前言
如果想直接在域名的根目录直接加载 swagger 比如访问:localhost:8001 就能访问,可以这样设置:
app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); c.RoutePrefix = "";//路径配置,设置为空,表示直接访问该文件,
//路径配置,设置为空,表示直接在根域名(localhost:8001)访问该文件,注意localhost:8001/swagger是访问不到的,
//这个时候去launchSettings.json中把"launchUrl": "swagger/index.html"去掉, 然后直接访问localhost:8001/index.html即可
});
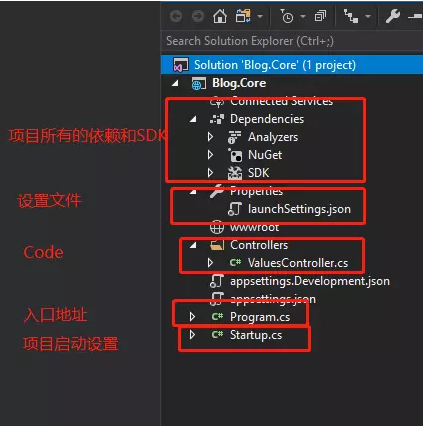
书接上文《从零开始搭建自己的前后端分离【 .NET Core2.0 Api + Vue 2.0 】框架之三 || Swagger的使用 3.1》,上文中只是简单的对如何使用Swagger作了介绍,而且最后也提出了几个问题,这里再重温下那几个问题:
为何直接 F5 运行,首页还是无法加载?
接口虽有,但是却没有相应的文字说明?
项目开发中的实体类是如何在Swagger中展示的?
对于接口是如何加权限验证的?
一、swagger的一般用法
0、设置swagger页面为首页——开发环境
在上一回中我们提到,我们直接F5运行项目,出现了系统默认页,

虽然可以在输入/swagger后,顺利的访问swagger ui页,但是我们发现每次运行项目,都会默认访问api/values这个接口,我想要将启动页设为swagger(或者是任意一个页面),你就需要用到了
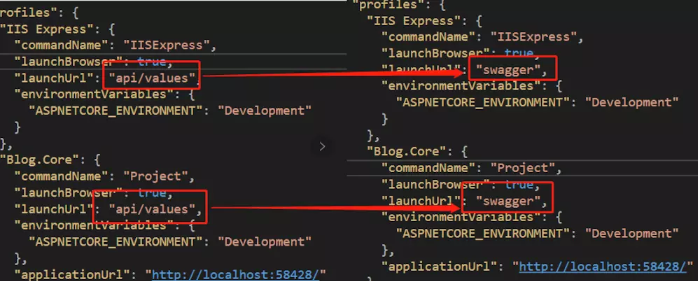
**设置文件launchSettings.json **了:


然后你再一次F5 运行,就会发现不一样了,其他的配置,以及以后部署中的设置,我们会在以后的文章中都有提到。
1、设置默认直接首页访问 —— 生产环境
上边的方法很正常,直接这么运行,就可以了,但是如果我们部署到服务器,就会发现,上边的那种默认启动首页无效了,还是需要我们每次手动在域名后边输入 /swagger ,麻烦!
别慌,swagger 给我们提供了这个扩展,我们可以指定一个空字符,作为 swagger 的地址,在Configure中配置中间件:
app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint($"/swagger/v1/swagger.json", $"{ApiName} v1");//注意这个 v1 要和上边 ConfigureServices 中配置的大小写一致 // 将swagger设置成首页 c.RoutePrefix = ""; //路径配置,设置为空,表示直接在根域名(localhost:8001)访问该文件,注意localhost:8001/swagger是访问不到的,去launchSettings.json把launchUrl去掉 });
然后再把我们上边的项目文件 launchSettings.json 的 launchUrl 给去掉就行了,这样我们无论是本地开发环境,还是生产环境,都可以默认首页加载了。
比如我的在线地址 :http://123.206.33.109:8081
2、为接口添加注释
接下来,我们就需要解决第二个问题,如何增加文字说明,就是传说中的注释:
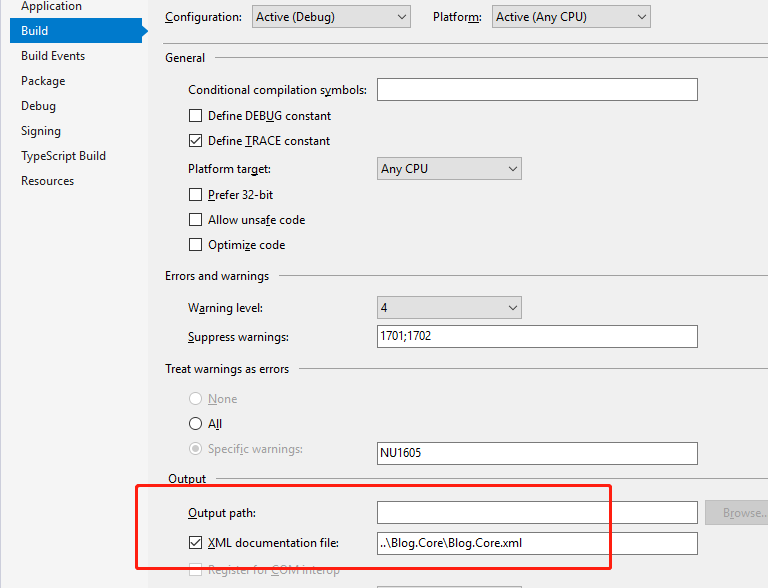
右键项目名称=>属性=>生成,勾选“输出”下面的“xml文档文件”,系统会默认生成一个,当然老规矩,你也可以自己起一个名字:
这里我用的是相对路径,可以直接生成到 api 层的 bin文件夹下

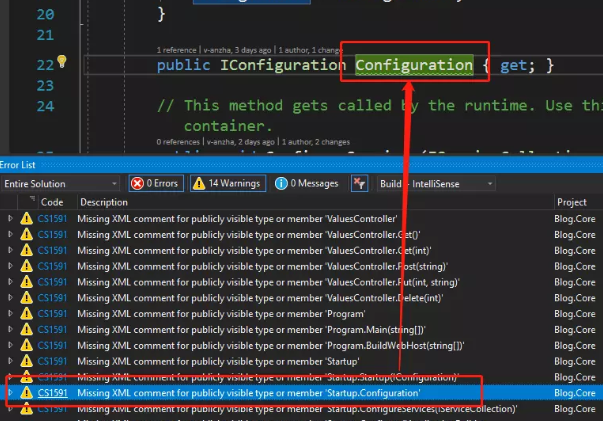
这个时候,先别忙着运行项目,作为老司机的我,只要是改代码或者配置文件,保存后,第一件事就是看看有没有错误,一看,咦~~~果然,虽然是警告,可以强迫症呀,一看还挺多

别慌!一看,哦!原来是swagger把一些接口方法都通过xml文件配置了,就是刚刚上文提到的,所以我们只需要加上方法注释就可以辣,可以左斜杠/,连续三下即可

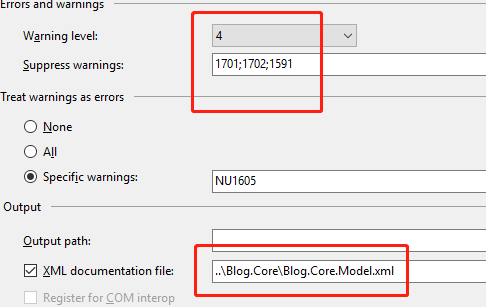
如果你不想每一个方法都这么加注释,可以这么配置(对当前项目进行配置,可以忽略警告,记得在后边加上分号 ;1591):

现在呢,配置好了xml文件,接下来需要让系统启动的时候,去读取这个文件了,重新编辑Startup.cs,修改ConfigureServices函数:


public void ConfigureServices(IServiceCollection services) { services.AddMvc(); #region Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v0.1.0", Title = "Blog.Core API", Description = "框架说明文档", TermsOfService = "None", Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "Blog.Core", Email = "Blog.Core@xxx.com", Url = "https://www.jianshu.com/u/94102b59cc2a" } }); //就是这里 var basePath = PlatformServices.Default.Application.ApplicationBasePath; var xmlPath = Path.Combine(basePath, "Blog.Core.xml");//这个就是刚刚配置的xml文件名 c.IncludeXmlComments(xmlPath,true);//默认的第二个参数是false,这个是controller的注释,记得修改 }); #endregion }
var basePath = Microsoft.DotNet.PlatformAbstractions.ApplicationEnvironment.ApplicationBasePath; var xmlPath = Path.Combine(basePath, "Blog.Core.xml");//这个就是刚刚配置的xml文件名 c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
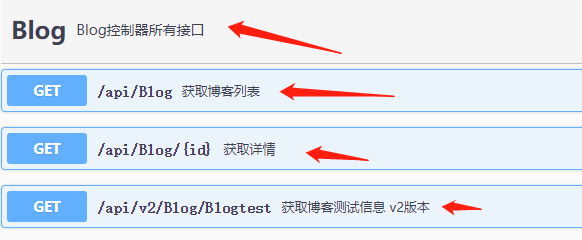
然后F5 运行,都加上了,感觉前端大佬再也不会说看不懂接口了,哈哈哈哈

3、对 Model 也添加注释说明
接下来开始第三个问题:添加实体类说明注释
新建一个.net core 类库Blog.Core.Model,注意是 .net core的类库,或者使用标准库也是可以的!(标准库可以在 NetCore 和 Framework 两个项目都可以跑)

/// <summary> /// 这是爱 /// </summary> public class Love { /// <summary> /// id /// </summary> public int Id { get; set; } /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 年龄 /// </summary> public int Age { get; set; } }

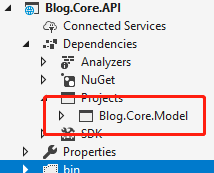
这个时候,我们只需要配置仿照上边 api 层配置的xml文档那样,在 Blog.Core.Model 层的 XML 输出到 API 层就行了:

2、API 层没有直接引用 Model 层,而是通过级联的形式;
就比如我的 Github 上的代码那样:

效果和上边是一样的,也算是引用 Model 层了。
4、改写注入方法,并在控制器中参数引用
public void ConfigureServices(IServiceCollection services) { services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); #region Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v0.1.0", Title = "Blog.Core API", Description = "框架说明文档", TermsOfService = "None", Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "Blog.Core", Email = "Blog.Core@xxx.com", Url = "https://www.jianshu.com/u/94102b59cc2a" } });
//就是这里 var basePath = Microsoft.DotNet.PlatformAbstractions.ApplicationEnvironment.ApplicationBasePath; var xmlPath = Path.Combine(basePath, "Blog.Core.xml");//这个就是刚刚配置的xml文件名 c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改 var xmlModelPath = Path.Combine(basePath, "Blog.Core.Model.xml");//这个就是Model层的xml文件名 c.IncludeXmlComments(xmlModelPath); }); #endregion }
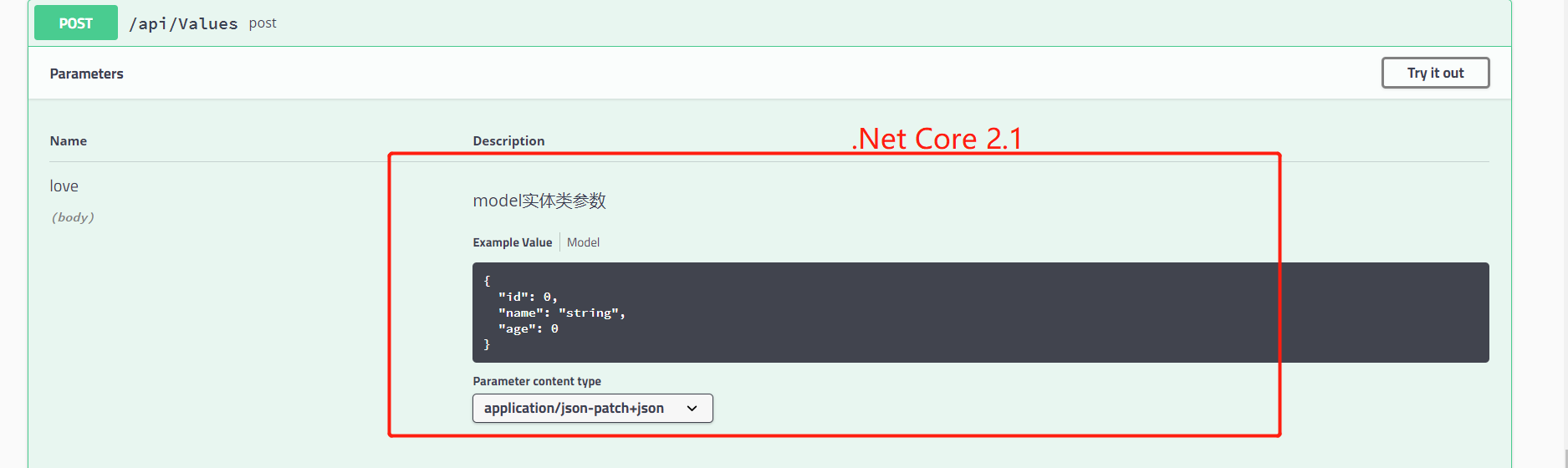
/// <summary> /// post /// </summary> /// <param name="love">model实体类参数</param> [HttpPost] public void Post(Love love) { }
dang dang dang,就出来了

5、去掉Swagger警告提示
在Model层中,我们建立了很多实体,如果你没有为每一个实体都添加注释的话,可能会出现这样的警告:

如果有的小伙伴,不想添加注释,而又不想看到这个强迫症的警告提示,那就可以这么做,
右键项目 属性 -》 Errors and warnings 配置 1591:

二、结语
对于接口是如何加权限验证的?
让我们带着这些问题,继续浏览下一篇吧,Swagger 3.3 JWT 权限,必看篇。
三、Github && Gitee
https://github.com/anjoy8/Blog.Core.git
https://gitee.com/laozhangIsPhi/Blog.Core





















 1012
1012

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








