登录功能,是前端经常要完成的需求之一。
一个 网站有很多的操作是必须要用户登陆才能进行操作的
那么如何进行登录判断?
需要用到什么样的属性或者方法?
有什么地方的细节需要注意?
以上这些,都是本次小课堂要讲解的重点!
二、知识剖析
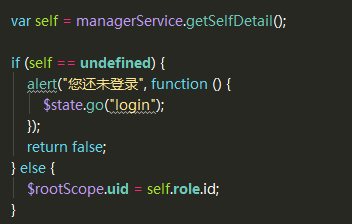
如果想要实现登陆判断,就要有一个判断的依据。
首先,这个依据在我们访问网站的过程中不会失效,
其次,这个依据要能存储一定的信息,以提供必要的判断,
同时满足这两个条件有Storage和cookie
1、Web Storage
WebStorage是HTML5中本地存储的解决方案之一
Web Storage实际上由两部分组成:sessionStorage与localStorage。
2、localStorage和sessionStorage
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
sessionStorage存储的数据只在会话期间有效,关闭浏览器则自动删除。
3、什么是cookie
首先,cookie,sessionStorage和localStorage,都是web存储里面的知识点,虽然都是网页数据存储,但他们产生的先后顺序和应用是不同的。
cookie有时也用cookies。网景公司发展的一种机制,Cookie是由服务器端生成,发送给浏览器,浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。Cookie名称和值可以由服务器端开发自己定义,服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。目前,cookie已经成为一种标准,所有的主流浏览器如IE、chrome、Firefox、Opera等都支持Cookie。
三、常见问题
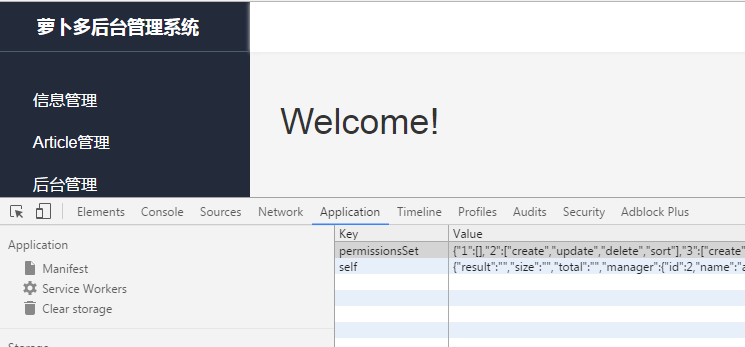
现在多数验证登陆的方法就是使用storage。
那为什么不用cookie?
四、解决方案 编码实战
cookie怎么了?
1. 数据大小:作为存储容器,cookie的大小限制在4KB左右。
2. 安全性问题:由于在HTTP请求中的cookie是明文传递的(HTTPS不是),带来的安全性问题还是很大的。
3. 网络负担:我们知道cookie会被附加在每个HTTP请求中,在HttpRequest和HttpResponse的header中都是要被传输的,
所以无形中增加了一些不必要的流量损失。


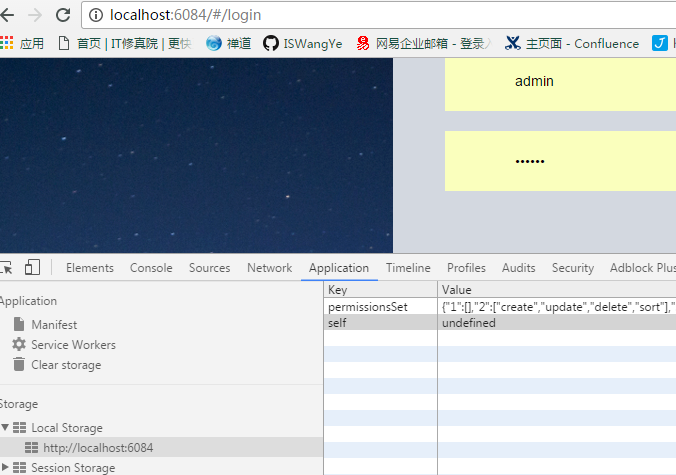
这是在地址栏里输入登录之后的页面会出现跳转到登陆页的现象,

五、扩展思考
Web Storage相对于cookie的优势
1.从容量上讲WebStorage一般浏览器提供5M的存储空间,用来存储视频、图片神马的不够,但对于绝大部分操作足矣
2.安全性上WebStorage并不作为HTTP header发送的浏览器,所以相对安全。
3.从流量上讲,因为WebStorage不传送到服务器,所以不必要的流量可以节省。
加入职业技能圈 q群:272292492





















 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








