一、行级标签
行级标签又称为内联标签,行级标签不会单独占据一行,设置宽高无效,行内内部可以容纳其他行内元素,但不可以容纳块元素,不然会出现无法预知的效果。
常见行级标签:
span、strong、em、b、i、input、a、img、textarea。
例如:
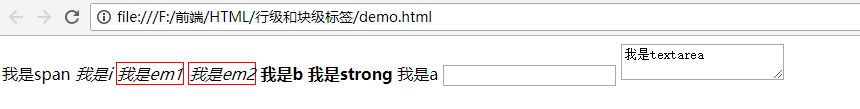
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>行级标签</title> </head> <body> <!--行级(内联)标签--> <span>我是span</span> <i>我是i</i> <em style="border: 1px solid #f00;">我是em1</em> <!--设置宽度对我无效--> <em style="border: 1px solid #f00;width: 200px;">我是em2</em> <b>我是b</b> <strong>我是strong</strong> <a>我是a</a> <input type="text"> <textarea>我是textarea</textarea> </body> </html>
结果:

二、块级标签
块级标签单独占据一行,可以设置宽高,块元素内部可以容纳其他块元素或行元素。
常见块级标签:
p、div、ul、ol、dl、li、dd、dt、h1-h6、form、hr、br
例如:
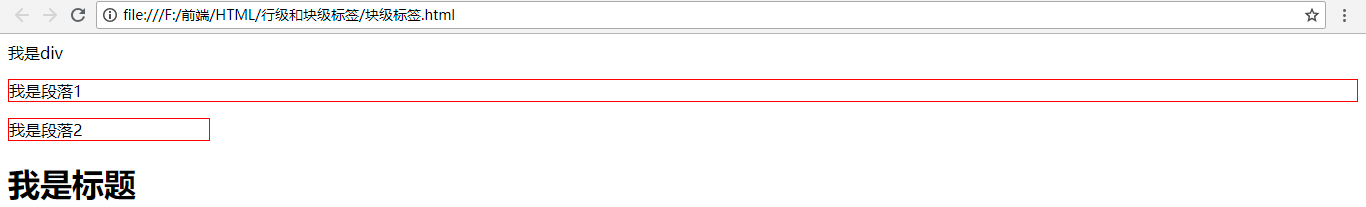
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>块级标签</title> </head> <body> <!--块级标签--> <div>我是div</div> <!--没有设置宽度时,p标签单独占一行--> <p style="border: 1px solid #f00;">我是段落1</p> <!--可以设置宽度--> <p style="border: 1px solid #f00;width: 200px;">我是段落2</p> <h1>我是标题</h1> </body> </html>
结果:





















 1783
1783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








