图像映射:带有可点击区域的图像。通常不同区域对应不同的超级链接。
分类:
1、服务器端图像映射:把鼠标的 x、y 坐标(相对于图像的左上角)发送到服务器端。服务器端程序根据坐标来做出响应。
2、客户端图像映射:鼠标的坐标信息无需提交服务器,点击图像上对应的位置即可链接到目标位置。
用法:
1、服务器端图像映射:
2、客户端图像映射:
客户端图像映射要用到三个标签:<img><map><area>,下面对这三个标签做简要的介绍
<img>:向网页中链接图像,有以下基本属性。(详细信息参考MDN文档)
src(必须):规定图像的URL。
alt:规定图像不能显示时的替代文本,加上这个属性是个好习惯。
height:定义图像高度。
width:定义图像宽度。
usemap:是图像映射URL的一部分(<area>里的href值是另一部分),值以“#”开始(当<img>是<a>或<button>的子元素时,不能用此属性)。
<map>:和<area>一起使用定义图像的映射。有以下基本属性。
name:与<img>中usemap中的值相匹配(去掉“#”)
id:用法同name,一般和name同时出现(考虑到浏览器兼容)。
<area>:定义图像映射中的区域。有以下基本属性。
shape:定义区域的形状(rect矩形/circ圆形/poly多边形/default图像中除去已定义区域的部分)
coords:定义坐标值,确定shape所确定出来的图形的位置。
href:区域映射到的位置的URL。
下面是例子:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Map</title>
6 </head>
7 <body>
8 <img src="images/test.jpg" alt="测试图片" usemap="#test"/>
9 <map id="test" name="test">
10 <area shape="rect" coords="0,0,200,150" href="orange.html"/>
11 <area shape="circ" coords="300,75,75" href="pink.html"/>
12 <area shape="poly" coords="0,150,200,150,100,300,0,300" href="teal.html"/>
13 <area shape="default" href="yellow.html"/>
14 </map>
15 </body>
16 </html>
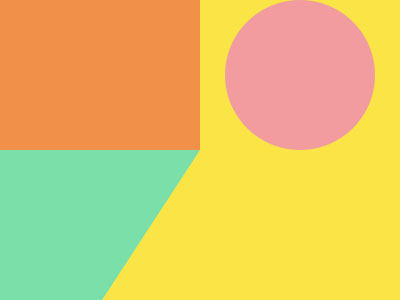
 注:该图像为<img>中的图像,尺寸为400*300;
注:该图像为<img>中的图像,尺寸为400*300;




















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








