使用Visual Studio 创建可视Web Part部件
可视Web Part部件是很强大的Web 部件。它提供内置设计器创建你的用户界面。
本文主要解说怎样使用Visual Studio 创建可视Web Part部件.
准备,创建一个自己定义列表Stats,加入某些栏目,填充部分数据。

当中。栏目的数据类型为:

1. 打开Visual Studio,新建空白SharePoint项目SmallvilleVisualWPProject。
选择部署为场解决方式。
2. 右击项目加入新项--可视Web部件PlayerStats。
3. 右击项目加入一个新类PlayerStat。
点击确定。改动代码:
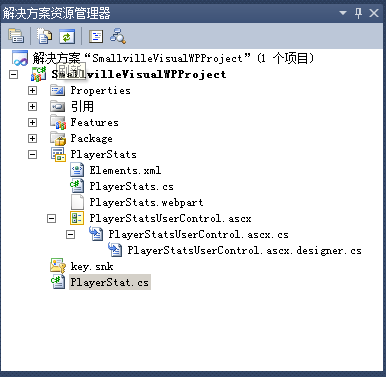
4. 此时文件结构应该是这种:

5. 右击PlayerStatsUserControl.ascx。选择查看代码。
6. 在工具箱拖曳对应控件,最后代码例如以下:
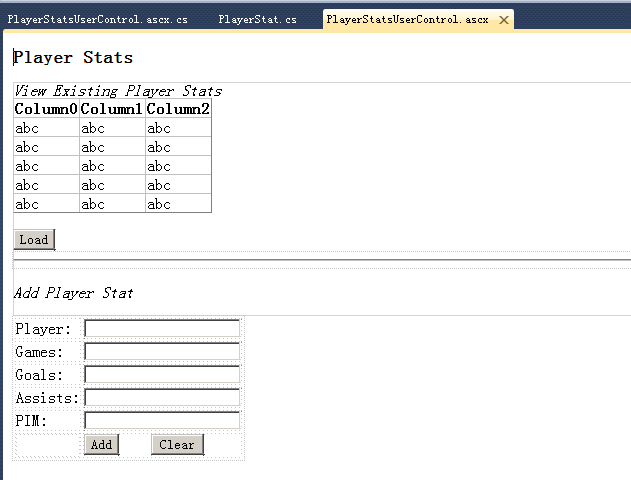
7. 设计界面应该是这种:

8. 双击每一个button以创建事件。
9. 双击PlayerStatsUserControl.ascx.cs来查看背后的代码。
10. 加入相应事件的代码。
最后代码应该是这种:
11.点击生成--部署解决方式。
12. 在SharePoint站点。点击站点操作--编辑页面--加入Web部件。
13. 在Custom类选中PlayerStats,点击加入。
14. 保存后,界面应该是这种:

点击Load后,载入了列表信息。

输入对应数据。点击Add,再点击Load。

点击Clear,全部填写的文本清空。





















 1529
1529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








