用Vue2.0实现简单的分页及跳转
版权声明:本文为博主原创文章,未经博主允许不得转载。
https://blog.csdn.net/Freya_yyy/article/details/81227016
用Vue2.0实现一个数据的分页及页数的跳转,代码如下:
- 数据绑定:{{...}} <a v-on:click="btnClick(item)">{{item}}</a>
- 事件绑定:v-on <a v-on:click="cur--,pageClick()">上一页</a>
- 判断:v-if <li v-if="cur==1"><a class="banclick">上一页</a></li>
- 循环:v-for <li v-for="item in indexs" v-bind:class="{'active':cur==item}"></li>
- 修改样式:v-bind绑定class属性 <li v-for="item in indexs" v-bind:class="{'active':cur==item}"></li>
HTML代码如下:
-
-
<html>
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title>分页</title>
-
<style>
-
*{ margin: 0;padding: 0;}
-
#page-break{margin-top: 20px;margin-left: 20px;}
-
#page-break li{list-style: none;}
-
#page-break a{border: 1px solid #ddd; text-decoration: none;float: left;padding: 6px 12px;color: #337ab7;cursor: pointer}
-
#page-break a:hover{background-color: #eee;}
-
#page-break a .banclick{cursor: not-allowed;}
-
#page-break .active a{color: #fff;cursor: default;background-color: #337ab7;border-color: #337ab7;}
-
#page-break i{font-style: normal;color: #d44950;margin: 0px 4px;font-size: 12px;}
-
#page-break .jumpbox .jumppage {border: 1px solid #ddd; margin-left: 40px; height: 33px; width: 40px; float: left;}
-
#page-break .jumpbox .jumpbtn {cursor: pointer; margin-left: 10px;}
-
#page-break .jumpbox .jumpbtn:active {color: #337ab7;}
-
</style>
-
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
-
</head>
-
<body>
-
<div id="page-break">
-
<ul>
-
<li v-if="cur>1">
-
<a v-on:click="cur--,pageClick()">上一页</a>
-
</li>
-
<li v-if="cur==1">
-
<a class="banclick">上一页</a>
-
</li>
-
<li v-for="item in indexs" v-bind:class="{'active':cur==item}">
-
<a v-on:click="btnClick(item), pageClick()">{{item}}</a>
-
</li>
-
<li v-if="cur!=all">
-
<a v-on:click="cur++,pageClick()">下一页</a>
-
</li>
-
<li v-if="cur==all">
-
<a class="banclick">下一页</a>
-
</li>
-
<li><a>共<i>{{all}}</i>页</a></li>
-
<div class="jumpbox">
-
<input type="number" class="jumppage" />
-
<a class="jumpbtn" v-on:click="pageSkip()">跳转</a>
-
</div>
-
</ul>
-
</div>
-
</body>
-
</html>
-
js代码如下:
-
new Vue({
-
el: '#page-break',
-
data: {
-
cur: 1,
-
all: 20
-
},
-
watch: {
-
cur: function(newValue, oldValue){
-
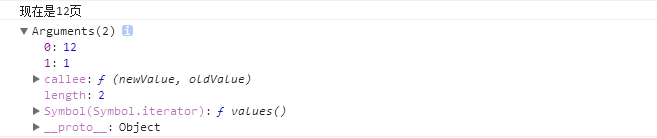
console.log(arguments);
-
}
-
},
-
methods: {
-
btnClick(num){
-
if(num!=this.cur){
-
this.cur=num;
-
}
-
},
-
pageClick(){
-
console.log( '现在是'+this.cur+'页')
-
},
-
pageSkip(){
-
var maxPage = this.all;
-
var skipPage = Number(document.getElementsByClassName("jumppage")[0].value);
-
console.log(typeof skipPage);
-
if(!skipPage){
-
alert( "请输入跳转页码");
-
return;
-
} else if(skipPage<1 || skipPage>maxPage){
-
alert( "您输入的页码超过页数范围了!");
-
return;
-
} else{
-
//this.cur=skipPage;
-
this.btnClick(skipPage);
-
this.pageClick();
-
}
-
}
-
},
-
computed: {
-
indexs(){
-
var left = 1;
-
var right = this.all;
-
var arr = [];
-
if(this.all>=7){
-
if(this.cur>4 && this.cur<this.all-3){
-
left = this.cur-3;
-
right = this.cur+3;
-
} else if(this.cur<=4){
-
left= 1;
-
right= 7;
-
} else{
-
left= this.all-6;
-
right= this.all;
-
}
-
}
-
while(left<=right){
-
arr.push(left);
-
left++;
-
}
-
return arr;
-
}
-
}
-
})
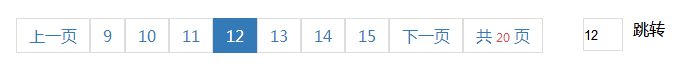
分页显示如下:






















 3652
3652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








