在用 vue 画页面时,如果想用less,但又不想在组件中直接添加 style ,可以使用 vs code 的插件:EasyLess
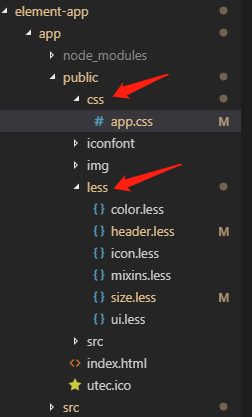
EasyLess 安装好后必须在 setting.json 中对它进行配置。如果使用默认配置,在编写 less 后,会自动在根目录编译生成多个以 less 命名的 css 文件。一个项目中是不需要加载不同的 css 文件的,可以把所有的组件样式合并为一个 css 文件,比如下面这样的:

可以将不同组件的样式以不同的 less 文件进行编辑,最后生成一个 app.css 文件,然后在项目的 index.html 中加载。
如果哪个组件的布局或样式有变化,可以直接在 less 文件夹中找到对应组件的 less 文件进行修改。
EasyLESS 的配置文件为:
"less.compile": { "out": "../css/app.css", //定义好输出的文件路径 "sourceMap": false, "compress": true, "autoprefixer": "> 5%, last 2 Chrome versions, not ie 6-9" },
完毕。





















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








