使用 Silverlight 获取服务端数据时,只能使用异步调用,需要一定的时间,在这一段时间内,通常不希望用户进行其它操作,否则可能会干扰当前数据的加载。在 ExtJS 下, Ext.Element 的 mask 和 unmask 方法可以轻松的对任意的界面元素进行遮罩和取消遮罩,在遮罩的过程中,这个界面元素暂时不能被操作(当然, ExtJS 之下还有专门的 Ext.LoadMask 类),有兴趣的可以参考 ExtJS 相关的 API 。因此在Silverlight下,我们同样需要类似的 mask 和 unmask方法。
先体验一下最终效果(需要安装Silverlight 3.0):
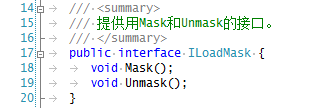
我们先定义一个接口 ILoadMask ,并且定义了两个方法 Mask 和 Unmask,作用就不多说了,如下图所示。

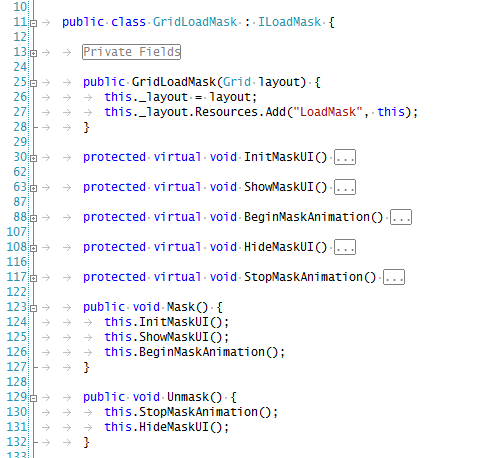
接下来,我们在提供一种默认的实现 GridLoadMask ,能够对Grid进行遮罩,如下图所示:

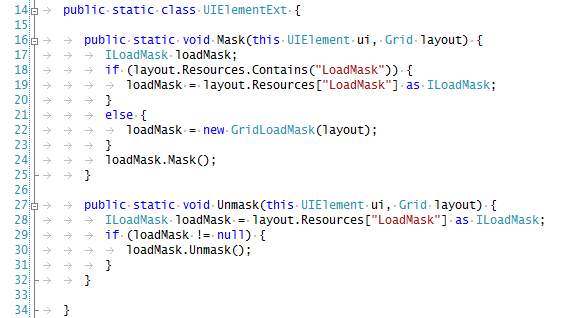
接下来,为UIElement提供两个扩展方法, Mask 和 Unmask,如下图:

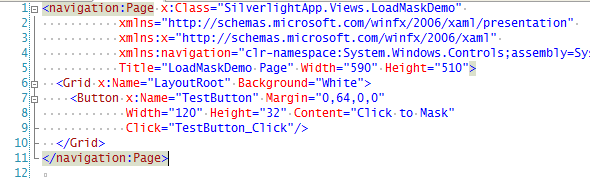
最后贴出使用方法,假设我们的 XAML 如下图:

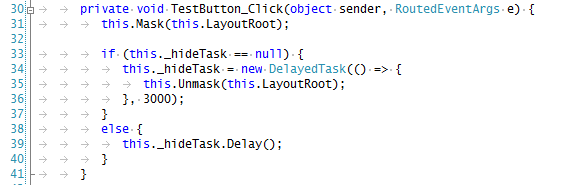
对应的后台实现代码如下:

顺便提供完整的源代码下载,有兴趣的可以看看。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








