有项反选,全选的checkbox 视情况而定,如果再所有项都没有选中的情况下反选等同于全选。
二、思路
- 需要获取全选 checkobx 的选中状态。
- 需要获取每个项 checkbox 的状态。
- 需要获取所有选中的 checkbox 的ng-model。
- 需要获取所有选项的数量。(用于和 3 进行比较,来判断是否全部选中)
- 需要获取反选按钮的状态,然后所有选中的 checkbox 的 ng-model 置反。
三、实现
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>全选与反选Demo</title> <script src="js/angular.min.js"></script> <script src="js/index.js"></script> </head> <body ng-app="demo" ng-controller="indexController" > <ul> <li><input type="checkbox" ng-model="sellect_all" ng-click="selectAll($event, list)">全选 <input type="button" ng-model="invert_all" ng-click="invertAll($event, list)" value="反选"></li> <li ng-repeat="entity in list"> <input type="checkbox" ng-model="select_one[entity.id]" ng-click="selectOne($event,entity.id, list)">{{entity.value}} </li> </ul> </body> </html>index.js
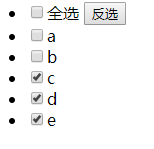
var app = angular.module('demo',[]); app.controller("indexController",function($scope){ // 自定义数据列表 $scope.list = [{"id": "1","value": "a"},{"id": "2","value": "b"}, {"id": "3","value": "c"},{"id": "4","value": "d"}, {"id": "5","value": "e"}]; $scope.selectIds=[];// 选中的ID集合 $scope.select_one=[]; // 单项是否选中状态集合,以 [{"1":true}...] 的方式存在,实际开发中,id 可能不是数字 $scope.sellect_all = false; // 全选按钮是否选中 $scope.invert_all = false; // 反选按钮是否选中 // 全选功能 $scope.selectAll = function($event, list) { // 因为绑定的 sellect_all 有滞后,所以让其等于 $event.target.checked $scope.sellect_all = $event.target.checked; if ($scope.sellect_all) { angular.forEach(list, function(value) { $scope.selectIds.push(value.id); $scope.select_one[value.id] = true; }) } else { // 实现全不选功能 $scope.selectIds=[]; $scope.select_one=[]; } } // 反选功能 $scope.invertAll = function($event, list) { $scope.invert_all = $event.target.checked; // 实现反选功能 $scope.selectIds=[]; angular.forEach(list, function(value) { $scope.select_one[value.id] = !$scope.select_one[value.id]; if ($scope.select_one[value.id]) { $scope.selectIds.push(value.id); } }) checkAll(); } // 单项checkbox选择功能 $scope.selectOne = function($event, id, list) { if($event.target.checked){//如果是被选中,则增加到数组 $scope.selectIds.push( id); }else{ var idx = $scope.selectIds.indexOf(id); $scope.selectIds.splice(idx, 1);//删除 } checkAll(); } // 检查是否全选 checkAll = function() { // 如果按钮已全部被选,就使全选按钮选中,之所以进行非0判断,是考虑到了在实际环境中数据是服务器响应的。 if ($scope.selectIds.length != 0 && $scope.list.length == $scope.selectIds.length) { $scope.sellect_all = true; } else { // 如果有的按钮没有被选中,就取消全选 $scope.sellect_all = false; } } });实现效果
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








