八、高度相关设置
1,设置表格高度
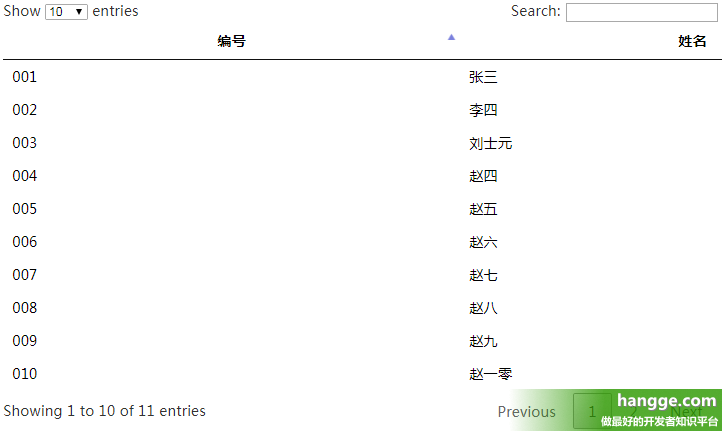
(1)默认情况下表格的高度是随着内部条目数的变化而变化的(即所有数据都能显示出来)

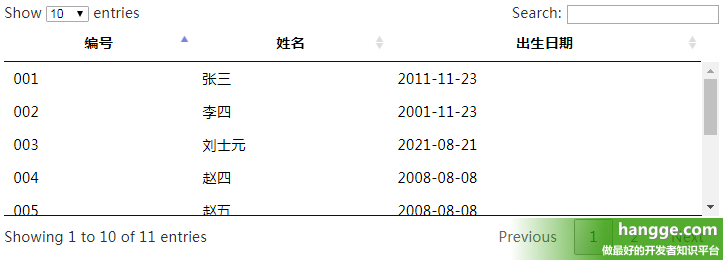
(2)我们可以通过 scrollY配置属性设置个固定高度,这样当表格内容超出显示范围时会自动出现滚动条。
注意:这个高度设置的是内容部分的高度,不包括表头、表尾。

scrollY可以使用 px设置固定高度:
$('#myTable').DataTable({
"scrollY": "170px", //表格内容部分高度设置为170像素
//.....
scrollY也可以使用 vh、vw设置相对高度:
$('#myTable').DataTable({
"scrollY": "50vh", //表格内容部分高度设置为窗口的一半
//.....
scrollY 也可以使用CSS3提供的calc()来智能地计算高度:
$('#myTable').DataTable({








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








