昨天处理了前端页面保存图片问题用于微信分享,这里涉及的的问题有三个:1.跨域问题。2,效率问题。3,清晰度问题。
前端dom转图片一般是用的html2canvas将dom元素转为图片,然后可以通过canvasimage保存图片为某种格式。
跨域问题,在手机上测试,如果页面里面嵌入跨域的图片,html2canvas是不会将图片画进去的,即使你设置了seCORS: true 也没用,因为微信api返回的头像是一个链接:http://thirdwx.qlogo.cn/mmopen/vi_32/******************************************************。要解决这个问题需要后端配合,用ng做代理服务器,然后将微信的域名换成服务器的域名,问题就解决了。前端工程师可能会对ng转发不太熟悉,如下:
location ^~ /wechat_image/ {
add_header 'Access-Control-Allow-Origin' "$http_origin" always;
add_header 'Access-Control-Allow-Credentials' 'true' always;
add_header 'Access-Control-Allow-Methods' 'GET, OPTIONS' always;
add_header 'Access-Control-Allow-Headers' 'Accept,Authorization,Cache-Control,Content-Type,DNT,If-Modified- Since,Keep-Alive,Origin,User-Agent,X-Requested-With' always; proxy_pass http://thirdwx.qlogo.cn/;
}
效率问题
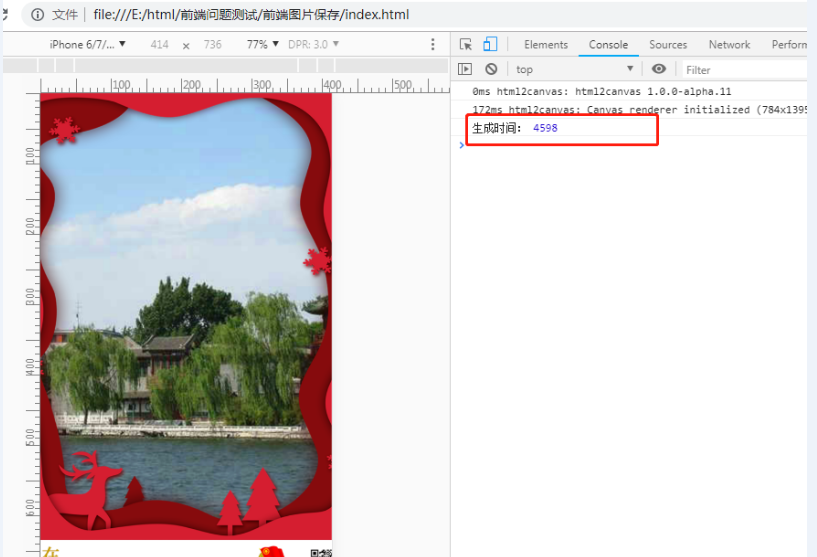
一些复杂的dom生成图片是很慢的,特别是在手机上,如图下面一个简单例子:


生成图片并战术出来需要时间将近5秒,在手机端更慢。这基本上是无法接受的。
一种解决方法是启用多线程,提前开启wobwork,而不是点击按钮在生成,通过用户操作的延迟时间,可是webwork不能读取dom,这是行不通的。
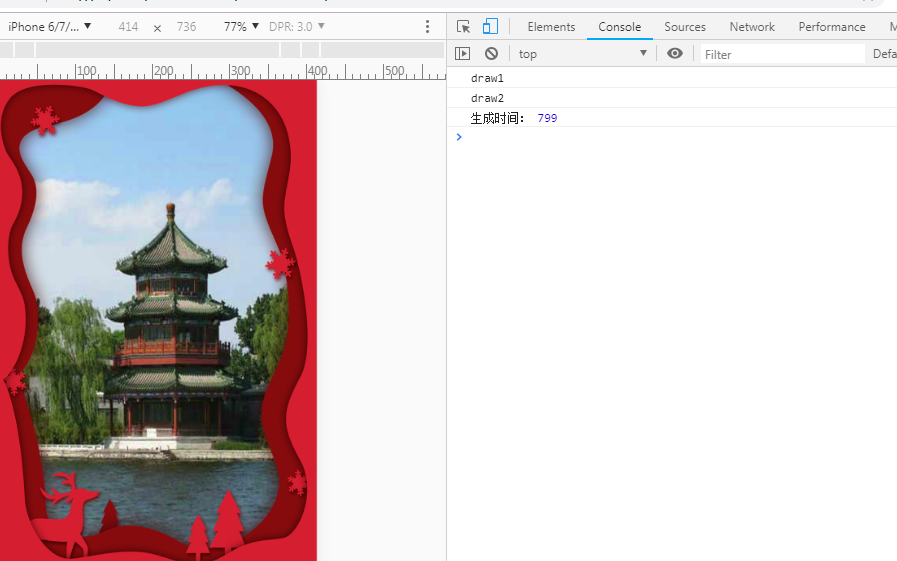
另外一种是不使用html2canvas,自己用canvas去构造若干dom元素较少。也就是对自己合适的一个dom保存图片方法,如果dom不复杂这样节约的时间非常多,自己写的比较复杂的是注意计算,否则生成的图片和样式不一致。如下:

基本上不到一秒时间,所以所过dom不太复杂,建议自己写canvas操作。
清晰度问题
用html2canvas有时候会模糊,当让通过一些设置网上有很多方案,其实位图就是像素点,把canvas的画布配的大一倍就行了。





















 3507
3507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








