进击のpython
前端学习——CSS布局
每个模块的相关央视就算是进本上都完成了,但是,这些模块想放在不同的位置
横着放,竖着放,斜着放... ... 想怎么放怎么放
那就用到了今天要说的CSS布局了
浮动
浮动介绍
浮动是网页布局中非常重要的一个属性。那么浮动这个属性一开始设计的初衷是为了网页的文字环绕效果,如图所示:

如果我们用之前讲解的内容,来实现上述显示的效果,这是很难实现的!!!
另外之前咱们学习了标签的分类,每类标签都是有它自己的特点,比如块级标签独占一行,哎呀,突然有个idea
如果让两个div在一排内显示,那怎么办,可能有的同学又说了,display属性啊,把他们设置成inline-block
好吧,同如果你能想到这里,证明对咱们的知识点理解的还算透彻,但是呢
你又会发现,如果用你刚刚那种效果展示,如图所示:

仅仅的这点间隙,到底是多大呢,如果我们在一行内计算整个盒模型的宽度的话,是否又计算的精准呢?
所以,你意淫出来的想法是不对的!!! !!!
浮动属性
浮动:css样式表中用float来表示:
| 属性值 | 描述 |
|---|---|
| none | 表示不浮动,所有之前讲解的HTML标签默认不浮动 |
| left | 左浮动 |
| right | 右浮动 |
| inherit | 继承父元素的浮动属性 |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动属性用法</title>
<style type="text/css">
.left{
width: 200px;
height: 200px;
background-color: red;
color: #fff;
/*左浮动*/
float:left;
}
.right{
width: 200px;
height: 200px;
background-color: green;
color: #fff;
/*右浮动*/
float:right;
}
</style>
</head>
<body>
<div class="left">左边的盒子</div>
<div class="right">右边的盒子</div>
</body>
</html>观察.left盒子有收缩现象,并且往左边靠
.right也有收缩现象,往右边靠
效果模拟展示:

浮动的现象
我们之前说浮动的设计初衷是为了做”文字环绕效果“
那么我们就来看一下如果对盒子设置了浮动,会产生什么现象?
- 浮动的元素脱离了标准文档流,即
脱标 - 浮动的元素互相贴靠
- 浮动的元素会产生”字围“效果
- 浮动元素有收缩效果
标准文档流
文档流指的是元素排版布局过程中,元素会默认自动从左往后,从上往下的流式排列方式
即不对页面进行任何布局控制时,浏览器默认的HTML布局方式
这种布局方式从左往右,从上往下,有点像流水的效果,我们称为流式布局
脱标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>脱标</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: red;
float: left;
color: #fff;
}
.box2{
width: 400px;
height: 400px;
background-color: green;
color: #fff;
}
</style>
</head>
<body>
<div class="box1">左青龙</div>
<div class="box2">右白虎</div>
</body>
</html>
会发现红色盒子压盖住了黄色的盒子,为什么会出现这种现象呢?
因为:在标准文档流下,左青龙和右白虎两个盒子是上下排版,如果对左青龙设置了浮动
那么盒子会脱离了标准文档流,它就不会按照默认的流式排版布局,可以认为这个左青龙盒子浮起来了
不受标准文档流排版布局的约束!!!!!!!!
那么此时浏览器认为右白虎盒子是标准文档流下的第一个盒子
所以右白虎就渲染到了页面中的第一个位置上
浮动元素贴靠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素贴靠</title>
<style type="text/css">
.box1{
width: 100px;
height: 450px;
background-color: red;
float: left;
}
.box2{
width: 200px;
height: 250px;
background-color: green;
float: left;
}
.box3{
width: 300px;
height: 300px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移
一直平移直到碰到了所处的容器的边框,或者碰到*另外一个浮动的元素!
字围效果
前面提过!
收缩效果
如图所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>收缩效果</title>
<style type="text/css">
.box1{
float: left;
background-color: red;
}
</style>
</head>
<body>
<div class="box1">我有收缩功能</div>
</body>
</html>会发现,在没有给.box1盒子设置浮动之前,.box1的盒子是占据整一行,一旦设置了浮动那么盒子的宽度是内容的宽度
在 CSS 中,任何元素都可以浮动
浮动元素会生成一个块级框,而不论它本身是何种元素
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样
浮动的破坏性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动元素的破坏性</title>
<style type="text/css">
.father{
border: 1px solid red;
}
.child{
width: 200px;
height: 200px;
float: left;
background-color: green;
}
</style>
</head>
<body>
<div class="father">
<div class="child">儿子</div>
</div>
</body>
</html>
由此可见,浮动之后,蓝色的盒子因为脱离了标准文档流,它撑不起父盒子的高度,导致父盒子高度塌陷
如果网页中出现了这种问题,会导致我们整个网页的布局紊乱,我们一定要去解决这种父盒子高度塌陷的问题!
清除浮动
在css布局中对于浮动的解决方案有四种:
- 父盒子设置固定高度
- 内墙法
- 伪元素清除法
- overflow:hidden
父盒子设置固定高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动元素的破坏性</title>
<style type="text/css">
.father{
/*父盒子设置了固定高度*/
height: 200px;
border: 1px solid red;
}
.child{
width: 200px;
height: 200px;
float: left;
background-color: green;
}
</style>
</head>
<body>
<div class="father">
<div class="child">儿子</div>
</div>
</body>
</html>虽然,给父盒子设置了固定高度能暂时解决我们的问题,但是它的使用不灵活
如果未来子盒子的高度需求发生了改变(网页的多处地方),那么我们得手动需要更改父盒子的高度。后期不易维护
应用:网页中盒子固定高度区域,比如固定的导航栏
内墙法
所谓内墙法,有一个规则:在浮动元素的后面加一个空的块级元素(通常是div),并且该元素设置clear:both;属性
clear属性,字面意思就是清除,那么both,就是清除浮动元素对我左右两边的影响
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动元素的破坏性</title>
<style type="text/css">
.father{
border: 1px solid red;
}
.child{
width: 200px;
height: 200px;
float: left;
background-color: green;
}
.clearfix{
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div class="child">儿子</div>
<div class="clearfix"></div>
</div>
</body>
</html>应用:网页中应用不多,讲解这个,只是为了引导下一个清除浮动的方式,那才是我们重点要掌握的
缺点:结构冗余
伪元素清除法
上面说到内墙法,在浮动元素的后面加一个空的块级元素(通常是div),并且该元素设置clear:both;属性
那么正好在CSS3的属性用法中整好有个选择器也完全符合这个用法,伪元素选择器
伪元素选择器很简单,就像伪类一样,让伪元素添加了选择器,但不是描述特殊的状态
他们允许为元素的某些部分设置样式,在这里只介绍一个:
p::after{
/*p::after{}一定要有content。表示在p元素内部的最后面的添加内容*/
content:'...'
}表示在p标签元素的最后面添加样式
咦….,在….的后面添加样式,这不正好符合了我们的内墙法的用法么!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动元素的破坏性</title>
<style type="text/css">
.father{
border: 1px solid red;
}
.child{
width: 200px;
height: 200px;
float: left;
background-color: green;
}
.cleafix:after{
content:'.';
display: block;
clear: both;
overflow: hidden;
height: 0;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="child">儿子</div>
</div>
</body>
</html>分别对编写的伪元素清除法一一解释:
.clearfix:after{
content:'.';
display: block;
clear: both;
overflow: hidden;
height: 0;
}content:'.';表示给.clearfix元素内部最后添加一个内容,该内容为行内元素display:block;设置该元素为块级元素,符合内墙法的需求clear:both;清除浮动的方法,必须要写overflow:hidden;height:0;如果用display:none;,那么就不能满足该元素是块级元素了。overflow:hidden;表示隐藏元素,与display:none;不同的是,前者隐藏元素,该元素占位置,而后者不占位置。
overflow:hidden
CSS属性overflow定义一个元素的内容太大而无法适应盒子的时候该做什么。它是overflow-x和overflow-y的简写属性
| 属性值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容不可见 |
| scroll | 内容会被修剪,浏览器会显示滚动条以便查看其余内容 |
| auto | 由浏览器定夺,如果内容被修剪,就会显示滚动条 |
| inherit | 规定从父元素继承overflow属性的值 |
很多网站都是用圆形的头像来做用户头像,那圆形的头像是怎么做的呢????
圆形头像
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>圆形的头像示例</title>
<style>
* {
margin: 0;
padding: 0;
background-color: #eeeeee;
}
.header-img {
width: 150px;
height: 150px;
border: 3px solid white;
border-radius: 50%;
overflow: hidden;
}
.header-img>img {
max-width: 100%;
}
</style>
</head>
<body>
<div class="header-img">
<img src="http://img1.imgtn.bdimg.com/it/u=2326032338,958833113&fm=26&gp=0.jpg" alt="">
</div>
</body>
</html>定位(position)
定位就是我们最先提到的,如何让各个模块放到想放的位置:
| 属性值 | 描述 |
|---|---|
| static | 默认。静态定位, 指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index属性无效。 |
| relative | 相对定位。 元素先放置在未添加定位时的位置,在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白) |
| absolute | 绝对定位。不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并 |
| fixed | 固定定位。 不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变 |
静态定位
静态定位意味着“元素默认显示文档流的位置”。没有任何变化:
相对定位
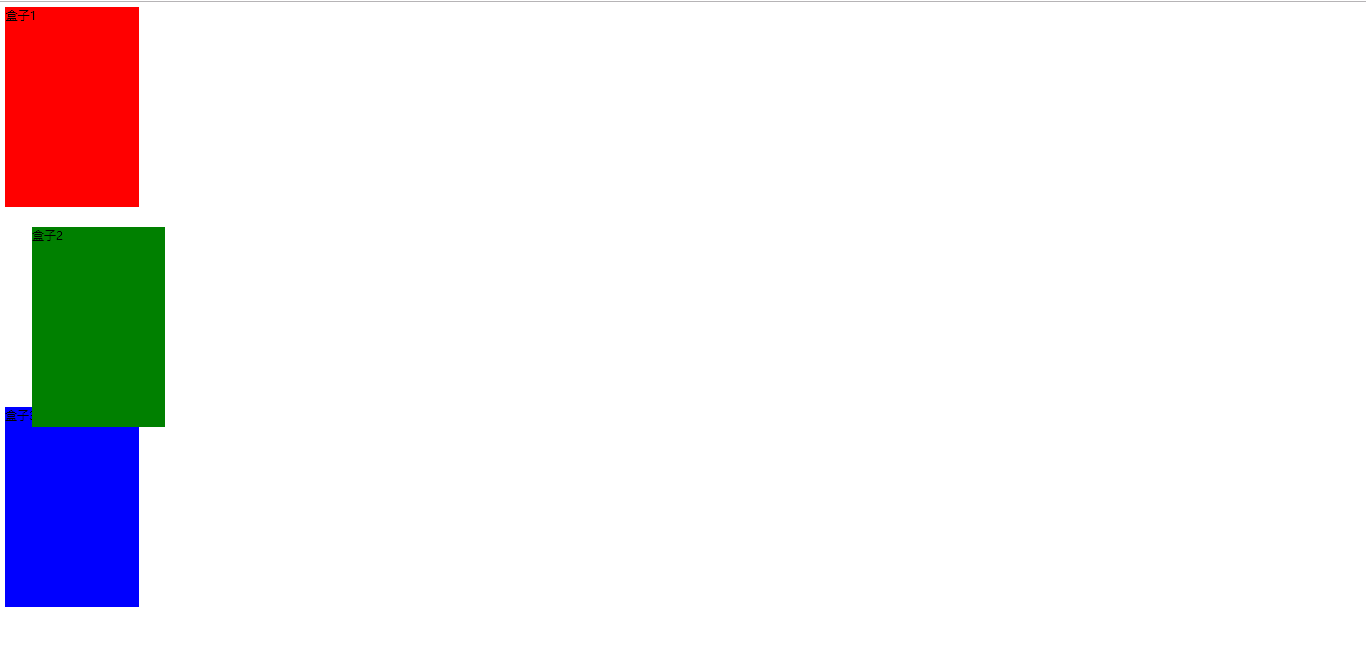
相对定位的元素是在文档中的正常位置的偏移,但是不会影响其他元素的偏移
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style type="text/css">
div {
width: 200px;
height: 300px;
}
.box1 {
background-color: red;
}
.box2 {
position: relative;
top: 30px;
left: 40px;
background-color: green;
}
.box3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="box1">盒子1</div>
<div class="box2">盒子2</div>
<div class="box3">盒子3</div>
</body>
</html>
不是top和left吗?怎么跑下面来了?事实上就是方向是指距离某个方向...px
所以top就是距离顶部30px,当然就下来了~
当然,说相对,你对谁呢?
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物
有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间
对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物
绝对定位
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位
这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;
父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示
这就是子绝父相!
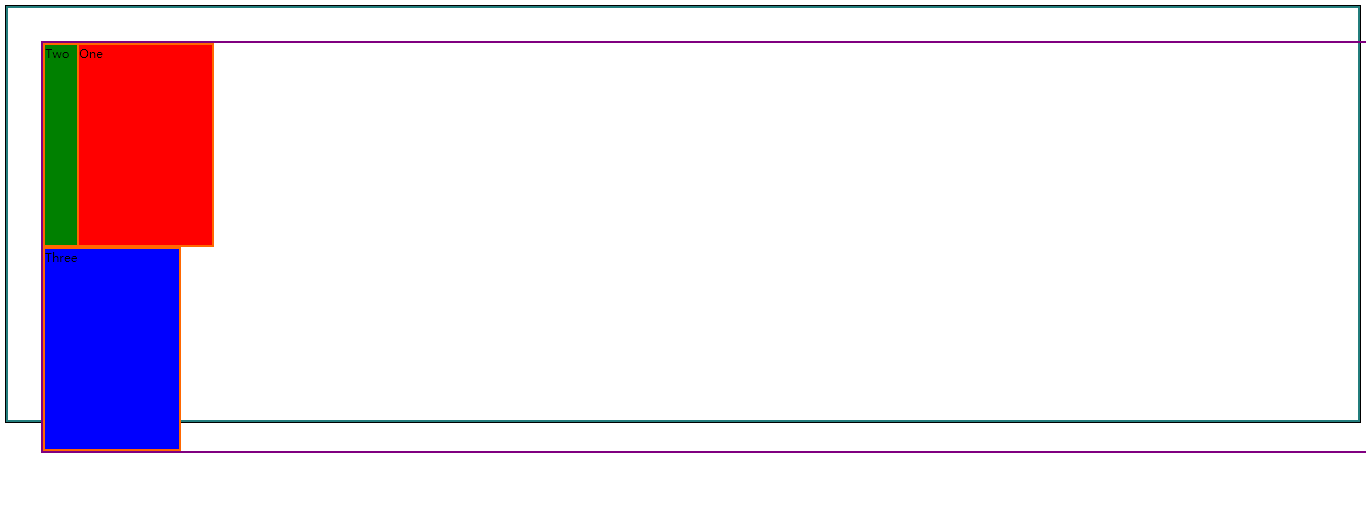
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style type="text/css">
body {
border: 1px solid #000;
}
.grandfather {
position: relative;
border: 3px solid #237D7C;
}
.father {
position: relative;
top: 50px;
left: 50px;
border: 3px solid purple;
}
.box1, .box2, .box3 {
width: 200px;
height: 300px;
border: 3px solid #ff6700;
}
.box1 {
position: absolute;
left: 50px;
background-color: red;
}
.box2 {
background-color: green;
}
.box3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="grandfather">
<div class="father">
<div class="box1">One</div>
<div class="box2">Two</div>
<div class="box3">Three</div>
</div>
</div>
</body>
</html>
固定定位
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float
这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”
但是 relative 却可以,因为它原本所占的空间仍然占据文档流
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置
最主要的应用就是这种:
返回顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html>
z-index
上面提到的绝对定位很有趣,会产生压盖的效果,但还有另外一件事我们还没有考虑到———当元素出现压盖时,是什么决定哪些元素出现在其他元素的上面呢?那么使用css属性的z-index能解决我们的疑问!但是使用z-index有以下几个规则:
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
这个可以去做那种模态框:
模态框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
background-color: rgba(0, 0, 0, 0.65);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>li标签的float示例</title>
<style>
/*清除浏览器默认外边距和内填充*/
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none; /*去除a标签默认的下划线*/
}
.nav {
background-color: black;
height: 40px;
width: 100%;
position: fixed;
top: 0;
}
ul {
list-style-type: none; /*删除列表默认的圆点样式*/
margin: 0; /*删除列表默认的外边距*/
padding: 0; /*删除列表默认的内填充*/
}
/*li元素向左浮动*/
li {
float: left;
}
li > a {
display: block; /*让链接显示为块级标签*/
padding: 0 15px; /*设置左右各15像素的填充*/
color: #b0b0b0; /*设置字体颜色*/
line-height: 40px; /*设置行高*/
}
/*鼠标移上去颜色变白*/
li > a:hover {
color: #fff;
}
/*清除浮动 解决父级塌陷问题*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 顶部导航栏 开始 -->
<div class="nav">
<ul class="clearfix">
<li><a href="">玉米商城</a></li>
<li><a href="">MIUI</a></li>
<li><a href="">ioT</a></li>
<li><a href="">云服务</a></li>
<li><a href="">水滴</a></li>
<li><a href="">金融</a></li>
<li><a href="">优品</a></li>
</ul>
</div>
<!-- 顶部导航栏 结束 -->
</body>
</html>



















 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








