08、(超)链接标签
在浏览网页时,我们会单击链接从一个页面跳到另一个页面、从一个站点跳到另一个站点,这中功能是HTML文档的最大特点。那么如何给网页添加符合目的、有效的、合理的链接呢?
(1)链接标签:
在设置文本或画面等超链接时,使用<a>标签:把想要链接的部分放到<a>标签之间,然后在该标签的“href”属性中编写目标地址URL(也就是要进入的文件、地址的定位)。href属性是指超文本(Hypertext,也就是HTML文档)的参照地址,缩写自“超文本参照”(Hypertext Reference)。
在浏览器上,一般超链接部分的蓝色通常显示为蓝色加下划线,光标移到上面字形会发生变化,访问之后显示为紫色。在网页设计中,常使用样式表来改变这些链接的设计。
URL用于指定文件的位置(地址),是识读用的字符串,由协议名、主机名、目录位置名(文件名)构成(当目录位置名为“index.html”时,可以省略)。
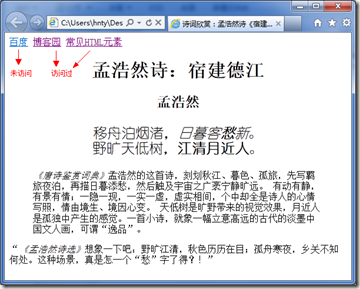
例子:网页中显示
实际的HTML文件:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="zh-cn">
<head>
<title>诗词欣赏:孟浩然诗《宿建德江》</title>
<meta http-equiv=Content-Type content="text/html; charset=gb2312">
<meta name="description" content="诗词欣赏" />
<meta name="build" content="2011.9.6" />
<body>
<a href="http:www.baidu.com/index.html">百度</a>
<a href="http://www.cnblogs.com/hnczty/">博客园</a>
<a href="http://www.cnblogs.com/hnczty/archive/2011/09/06/2168982.html">常见HTML元素</a>
<h1 align="center">孟浩然诗:宿建德江</h1>
<h2 align="center" >孟浩然</h2>
<p align="center" style="FONT-FAMILY: 幼圆; FONT-SIZE: 24px;">
移舟泊烟渚,<em>日暮客<strong>愁</strong>新</em>。<BR/>
野旷天低树,<strong>江清月近人</strong>。</p>
<blockquote><cite>《唐诗鉴赏词典》</cite>孟浩然的这首诗,刻划秋江、暮色、孤旅,先写羁旅夜泊,再描日暮添愁,然后触及宇宙之广袤宁静旷远。
有动有静,有景有情;一隐一现,一实一虚,虚实相间,个中却全是诗人的心情写照,情由境生、境因心变。
天低树是旷野带来的视觉效果,月近人是孤独中产生的感觉。一首小诗,就象一幅立意高远的古代的淡墨中国文人画,可谓“逸品”。</blockquote>
<q cite="www.baidu.com"><cite>《孟浩然诗选》</cite>想象一下吧:野旷江清,秋色历历在目;孤舟寒夜,乡关不知何处。这种场景,真是怎一个“愁”字了得?!</q>
</body>
</html>
分析:
(2)绝对路径与相对路径:
<a href="http://www.cnblogs.com/hnczty/archive/2011/09/06/2168982.html">常见HTML元素</a>
刚刚展示了从正在编辑的HTML文档到2168982.html的链接,这使用的是绝对路径。如果在自己的网站内(本主机)加入链接,还可以使用相对路径。现在以下图网站结构为例,解说相对路径:
解说:相对路径是指,从现在正在编辑的文件来看,其他文件的路径的相对编写方法。这种编写规则是这样的:
- 链接到同一文件夹(directory)内的文件时,使用“文件名”:<a href="main.html">主页</a>
- 链接到同一文件夹内指定某一文件夹内的文件时,使用“指定的文件夹名/文件名”:<a href="img/picture.jpg">图片</a>
- 文件夹每次升级,都用“../”来编写:<a href="index.html">首页</a>
(3)页面内的链接:
进入页面内的的某个特定位置(文本或图片),可以通过在其<a>标签的name属性设置名称,即添加锚点(anchor point);然后在链接起点的href属性中指定锚点,在锚点之前还要加一个半角的“#”号。
例子:
(注意:要进入别的页面的某个特定位置,同样在该位置添加锚点,并在链接起点的href属性中编写URL再指定锚点即可,如:<a href="main.html#article">报道</a>。)
(4)电子邮件链接:
在<a>标签的href属性中设置“mailto:(收信人邮件地址)”,单击链接后,浏览器就会自动出现弹出本地系统默认的电子邮件软件写信界面,并自动把该收信人邮件地址添加在软件的收信地址栏里了。
- 只需自动输入收信人地址时:
<a href="mailto:hnczty@126.com">联系自由天</a>
- 要指定多个收信人地址时(并列,用分号“;”加以区分):
<a href="mailto:hnczty@126.com;496794873@qq.com">联系我们</a>
- 设置CC(抄送另一个收信人地址)的情况(在收信人地址后插入“?cc=”,然后把另一个地址加上):
<a href="mailto:hnczty@126.com?cc=496794873@qq.com">联系自由天</a>
- 设置主题的情况(在收信人地址后插入“?subject=”,然后把主题加上):
<a href="mailto:hnczty@126.com?subject=有事联系">联系自由天</a>
注意:在网上公开自己的邮件地址时要慎重,因为公开就意味着有更多的垃圾邮件随之而来(甚至还携带病毒)。笔者在这里留下邮箱地址主要是为了与读者沟通。
(5)链接的其他属性:
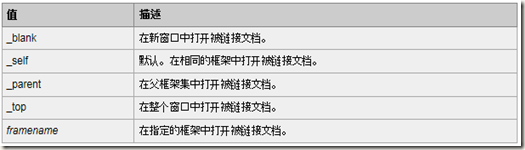
target属性:有时我们需要在指定的窗口或frame(包括iframe)中打开链接。可以这样:在<a>标签添加“target”属性时指定打开这一链接的窗口或frame(包括iframe)。以下是target的属性值:
accesskey属性:有时我们需要不使用鼠标来作跳转到链接上、按按钮、选择特定输入方式等操作,那就可以用“accesskey”属性了。一般使用“short-cut key”来实现操作。当然,使accesskey属性发挥其功能的“short-cut key”会因浏览工具(PC、移动电话等)platform的不同而不同,也会因OS、浏览器的不同而不同。如在windows用的IE中就通过与Alt键的结合来实现。例如:
<a href="http:www.baidu.com/" accessKey="1">百度</a>
<a href="http:www.google.com.hk/" accessKey="2">谷歌</a>
<a href="http://www.cnblogs.com/hnczty/" accessKey="3">博客园</a>
























 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








