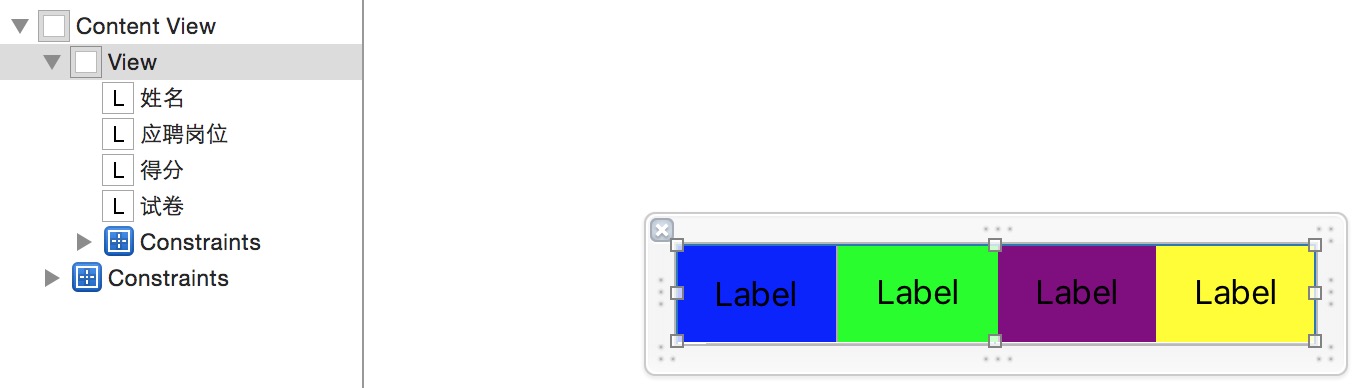
自定义Cell如图

一个View上面放了四个Label
分别连线到.m文件中
@property (weak, nonatomic) IBOutlet UILabel *nameLabel; @property (weak, nonatomic) IBOutlet UILabel *positionLabel; @property (weak, nonatomic) IBOutlet UILabel *paperLabel; @property (weak, nonatomic) IBOutlet UILabel *scoreLabel; @property (weak, nonatomic) IBOutlet UIView *view;
//重写 -(void)layoutSubviews { [super layoutSubviews]; if (self.selected) { //可以单独设置每一个Label选中时的背景 self.nameLabel.backgroundColor = [UIColor redColor]; self.positionLabel.backgroundColor = [UIColor redColor]; self.paperLabel.backgroundColor = [UIColor redColor]; self.scoreLabel.backgroundColor = [UIColor lightGrayColor]; //也可以直接设置用来放Label的View的背景 // self.view.backgroundColor = [UIColor redColor]; } }
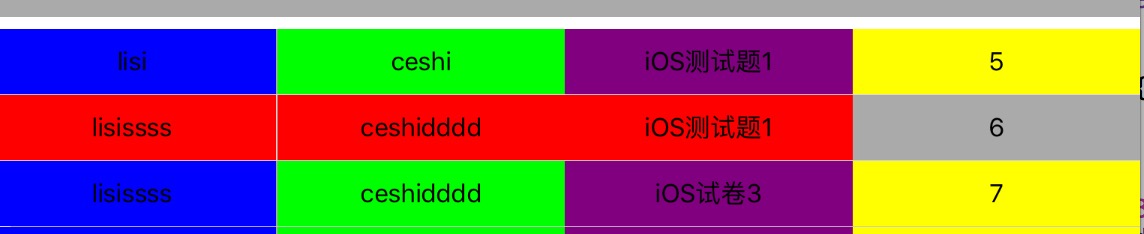
分别设置选中背景

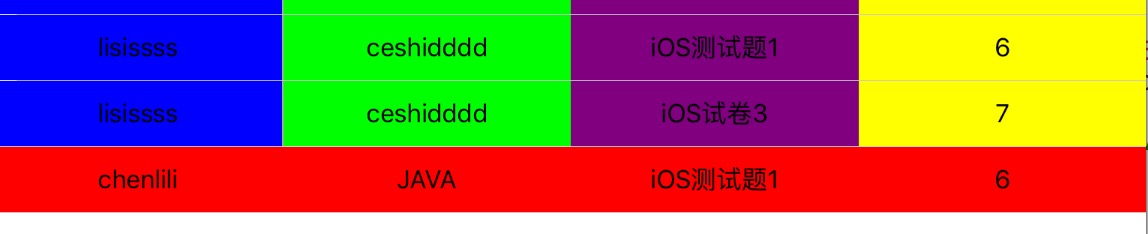
self.view.backgroundColor = [UIColor redColor];
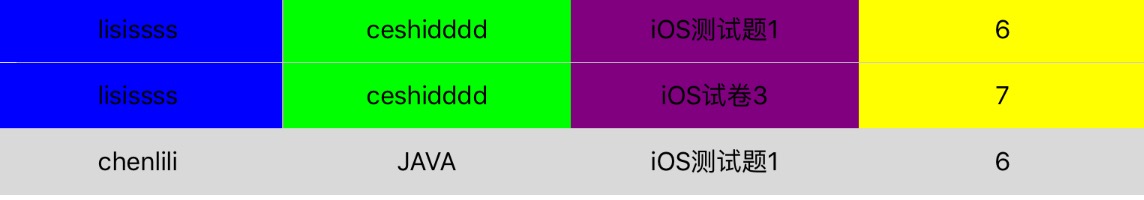
效果如下图

可以看出来,这种方式设置的各个控件之间就不会有缝隙。
如果用clearColor,,那么颜色还是系统自动绘制的颜色,不会改变。

参考:http://blog.csdn.net/zttjhm/article/details/37698259





















 6513
6513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








