前言
由于本人在学习NodeJs的express框架时,在Mac电脑上安装express遇到了一个深痛的坑点,特写此文来记录。该坑点的解决方案我在国内的度娘没有找到,问别人也没有方案,最后通过google到一个国外网站找到了解决方法。
简介
express 是一个基于node.js的极简、灵活的web开发框架。可以实现非常强大的web服务器功能。express-generator是 express团队为使用者提供的express项目快速生成工具。
快速创建express项目
1. 安装 express-generator
sudo npm/cnpm i express-generator -g //在管理员权限下全局安装
2. 新建一个存放 express项目的空目录(最好不要中文路径)
cd 新目录路径
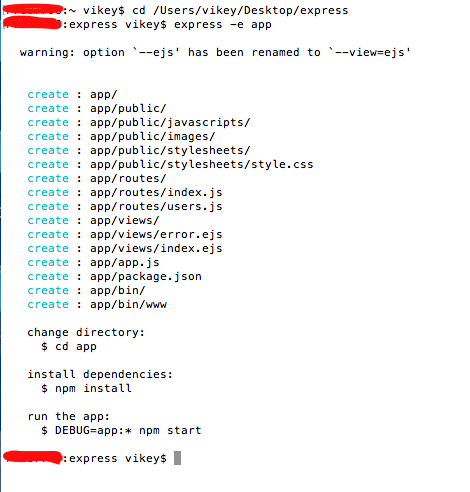
3. 通过命令创建 express 项目
express -e projectname (express表示在当前目录下创建express项目,-e 表示使用 ejs 模板引擎,projectname表示项目名称)

项目结构:
bin:执行文件,也是 express 项目启动文件。
public:公共的资源,浏览器可以直接访问的资源。(图片,js,css)
views:服务器端模块文件。
routes:路由处理器,处理浏览器发出不同url的处理程序。/login function(){ //登录处理程序 };
app.js:express 应用的主文件,该文件主要用于整合其他第三方模块和配置 express 的系统参数。
4. 安装依赖包
cd express项目(进入到创建的 express 项目(如:app)中,再安装依赖包)
npm/cnpm install
通过 package.json 文件
"dependencies": {
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"ejs": "~2.6.1",
"express": "~4.16.1",
"http-errors": "~1.6.3",
"morgan": "~1.9.1"
}5. 启动 express
- node app //需要手动添加监听端口的代码(较快)
在 app.js 文件的module.exports = app;前添上监听端口代码,该方式才能启动项目
app.listen(端口, function(){
console.log('Server is running...');
});- npm start //自动查找当前目录下的package.json文件,找到 start对应的命令进行执行(较慢)
- node ./bin/www
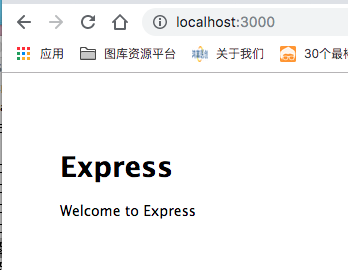
6. 测试项目
打开浏览器,输入 localhost(本机地址):端口 如下:
express-generator安装问题
问题:
通过 sudo npm/cnpm i express-generator -g 命令成功安装 express-generator 后,输入 express --version 命令时,显示:express: command not found.
解决方案:
原因:因为我的 $PATH 不知道 express 在哪
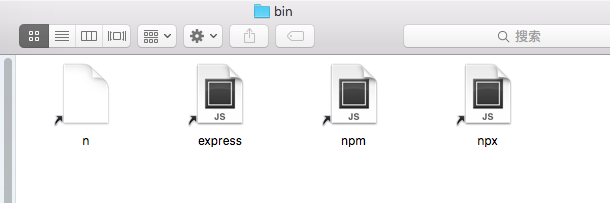
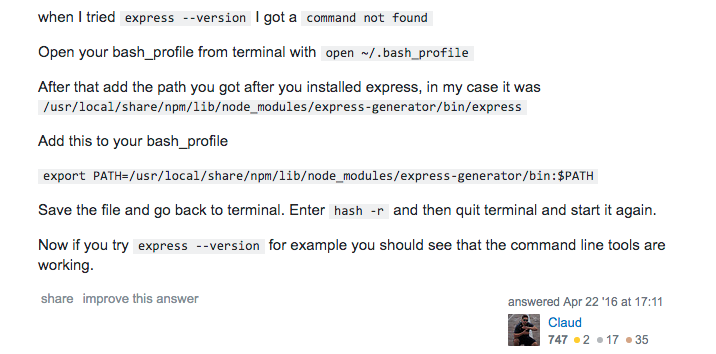
- 安装好 express-generator 后,会下载相应的文件,找到生成的 express.js 所在的路径

- 在终端输入:
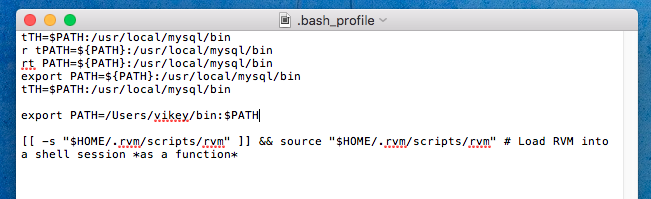
open ~/.bash_profile打开 bash_profile 文件 - 添加下面一段到你的 bash_profile 文件中
export PATH=/Users/vikey/bin(你的 express.js 文件所在的路径):$PATH

- 保存编辑并回到你的终端。运行
hash -r命令,然后关闭终端并重启它。 - 此时再输入
express --version时,你应该可以看到该命令已经起作用了。
问题解决参考资料:























 2543
2543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








