html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="../css/test2.css"> <script type="text/javascript" src="../js/test2.js"></script> <title>图片轮播</title> </head> <body onload="onPageLoaded()"> <div class="s1"> <div class="s2"><img src="../img/left.png" onclick="goLeftClick()"></img></div> <div class="s3"><img src="../img/right.png" onclick="goRightClick()"></img></div> <ul id="imgList" > <li > <img src="../img/img1.jpg"></img></li> <li > <img src="../img/img2.jpg"></img></li> <li > <img src="../img/img3.jpg"></img></li> <li > <img src="../img/img4.jpg"></img></li> </ul> </div> </body> </html>
css:
@CHARSET "UTF-8"; body{ width:950px; height:800px; background-color: silver; margin: 0 auto; border:1px solid red; } .s1{ width:950px; height:250px; margin-top: 100px; background-color: orange; position:relative; /* 先将外面的div定位 */ left:0; top:0; overflow: hidden;/* 自动隐藏超出的内容 */ } .s2{ /* background-color: blue;*/ position:absolute;/* 再将里面的左右导航div定位 */ left:30px; top:93px; z-index: 1; } .s3{ /* background-color: blue;*/ position:absolute; left:856px; top:93px; z-index: 1; } /*图像ul */ .s1 ul{ width:3800px; /* ul 宽度设置 所有图像的宽的总和 */ height:250px; padding:0; /* padding 设置0 */ margin:0; /* margin 设置0 */ background-color: purple; overflow: hidden; /* 自动隐藏超出的内容 */ } .s1 ul > li{ width:950px; list-style-type: none; float: left; } .s1 ul img{ width:950px; height:250px; /*max-width: 100%;*/ }
javascript:
/** * @description: * @author Chenchen Yu * @date 2016年11月23日 * @time 下午9:01:21 */ var k=0; var imgNum=4;//图片数目 var imgWidth=950; function onPageLoaded(){ setTimeout('goLeft()',2000); } //自动向左滑动图片 function goLeft(){ var imgList=document.getElementById('imgList'); marginLeft=-((k+1)%imgNum)*imgWidth; if(marginLeft==0) { imgList.style.marginLeft='0px'; k++; setTimeout('goLeft()',2000); return; } slideLeft(imgList,marginLeft+imgWidth,marginLeft); // k++; } function slideLeft(imgList,start,marginLeft){ //模拟滑动 //var start=marginLeft+950; setTimeout('slideLeftByStep('+'imgList'+','+start+','+marginLeft+')',10); } function slideLeftByStep(imgList,dis,marginLeft){ if(dis<marginLeft) { k++; setTimeout('goLeft()',2000); return; } imgList.style.marginLeft=dis+'px'; dis=dis-50;//step size slideLeft(imgList,dis,marginLeft); } //点击向右滑动图片 function goRightClick(){ var imgList=document.getElementById('imgList'); if(k<=0||(k)%imgNum==0) { // imgList.style.marginLeft='0px'; k=0; return; } k=k-2;//后退 marginLeft=-((k+1)%imgNum)*imgWidth; clickSlideRight(imgList,marginLeft-imgWidth,marginLeft); console.log('kk',marginLeft); // imgList.style.marginLeft='0px'; } function clickSlideRight(imgList,start,marginLeft){ setTimeout('clickSlideRightByStep('+'imgList'+','+start+','+marginLeft+')',5); } function clickSlideRightByStep(imgList,dis,marginLeft){ if(dis>marginLeft) { k++; // return; } imgList.style.marginLeft=dis+'px'; dis=dis+50;//step size clickSlideRight(imgList,dis,marginLeft); } //点击向左滑动图片 function goLeftClick(){ var imgList=document.getElementById('imgList'); if((k+1)%imgNum==0) { k=0; return; } marginLeft=-((k+1)%imgNum)*imgWidth; clickSlideLeft(imgList,marginLeft+imgWidth,marginLeft); } function clickSlideLeft(imgList,start,marginLeft){ setTimeout('clickSlideLeftByStep('+'imgList'+','+start+','+marginLeft+')',5); } function clickSlideLeftByStep(imgList,dis,marginLeft){ if(dis<marginLeft) { k++;//保持自动滑动同步 return; } imgList.style.marginLeft=dis+'px'; dis=dis-50;//step size clickSlideLeft(imgList,dis,marginLeft); }
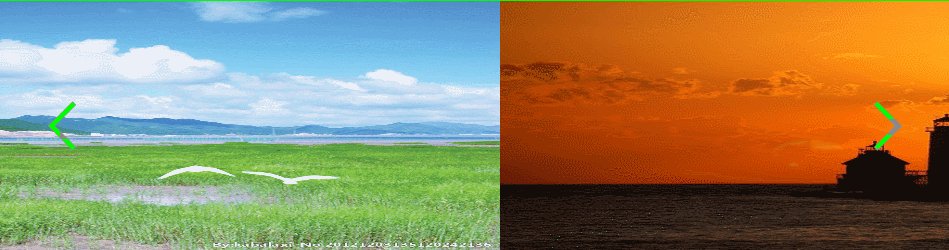
效果图:






















 2777
2777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








