在实际开发中,我们会用到一些小图形,图标。大多数情况下都是用图片来实现的,同时对图片进行处理使图片大小尽可能的缩小。但是图片在怎么处理也是按KB来算的。但是要是用CSS画,只要用很少的空间就能完成同样的效果了,而且还方便后期的维护。我们今天画四个图形,一个三角形,一个直角三角形,两种方法画多边框正方形,同心圆,分享图标。
三角形
首先,我们先画一个三角形

代码如下: 1 <div id="duo1"></div> 对 就是用一个DIV来画。
我们可以把这幅图补脑一下

这是不是就有点眼熟了呢?没看出来没关系,在看这张。

左边的大家应该很熟悉了,就是一个有边框的盒子,而右边的就是把盒子的宽度和高度设置为0px。
然后我们把边框的左,上,右设置为白色。代码如下
1 <head> 2 <style> 3 div[id="duo1"]{ 4 width:0px; height:0px; 5 border-top:50px solid white; 6 border-left:50px solid white; 7 border-bottom:50px solid #000; 8 border-right:50px solid white;} 9 </style> 10 </head> 11 <body> 12 <div id="duo1"></div> 13 </body>
直角三角形
那么直角三角形呢?其实方法是一样的。显示左下两部分边框,

//css样式代码 div[id="zjsjx"]{ width:0px; height:0px; border-top:50px solid white; border-left:50px solid blue; border-bottom:50px solid blue; border-right:50px solid white;} //HTML代码 <div id="zjsjx"></div>
正方形
那有两个边正方形怎么用一个div画呢?

这个时候就要用到一个属性 描边属性outline或者叫轮廓线属性。
1 div[id="dcbk"]{ 2 width:50px; height:50px; 3 outline:10px solid blue; 4 border:10px solid yellow;}
但是,outline属性有有关问题 比如要设置这个DIV为圆角,那么这个属性就会有问题,如图:

可以看出 outline属性不会随着div的圆角变化而变化。那怎么办呢?别急 我们还有第二种方法来实现。
正方形方法二
第二种方法我们要用到一个属性box-shadow属性。
box-shadow语法:box-shadow: h-shadow v-shadow blur spread color inset;
即box-shadow: 水平阴影的位置(左偏移) 垂直阴影的位置(下偏移) 模糊距离(模糊度) 阴影的尺寸 颜色 将外部阴影 (outset) 改为内部阴影;
当然我们这里不需要设置那么多值。
如果水平阴影的位置 垂直阴影的位置都设置为O即左,下不偏移,然后再设置尺寸不就是相当于边框了吗?
1 div[id="dcbk2"]{ 2 width:50px; height:50px; 3 border:10px solid yellow; 4 box-shadow:0 0 0 10px blue;
效果是一样的,而且跟着圆角变


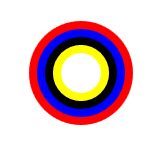
同心圆
一个圆我们会画,两个同心圆我们也可以,那么三个四个五个呢?

怎么做呢?要是可以定义多个边框不就好了吗?在上面,我们是用box-shadow来做边框效果的
同样,我们还是用box-shadow属性。但是其实box-shadow可以同时定义多个阴影的,写法如下
1 div[id="yuan"]{ width:50px; height:50px; 2 border:10px solid yellow; 3 border-radius:100px; 4 box-shadow:0 0 0 10px black, 5 0 0 0 20px blue, 6 0 0 0 30px red;}
中间用","隔开就好了,没有数量限制。
分享图标
最后我们做一个分享的图标

这个怎么做呢?我们可以把他分开来看,可以看成一个三角形,两个边框还有一个鹰嘴一样的图。

三角形和两个边框好做的,利用本文的第一部分讲的就能作了。关键是鹰嘴怎么做?

这样补齐是不是就是一个左上角为圆角的盒子了?
然后我们再把左边距的宽度缩小到0,是不是就是一个鹰嘴的图形了?
下面是分享图标的代码:
1 div[id="hez1"]{ 2 width:10px; height:30px; 3 border-top:5px solid #000; 4 border-left:5px solid #000; 5 border-right:5px solid white; 6 position: absolute;} 7 div[id="hez2"]{ 8 width:30px; height:5px; border-top:5px solid white; 9 border-right:5px solid #000;border-bottom:5px solid #000; 10 position: absolute;left:0px;top:15px;} 11 12 div[id="yuanjiao"]{ 13 width:20px; height:20px; 14 border-radius:20px 0 0 0; 15 border-left:0px solid #000; 16 border-top:10px solid #000; 17 position: absolute; 18 left:5px;top:-21px; 19 } 20 div[id="sanjiao"]{ 21 width:0px; height:0px; 22 border-top:13px solid white; 23 border-left:13px solid #000; 24 border-bottom:13px solid white; 25 border-right:0px solid white; 26 position: absolute; 27 left: 20px; 28 top: -18px;} 29 30 <div id="hez1"> 31 <div id="hez2"> 32 <div id="yuanjiao"> 33 <div id="sanjiao"></div> 34 </div></div></div>
等等!!!你以为这样就完了?太天真了!!!
把背景改为红色看看!!!

这样就会发现,之前不管是三角形还是什么我们的边框设置的都是白色,而且分享图形放大了看会发现下面边框的一角被三角形挡住了。

怎么解决呢?很简单。吧他透明就好了,
rgba(r,p,g,a);其中A是透明度的意思,A为1 代表不透明,A为0代码100%透明。
rgba(255,255,255,0.0);以下是部分代码。
1 div[id="sanjiao"]{width:0px; height:0px; 2 border-top:13px solid rgba(255,255,255,0.0); 3 border-left:13px solid #000; 4 border-bottom:13px solid rgba(255,255,255,0.0); 5 border-right:0px solid rgba(255,255,255,0.0); 6 position: absolute; 7 left: 20px; 8 top: -18px;}

你以为这样就完了吗?不!还没完。
做为一个优秀的前端工程师,我们要用最简洁的代码写出最好的功能。
1 div[id="one"]{width:10px; height:30px; 2 border-top:5px solid #000; 3 border-left:5px solid #000; 4 border-right:5px solid rgba(255,255,255,0.0); 5 position: absolute;} 6 7 div[id="one"]:after{ 8 content:""; width:30px; height:5px; 9 border-top:5px solid rgba(255,255,255,0.0); 10 border-right:5px solid #000; 11 border-bottom:5px solid #000; 12 position: absolute;left:0px;top:15px; 13 } 14 15 div[id="one"]:before{ 16 content:""; width:20px; height:20px; 17 border-radius:20px 0 0 0; 18 border-left:0px solid #000; 19 border-top:10px solid #000; 20 position: absolute; 21 left:5px;top:-1px; 22 } 23 24 div[id="sanjiao2"]{width:0px; height:0px; 25 border-top:13px solid rgba(255,255,255,0.0); 26 border-left:13px solid #000; 27 border-bottom:13px solid rgba(255,255,255,0.0); 28 border-right:0px solid rgba(255,255,255,0.0); 29 position: absolute; 30 left: 25px; 31 top: -10px;} 32 33 <div id="one"><div id="sanjiao2"></div></div>
我们把上面的代码简化成只用两个DIV就能做出相同的效果。
下面是全部代码:
1 <!DOCTYPE html> 2 <HTML> 3 <head> 4 <style type="text/css"> 5 *{ margin:0px; padding:0px; border:0px; } 6 body{ padding:20px;} 7 div[id="duo1"]{width:0px; height:0px; border-top:50px solid rgba(255,255,255,0.0); 8 border-left:50px solid rgba(255,255,255,0.0); 9 border-bottom:50px solid #000; 10 border-right:50px solid rgba(255,255,255,0.0);} 11 12 div[id="zjsjx"]{width:0px; height:0px; 13 border-top:50px solid rgba(255,255,255,0.0); 14 border-left:50px solid blue; 15 border-bottom:50px solid blue; 16 border-right:50px solid rgba(255,255,255,0.0);} 17 18 div[id="dcbk"]{ width:50px; height:50px; outline:10px solid blue; border:10px solid yellow;} 19 20 div[id="dcbk2"]{ width:50px; height:50px; 21 border:10px solid yellow; 22 box-shadow:0 0 0 10px blue;} 23 24 div[id="yuan"]{ width:50px; height:50px; 25 border:10px solid yellow; margin:20px; 26 border-radius:100px; 27 box-shadow:0 0 0 10px black,0 0 0 20px blue, 28 0 0 0 30px red;} 29 30 //分享图标的css代码 31 div[id="hez1"]{width:10px; height:30px; 32 border-top:5px solid #000; 33 border-left:5px solid #000; 34 border-right:5px solid rgba(255,255,255,0.0); 35 position: absolute;} 36 37 div[id="hez2"]{width:30px; height:5px; 38 border-top:5px solid rgba(255,255,255,0.0); 39 border-right:5px solid #000; 40 border-bottom:5px solid #000; 41 position: absolute;left:0px;top:15px;} 42 43 div[id="yuanjiao"]{width:20px; height:10px; 44 border-radius:20px 0 0 0; 45 border-left:0px solid #000; 46 border-top:10px solid #000; 47 position: absolute; 48 left:5px;top:-21px; 49 } 50 51 div[id="sanjiao"]{width:0px; height:0px; 52 border-top:13px solid rgba(255,255,255,0.0); 53 border-left:13px solid #000; 54 border-bottom:13px solid rgba(255,255,255,0.0); 55 border-right:0px solid rgba(255,255,255,0.0); 56 position: absolute; 57 left: 20px; 58 top: -18px;} 59 60 61 62 //简化后分享图标的css代码 63 div[id="one"]{width:10px; height:30px; 64 border-top:5px solid #000; 65 border-left:5px solid #000; 66 border-right:5px solid rgba(255,255,255,0.0); 67 position: absolute;} 68 69 div[id="one"]:after{ 70 content:""; width:30px; height:5px; 71 border-top:5px solid rgba(255,255,255,0.0); 72 border-right:5px solid #000; 73 border-bottom:5px solid #000; 74 position: absolute;left:0px;top:15px; 75 } 76 77 div[id="one"]:before{ 78 content:""; width:20px; height:20px; 79 border-radius:20px 0 0 0; 80 border-left:0px solid #000; 81 border-top:10px solid #000; 82 position: absolute; 83 left:5px;top:-1px; 84 } 85 86 div[id="sanjiao2"]{width:0px; height:0px; 87 border-top:13px solid rgba(255,255,255,0.0); 88 border-left:13px solid #000; 89 border-bottom:13px solid rgba(255,255,255,0.0); 90 border-right:0px solid rgba(255,255,255,0.0); 91 position: absolute; 92 left: 25px; 93 top: -10px;} 94 95 </style> 96 </head> 97 <body> 98 <div id="duo1"></div> 99 <br> 100 <div id="zjsjx"></div> 101 <br> 102 <div id="dcbk"></div> 103 <br> 104 <div id="dcbk2"></div> 105 <br> 106 <div id="yuan"></div> 107 <br> 108 <!-- 109 <div id="hez1"> 110 <div id="hez2"> 111 <div id="yuanjiao"> 112 <div id="sanjiao"></div> 113 </div></div></div> 114 --> 115 116 //简化后分享图标的HTML代码 117 <div id="one"><div id="sanjiao2"></div></div> 118 </body> 119 </HTML>
如果有什么疑问或者建议或者漏洞及错误欢迎指正,与我联系
==================================================================================================
本文为冷小包原创,转载请注明出处及作者。谢谢合作
——冷小包著




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








