对话框就是一个AlertDialog,但是一个简单的AlertDialog,我们却可以将它玩出许多花样来,下面我们就来一起总结一下AlertDialog的用法。看看各位童鞋在平时的工作中否都用到了AlertDialog的这些特性。
OK,废话不多说,进入我们今天的正题。
普通对话框
普通对话框就是我们最最常用的对话框,实现起来并不复杂,实现出来的效果当然也是最简单的,如下:
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("普通对话框").setIcon(R.drawable.a4s)
.setNegativeButton("取消", null).setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//处理确认按钮的点击事件
}
}).setNeutralButton("中立", null)
.setMessage("确认删除?").create();
dialog.show();我们可以给一个对话框设置标题,也可以设置图标,在对话框的最下面我们可以设置三个按钮,分别是取消、确定、中立,一般情况下,我们可以在确认按钮中加入相应的点击事件。OK,那么这样一个对话框它的显示效果是什么样子的呢?如下:
显示Item的对话框
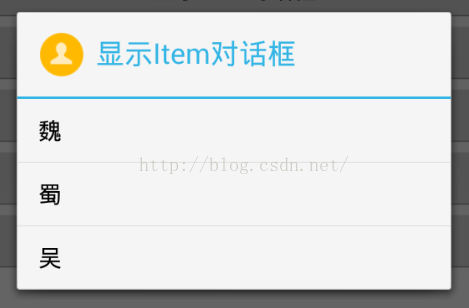
如果我们的对话框中要显示若干个item,那么我们可以给AlertDialog设置item,如下:
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("显示Item对话框").setIcon(R.drawable.a4s)
.setItems(items, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, items[which], Toast.LENGTH_SHORT).show();
}
}).create();
dialog.show();这里的items是一个String类型的数组,如下:
items = new String[] { "魏", "蜀", "吴" };那么这里我们就没有必要再设置最下方的三个按钮了,直接点击Item之后,触发相应的事件。在onClick方法中有一个int型参数叫做which,这个参数表示的是用户点击了第几个item,显示效果如下:
当用户点击不同的item之后,我们在onClick方法中根据which的值的不同做出相应的处理。
单选对话框
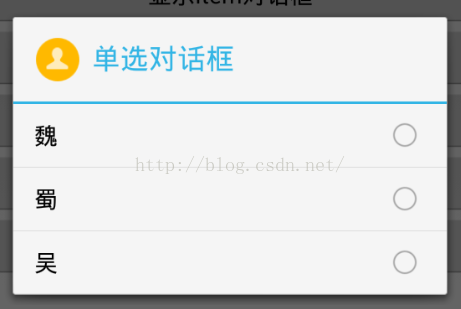
和显示Item的对话框一样,单选对话框我们其实也没有必要再设置最下面的三个按钮(如果你非要设置也没问题),那么他的代码是这样的:
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("单选对话框").setIcon(R.drawable.a4s)
.setSingleChoiceItems(items, -1, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, items[which], Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
}).create();
dialog.show();这次我们调用的方法是setSingleChoiceItems这个方法,这个方法有三个参数,其中items的值和前面的一样,第二个参数表示预选中的item,第三个参数则是事件的处理方法。事件处理方法也一样,不同的是这里多了一句dialog.dismiss();,没错,这里我们要手动关闭dialog。那么它的显示效果是这样的:
当我们选中任意一个item的时候,dialog将会自动关闭,相应的点击事件我们在onClick方法中进行处理。
多选对话框
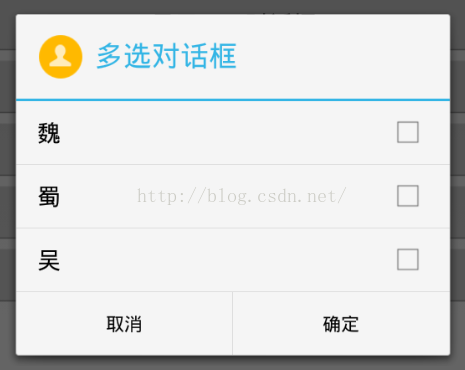
和单选对话框不同,多选对话框就要求我们必须有下面的按钮,那么在这里我给下面设置两个按钮,我们来看看代码:
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("多选对话框").setIcon(R.drawable.a4s)
.setNegativeButton("取消", null).setPositiveButton("确定", null)
.setMultiChoiceItems(items, null, new OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
}
}).create();
dialog.show();和setSingleChoiceItems一样,这里的setMultiChoiceItems也有三个参数,分别是数据源,预选中的item以及item的点击事件,预选中的item是一个Boolean型的数组,表示一开始哪些item被选中哪些item没有被选中,这里的点击事件也多了一个参数,就是isChecked,表示该item是否被选中,那么我们可以通过一个boolean类型的数组来记录item的选中情况。这里我就不再单独写了。多选对话框的显示效果如下图所示:
当我们选完我们要选的每一项之后,点击确定就可以拿到相应的数据了。
自定义Adapter
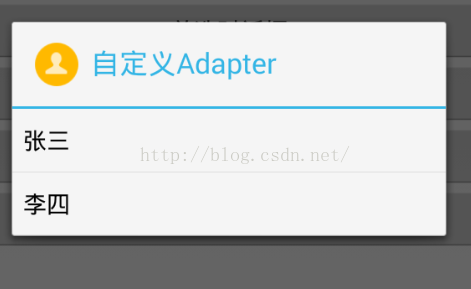
可能有同学注意到了,Builder还有一个方法叫做setAdapter,这个方法的参数是一个ListAdapter,就是我们平时为ListView制作的Adapter,可以设置Adapter意味着我们的AlertDialog可以显示出来的内容更加的丰富,那么在这里我就使用最简单的ArrayAdapter来为大家做一个Demo,代码如下:
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, new String[] { "张三", "李四" });
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("自定义Adapter").setIcon(R.drawable.a4s)
.setAdapter(adapter, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).create();
dialog.show();显示效果如下:
这个时候我们想让AlertDialog显示成什么样子就能让它显示成什么样子,Adapter给我们带来了极大的灵活性。
自定义View
当然,这里终极大Boss还不是自定义Adapter,而是自定义View,通过自定义View,我们可以让我们的AlertDialog显示出任何我们想要的界面,代码如下:
View view = LayoutInflater.from(this).inflate(R.layout.activity_main, null);
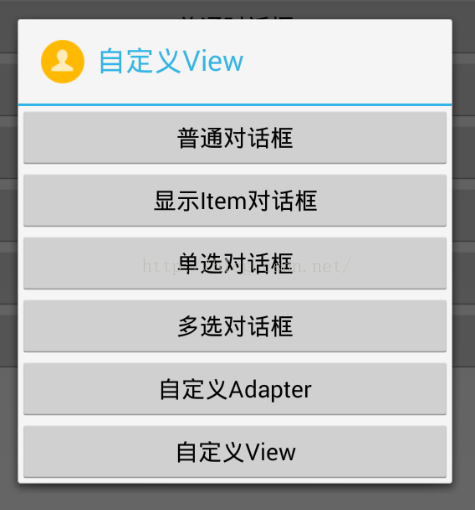
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("自定义View").setIcon(R.drawable.a4s).setView(view)
.create();
dialog.show();显示效果如下:
使用自定义View的方式,我们可以自定义出各种各样的Dialog出来,比如登录的Dialog,关于或者说明的Dialog等等。
AlertDialog的使用方式基本上就这么几种,Demo下载http://download.csdn.net/detail/u012702547/9433640





























 3557
3557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








