鼠标移入移出事件:
mouseover:鼠标移入到目标元素的上方,在其子元素上时也会触发,。所以说也就是说会产生冒泡。
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<style>
.parent{height: 400px; width: 400px;border: 1px solid red;}
.children{height: 200px; width: 200px;border: 1px solid green;}
</style>
</head>
<body>
<div class="parent">
<div class="children"></div>
</div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(".parent").mouseover(function () {
console.log(123)
})
</script>
</html>
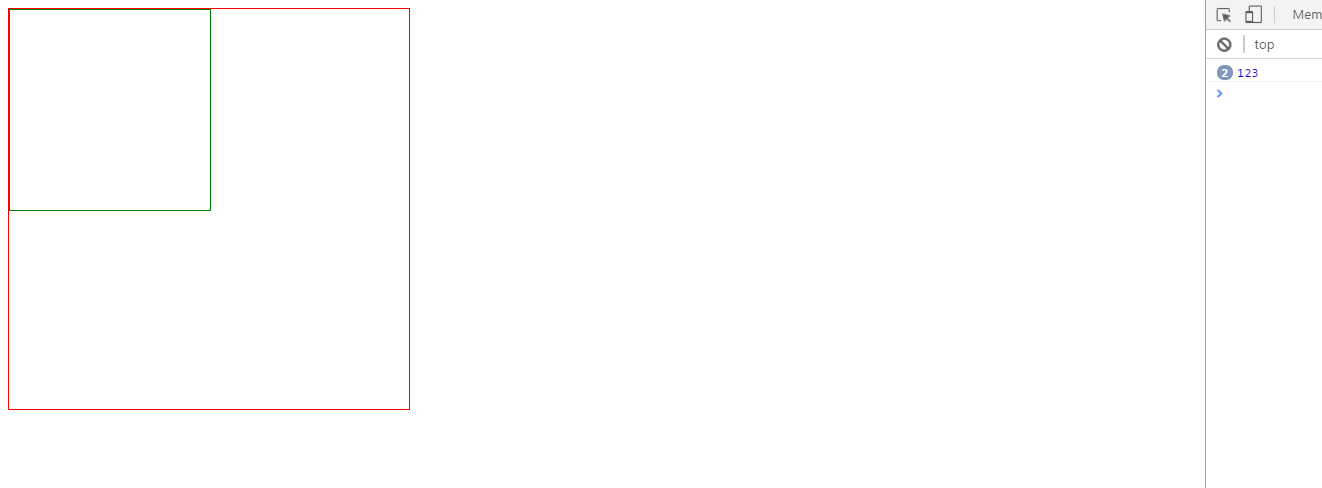
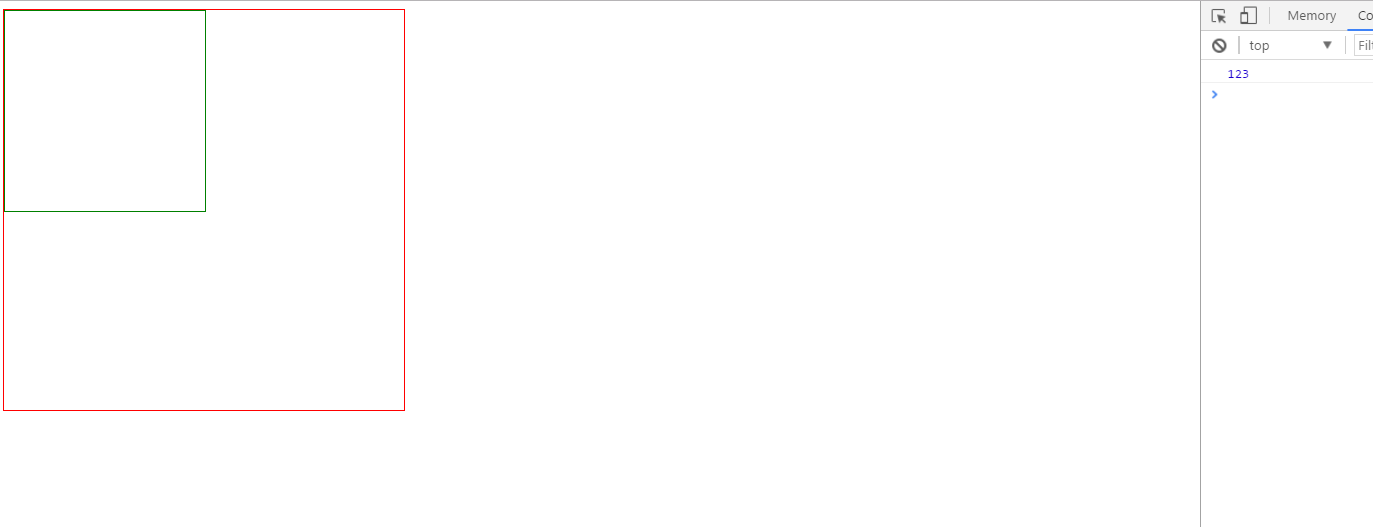
鼠标依次从外往里,以下是结果

可以看出打印出了两次,可见确实冒泡执行了两次。
mouseenter:鼠标移入元素范围内触发,该事件不冒泡,即鼠标移到其后代元素上时不会触发。
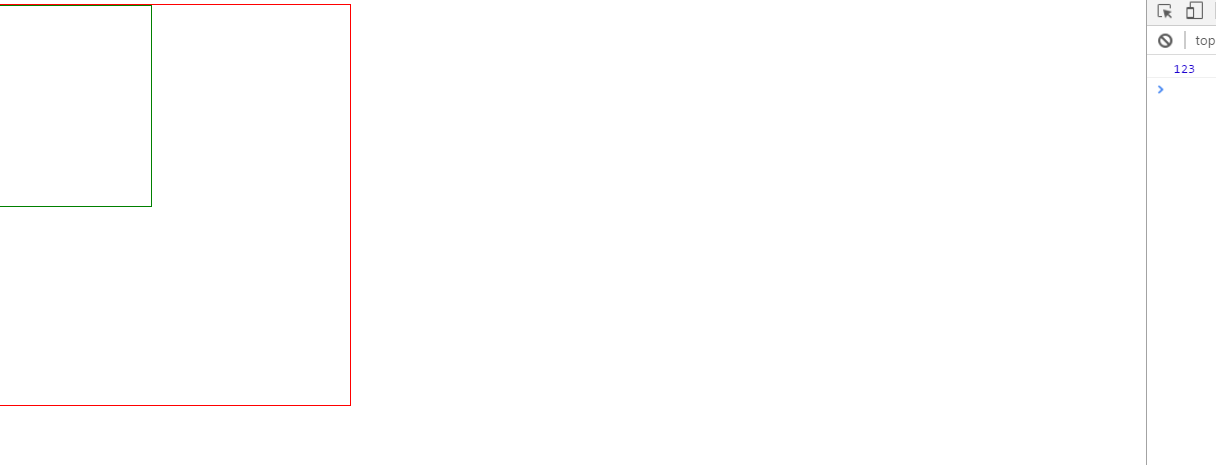
同样的代码用mouseenter输出的是一次123

mousemove:鼠标在元素内部移到时不断触发,
同样的HTML,效果见下图,鼠标移动一次下,打出了140多次。

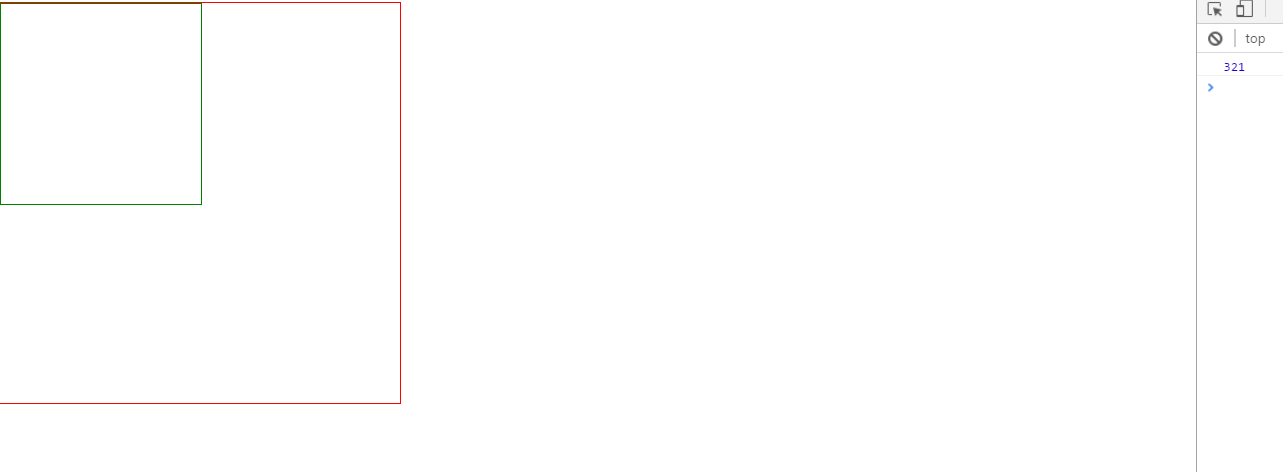
mouseenter:鼠标移出目标元素上方,这是会产生冒泡的。从父元素移到子元素也是算移出去的。我从父元素移到子元素得到下面结果:

mouseleave:鼠标移出元素范围时触发,该事件不冒泡,即鼠标移到其后代元素时不会触发.
从父元素移到子元素不会触发,直到鼠标移出。






















 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








